奢华视觉中的低调设计——《剑灵》预告站回顾总结
一、项目背景
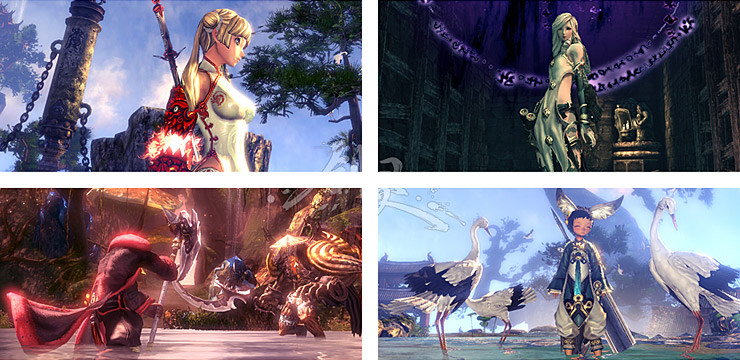
叹为观止的视觉极限,淋漓尽致的暴力美学,从未有一款游戏可以做到如此性感,如此惊艳!她远在诞生之初就已经名声大震,惊鸿一瞥即令人血脉贲张,她终于姗姗来到中国,却尚未有一次华丽的登场,这是一款无数人心目中的超级大作——她,就是《剑灵》!
这不是在介绍《剑灵》,只是简短陈述我对这款游戏无法概全的真切感受,从2008年《Blade&Soul》首发视频的亮相开始,就持续关注着这款游戏研发进度的蛛丝马迹,跟很多对RPG游戏十分热衷的玩家一样,最期待的,非《剑灵》莫属!
毋庸置疑,《剑灵》的名头和份量都给我带来很大的压力,面对这样一款承载着万众期待的游戏,颇有些手足无措,到底要怎样的视觉包装才能符合《剑灵》的气息......?好吧,静下心,从市场/项目/视觉等维度分析产品开始。
二、产品分析及设计风格思考
设计启动前,《剑灵》主美金亨泰先生曾莅临腾讯出席TGX主办的《巅峰对话》,交流《剑灵》美术之道,阐述了《剑灵》之于其他传统的甚至是陈旧的武侠类游戏的巨大不同,极致时尚与东方静美的结合,让《剑灵》清丽脱俗,跃然而出,游戏角色以国际名模为参考,人物时装也是以国际前沿服装设计为主流借鉴方向,高挑的人模,精美的服饰,游戏中处处皆是“奢侈品”。

既然游戏原本的视觉已然“潮爆”,尽显“奢侈”,那么任何多余的元素都只是画蛇添足,狗尾续貂......显然,轻质感风格是不够的,就像众多国际一线品牌的官方网站一样,展示顶级产品,何需点滴繁缛?如此,便让它“无质感”吧!
综合分析:
1.市场营销元素:水墨
沿袭韩方视觉设定及游戏内打斗中出现的十分具有《剑灵》特色的“水墨”。
2.项目首发定位:种族与职业技能展示,并交代对应关系
初期内容宜少不宜多,主次分明,首发站将以“展示视觉”为主。
3.视觉解析:过多修饰纯属班门弄斧
整站设计必须以承托游戏原本视觉为首要原则。
结合前面提到的各方面诉求描述,《剑灵》官网的包装定位呼之欲出:用游戏画面、种族职业、水墨、绚丽色彩......成就一个游戏网站中的“奢侈品”。
三、水墨元素的研究绘制
从初期构思的包装定位来看,水墨成为唯一可雕琢的设计元素。
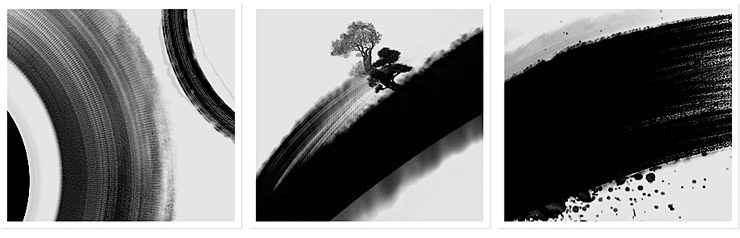
水墨根据绘制技法及形态浓淡的不同,或晕染、或泼洒、或喷溅,且各有其不同的效果及内涵。
但水墨无形无骨,可控性差,要拼接出预想中的笔画走势及清晰的飞白细节,并适应大尺寸运用环境,较有难度,为了达到原定设计效果,进行了一些技法与效果的尝试。

经对比,模拟挥毫而出的硬感水墨更干脆更具力量感,亦更契合《剑灵》“战斗的艺术”的特点。
四、草案设计尝试(沟通并确立风格走向)
根据项目组对种族/职业关系的交互逻辑陈述,以及希望在官网上的呈现方式,进行了多稿尝试,视觉风格也在这个期间不断试错。
首页部分

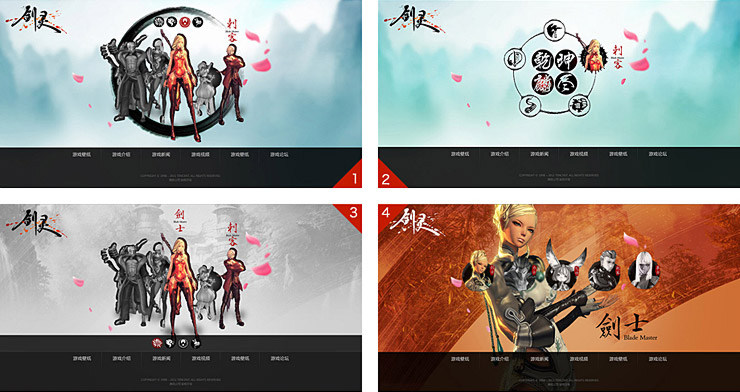
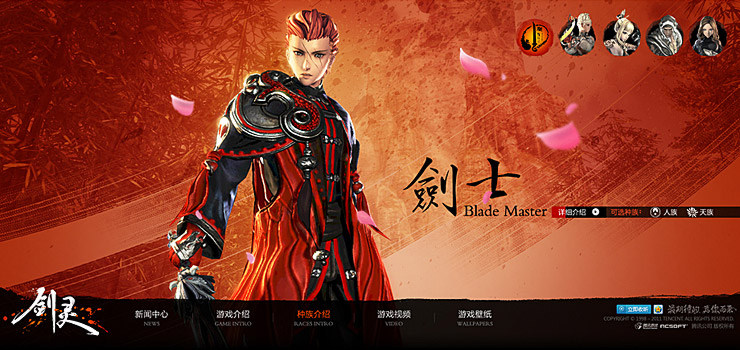
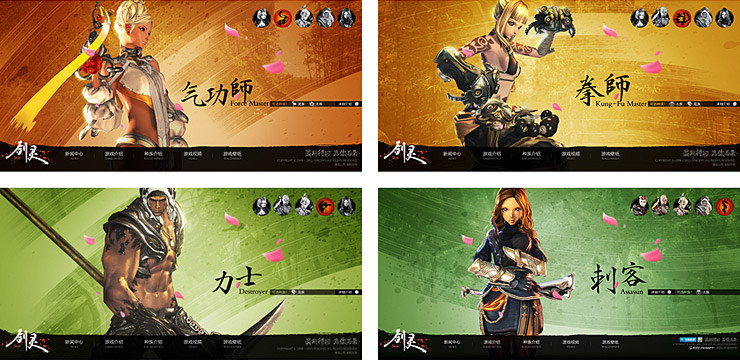
图1.当前公布的5个职业集体登场,以鼠标滑过“种族图标”的同时,用“流墨晕染”的方式点亮对应职业,背景可用游戏截图处理更换。
图2.无职业角色出现,以“水墨罗盘(图中为简单示意)”为主视觉元素,鼠标滑过种族文字(或图标)的同时,用“滴墨晕染”点亮职业小形象,背景更替方式同图1。
图3.呈现方式同图1,整体以灰色调为主,动势整齐的硬水墨铺大背景。
图4.摒弃传统的种族/职业交互方式,以大角色形象为主画面视觉元素(相当于二级页的处理),大面积的硬水墨(质感轻盈而形态干脆)叠加高饱和色彩,最大化呈现《剑灵》美术优势,强化整体视觉冲击。
经过与项目组/品牌经理/多媒体设计师等分析及讨论,决定取消最初设定的“种族/职业选择页”,采取职业展示为主,种族介绍为辅的呈现方式,即图4方案获得共识。
职业二级页部分
资源支持方面,韩方并未如事先沟通的那样提供带Alpha通道的职业技能序列帧,而直接用“线性色键”做视频抠图提取,黑色边缘明显且粗糙,十分不理想,或将导致二级页的职业技能展示效果大打折扣!

经与动画设计同事沟通,背景特别添加了一笔100%纯黑的泼墨(与首页透明彩墨的处理方式并不一致),同时为了平衡“介绍性图文展示”与“技能视频展示”的面积比例,适当控制了墨的范围大小,视频则采用“滤色”模式叠放在墨上,保证了最大程度还原视频效果。

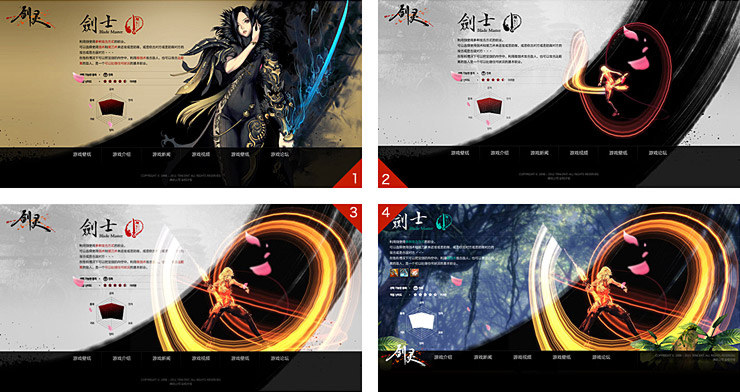
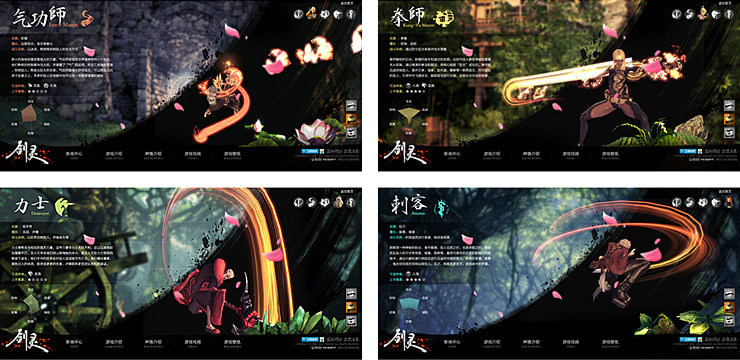
图1.内容居中,以原定的原画主形象及金色背景做效果展示。
图2.整体灰色调的设计,与图1不同,替换了原尺寸视频帧的效果展示(角色技能的边缘很毛糙)。
图3.技能视频部分,与韩方沟通并提供大尺寸视频帧后的展示效果(视频超出墨迹部分变得透明,不甚理想)。
图4.内容居左,以游戏截图为背景的展示效果(视频超出墨迹部分依然显得透明,但效果可以接受)。
综合考量,显然,图4方案得以优化执行。
五、设计执行与制作
确定风格后,设计执行阶段主要进行了大面积的视觉元素的重新绘制或优化处理,以及各个栏目的表现方式等工作:
1.修饰主要角色素材并进行视觉聚焦处理,为职业角色设定五种色彩及相应的水墨走势,并配套喷溅墨滴的运用。
2.职业二级页的介绍性图文展示进行了较多的排版调整,绘制蛛网图等。
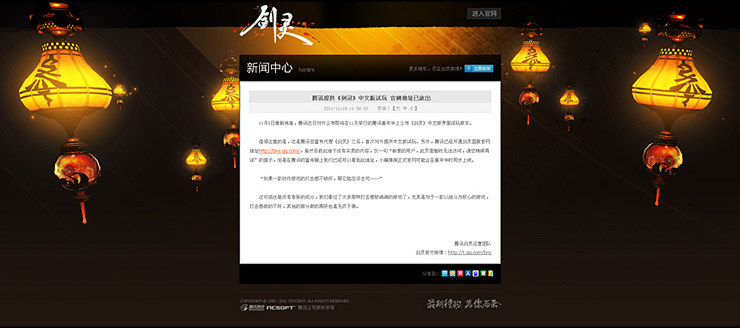
3.其他栏目均在当前页上以80%黑幕遮盖的弹出形式呈现。
最终效果
职业形象展示:


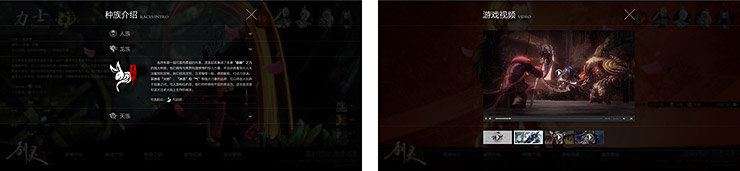
职业详细介绍:


其他部分页面:


动画制作环节:
一个互动站的制作,设计稿的完成或许才仅仅进行了项目进度的一半,动画实现当中的交互逻辑梳理,以及设计配套调整亦是极为关键,《剑灵》预告站在这个阶段进行的较明显的视觉优化约二十条,交互优化则更多一些,此处不再赘述。
六、一些遗憾(或算是收获)
《剑灵》的视觉素材或让很多项目艳羡,但当我们需要整理出一套风格便于整合收纳进这个互动站的素材时,依然捉襟见肘,比如:市面上好评如潮的2D原画等均不能匹配互动站的新意设定。所以,与其他很多网站项目一样,制约——处处可见。
资源制约:
1.职业技能视频的序列帧,韩方未能提供,致使最终上线效果中压缩后的技能视频展示部分显得十分模糊。
2.对应技能视频中的角色形象大图,韩方未能提供,致使职业角色形象与二级页的技能视频角色不对应,十分遗憾。
3.高清游戏截图,韩方未能提供,最终使用的大尺寸截图均为网上搜索的韩国玩家素材处理完成。
4.素材需求中提出的山石植物等组件,韩方未能提供,在游戏截图中抠图+绘制补缺完成,最终效果显生硬。
时间制约:
1.为了赶2011年TGC的档期,原定的“种族版本”的预告站因受限工期未能出炉。
2.职业技能视频对应的技能图标中文名称无法及时确定,最终只能以“技能一/二/三”代替,使技能视频的信息传达略显苍白。
★ 其他:
交互设计中未能考虑周全,在后期需要活动推广等渠道时不能很好支撑。
七、结语
设计《剑灵》互动站的这个过程很艰辛,但于我个人是一次升华,不同于曾效力的《QQ仙侠传》,同为水墨与时尚调性的结合,这次是另一种风格或另一个维度的尝试,亦来的更加酣畅淋漓,学习驾驭水墨的过程,很难忘。
尽管有些微掣肘,但依然希望做到《剑灵》预告站最终感觉能如一位绝世美女,步履姗姗,翩若惊鸿,每一度转身都凌厉而风姿优雅,每一幕切换都璀璨而光华夺目......
她,为你期待,为你而来!
