[泛红的蓝海]首先你要有个SVG
[泛红的蓝海]首先你要有个SVG
In 网页重构 on 2016-06-22 15:53:08 by 沙因
大家好,这个系列打算开始和大家讨论一下SVG。
关于SVG大家应该都有过了解吧?
什么,你不知道什么是SVG?
可缩放矢量图形(Scalable Vector Graphics,SVG),是一种用来描述二维矢量图形的XML 标记语言。 简单地说,SVG面向图形,XHTML面向文本。
SVG与Flash类似,都是用于二维矢量图形,二者的区别在于,SVG是一个W3C标准,基于XML,是开放的,而Flash是封闭的基于二进制格式的。因为都是W3C标准,SVG与其他的W3C标准,比如CSS, DOM和SMIL等能够协同工作。
既然要讲SVG,那从哪里开始呢?
就从PSD开始吧。
1、如何从PS中导出SVG
啊?从这么基础的开始?
要玩SVG,首先需要先有SVG文件。
大部分情况下,我们拿到的PSD是这样子的:
而SVG长这样的:
这就是传说中上天入地无所不能的SVG吗?!!!!
那些跟虫子一样的数字是要一个字一个字写上去吗????要是出错了,还要一个个字符比对过去吗????老师没教过SVG这么恐怖啊
SVG实际应用不多,是有道理的!
好,本文到此结束,大家散了吧
下面开始讲如何将从PS中导出SVG。
首先,SVG当然不用一个字一个字的去填那些虫子一样的数字了啊!真要那样,SVG没写完,人先疯了。
但是我们这样的PSD要怎么转换成SVG?
。。。
先看下我们需要的部分
看这边,我们要的是这个彩色带子,不是人物剪影哈
看看图层界面
如果PSD里是这种状态的话,那么由这个PSD得到SVG就只要10分钟。
仔细观察,这种PSD它有我们所需要最重要的元素,路径!
这就是直接生成SVG的核心部件了。
接着我们需要除PHOTOSHOP外的另一个软件ILLUSTRATOR。
网上也有一些其他导出svg的教程,比如photoshop cc,photoshop 导出svg插件,但是目前我并没有实验成功过,总之下载个AI没错的。
现在开始,见证奇迹的10分钟:
嗯哼,现在开始,见证奇迹的10分钟:
邮件复制所有需要的路径图层到新文档中,并进行裁切
另存为EPS文件,EPS选项取默认值就好,其他选项对我们所需要的部分影响不大
在AI中打开EPS,适当的进行缩放,并编辑画板,保证将所有的路径包含在画板中
对齐左上角,另外svg图形大小不影响图片体积,因为svg是矢量图,对齐左上角之后可以随意对SVG进行缩放,以方便输出后的显示。(画板大小就是最后导出的svg的大小也就是
另存为svg,选项依然默认
现在,看一下我们得到的SVG
这是SVG?打开SVG文件看下:
好像没啥毛病。代码部分:
实际上这个SVG里只有的部分是我们所需要的,多余的那些jpg也可以删掉。
这里简单的写个过滤path工具,可以快速过滤出标签。
http://tgideas.qq.com/demo/svg/getPath.htm
转换后稍微整理一下格式,代码基本上是这样的
很好,看一下结果吧
颜色呢?!!颜色哪去了?!
。。。
10分钟好像到了,这次的课程就到这里。
颜色自己去fill啊,10分钟就做完了,不怕需求不饱和吗?
好,在style里加个path{fill:#f00;}就有颜色了
可以使用css来进行控制,想要不同的颜色,可以针对不同的path进行设置。
颜色信息会丢失的确是这个导出的方法的弊端。
可以的话,尽可能使用AI进行SVG绘制并导出。
2、PS导出SVG的另一种方法
如果我们需要的图形的图层并不是路径,该怎么办?
比如这个樱木的人影
先ctrl加左键点击图层,获取图层轮廓
选择线框工具
然后右键选区,建立工作路径,容差可根据实际情况调整
然后直接导出路径到AI就好了,不需要先转为EPS
当然导出的AI一样也是没有颜色信息的
这两种方法的区别是,EPS可以批量导出多个路径,第二种方法一次只能导出一个路径。
最后是AI导出SVG的方法。
3、从AI中导出SVG
从AI中导出在前面已经讲过,只要对齐左上角的点,然后另存为SVG就好了。
而AI中的画板大小决定了导出的SVG的绘制区域大小。
不过如果从AI中直接导出SVG,而不是从PS转换而来,有个点就要注意,那就是AI导出来的SVG图形并不都是
好多不认识的标签呢……
………………
是这样的,你试着右键然后“建立复合路径”,然后再另存为SVG
哎呀妈呀,我那么多图形只剩一个path了!!!!
冷静!!!
要不试试单独对每一个图形进行“建立复合路径”,然后再另存为SVG
好了,都变成了
至于为什么我们要把图形都转为,之后的文章会提到
这节课就到这里……
什么意思,切了一整篇的图就想跑?
好吧,我们来解释一下我们得到的SVG吧。
什么是
我们得到的SVG的属性:
version 这是标签的独有属性,svg的版本,目前只有1.0,1.1两种
id 就是id了,不是特别的属性
xmlns=”http://www.w3.org/2000/svg”
xmlns:xlink=”http://www.w3.org/1999/xlink”
xml:space=”preserve”
这3个是固定值,命名空间,数据单独存在svg文件内时,这3个值不能省略
x svg的左上角x值,默认为0
y svg的左上角y值,默认为0
width svg的宽度
height svg的高度
style 元素样式,从AI导出时,这个值会出错,删掉即可
viewBox 指定一个给定的一组图形伸展以适应特定的容器元素,viewBox属性的值是一个包含4个参数的列表 min-x, min-y, width 和height, 以空格或者逗号分隔开, 在用户空间中指定一个矩形区域映射到给定的元素。
有点抽象哈,用图片来表示下。
单独抽取viewBox时,就是以viewBox为画板的一个正常图形。
而当viewBox的大小和svg不同时,viewBox在屏幕上的显示会缩放至svg同等大小。(高宽非等比例缩放)
(蓝色框代表viewBox大小,黑色框为svg大小,并且两者没有间隔,此处为了查看方便留了空)
更详细的信息可以查看这篇文章
理解SVG的viewport,viewBox,preserveAspectRatio
http://www.zhangxinxu.com/wordpress/?p=4323
另外关于用户单位,大家可以看这里
https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Positions
用户单位和屏幕单位的映射关系被称为用户坐标系统。除了缩放之外,坐标系统还可以旋转、倾斜、翻转。默认的用户坐标系统1用户像素等于设备上的1像素(但是设备上可能会自己定义1像素到底是多大)。在定义了具体尺寸单位的SVG中,比如单位是“cm”或“in”,最终图形会以实际大小的1比1比例呈现。
总之viewBox里才是真实图形大小,而svg的宽高决定图形在屏幕上的显示大小。一般情况下,我们从AI中导出SVG时,两者大小是保持相同的。
当然,实际尝试后,有些同学会发现一个问题,有时候我调整svg和viewBox大小,结果内部图形位置偏移并且被裁切甚至不见了……
所以这里还是要再解释一下,viewBox里才是真实图形大小,这话的意思是:内部图形,如里的数值是相对viewBox而定的,也就是说viewBox进行了缩放,那么内部的图形数值也相对应进行了缩放,viewBox缩放至svg大小就停止了,而此时的内部图形并不一定是svg的大小
直接用数值来解释。
svg的大小为400x800,而viewBox为200x400,那么很明显,svg内部图形会放大2倍,而此时内部图形最左边的点不是(0,0)而是(50,300),那么放大后,就变成(100,600)。因此左边那看似空白的距离就是一个宽度为100的偏移量。
讲到这里,就出现另外一个问题,内部图形最左边的点,这个是什么意思?内部图形不是(0,0)点开始的吗?
并不是,内部图形比较复杂,我们下章再讲,这里先告诉大家内部图形画图的原理。
这里为了方便查看,把中间一大串数字省略了。我们可以看到,AI导出的只有一个d属性。
那这个d到底是什么呢?
是这个。
d就是图里每个点的位置,配合不同的命令字母实现画图。为了简单理解,大家可以想象成,这是一堆标注(x,y)点的集合。这个也是的重头戏,这里先钓个胃口,我们下一章讲。
作为代替,我们这章可以先看看最常规的玩法。
线条动画
这涉及到path元素的三个属性:
stroke
stroke-dasharray
stroke-dashoffset
stroke就是对图形进行描边的颜色,类似与css里的border-color
与之对应的属性还有
stroke-linecap
stroke-linejoin
stroke-miterlimit
stroke-opacity
stroke-width
这里不对所有属性都进行深入。
关于线条动画可以看下这篇译文
SVG技术入门:线条动画实现原理
http://www.webhek.com/how-svg-line-animation-works/
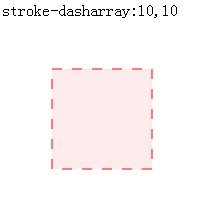
stroke-dasharray 值是一组数组,没数量上限,每个数字交替表示划线与间隔的宽度。
stroke-dashoffset 则是虚线的偏移量。
这两个值配合起来最常见的玩法是这样的。
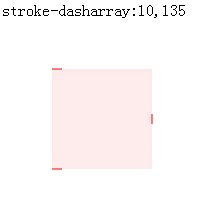
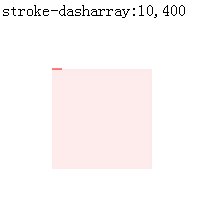
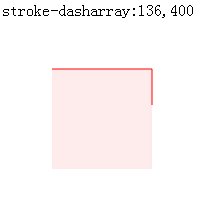
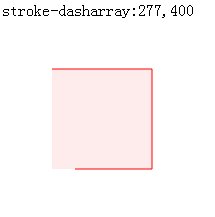
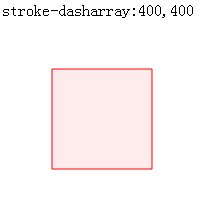
设定stroke-dasharray的值划线与空格均为10,然后增加第二个参数,及空格的值

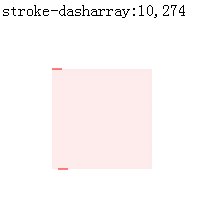
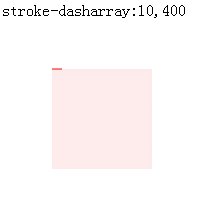
这种情况下我们改变第一个参数,即划线的值,就会出现“描边效果”

也就是说,一开始划线长度设为0,而空格长度设为path总长即可然后利用js或css即可实现这种效果。path总长度可通过getTotalLength方法获得:
document.querySelector('.path').getTotalLength();
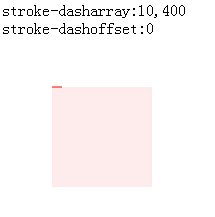
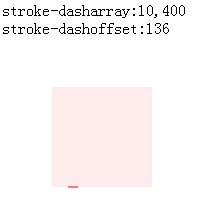
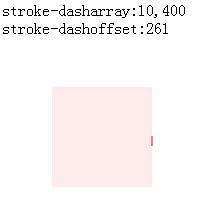
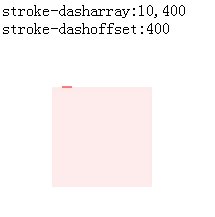
而stroke-dashoffset的作用看图,逆时针方向偏移:

最后,线条动画一般可以配合其他属性使用,比如fill属性(类似于background-color),这部分与一般的js,css动画没太大差别,大家可以自行发挥。
