Javascript的3D视觉
Javascript的3D视觉
In 网页重构 on 2012-06-29 15:04:09 by 尤尤酱

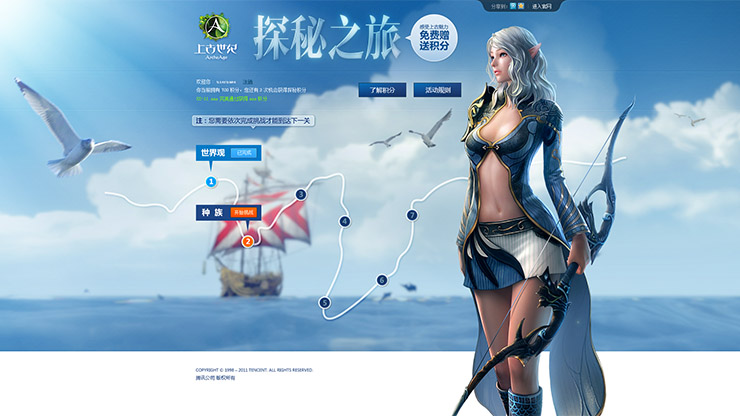
先贴专题地址:上古世纪探秘之旅»»»
页面打开后,跟随鼠标的移动,背景会有种立体的感觉。
开门见山讲原理
在平面上要想表现立体感,就是通过不同的移动速度产生远近景深的错觉。
这个特效的核心是通过获取鼠标的坐标(坐标原点是(0,0)为浏览器窗口的左上角),然后以浏览器窗口的某一点为中心坐标来计算偏移量,再设置到需要移动的元素上。onmousemove时不停的计算偏移量,就有了移动的效果。
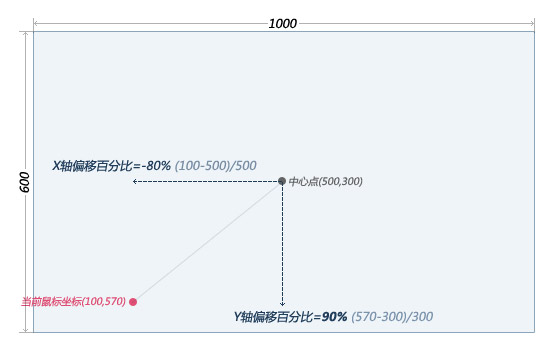
示意图:(例如浏览器窗口1000*600)

如果某元素的移动范围是左右20px,上下10px,那么鼠标移动到(100,570)时,它就要往左偏16px(-80%*20),往下偏9px(90%*10)。所以如果有3个元素,上下左右的移动范围就不一样,就会有立体的效果。另外远景和近景位移方向相反也是产生3D效果的方法
(赶脚我解释的太罗嗦,可以看【简要demo»»»】代码里的计算过程)
本专题的中心坐标是浏览器窗口的宽65%、高50%处,因为把鼠标当成视角话,那么默认视角是在右侧的。
说到坐标....你知道获取个坐标也有很多方法吗?offsetX、layerX、pageX、clientX、screenX....IE和FF下还都不一样呦,具体请看javascript事件对象 坐标事件说明»,经过各种实验各种折腾,最后我选择了clientX,然后过了很久再看到了《pageX,clientX,offsetX,layerX的那些事》» 结尾那句“只有clientX和screenX 皆大欢喜是W3C标准.其他的,都纠结了.”我有一口血喷出来的赶脚,整出这么多又不兼容又不标准的玩意干嘛...另外搜索的关键词不对也挺坑爹的...
现在来说下本专题
但是这次专题做下来遇到的最大问题不是坐标和IE6(压根没想去兼容IE6,你们懂的),而是我朝的网速。
本来想法是背景上的云也分层,让云有飘的赶脚,但是当zesen辛苦P出来再导成PNG24,立刻傻眼了...400*300的一坨云都能有300K+ Orz..果断飘不了了。最后已经尽力压缩和牺牲特效挂件了但是图片总体积还是高达近800K,就我们平均1.4M的网速,光下载这些无法再压缩图片都要好几秒吧...只好写了个小loading弥补一下等待的焦虑感,但是等待时间还是无法避免的。
想想我们重构同学追求各种极致的优化方法,经常跪求设计师同学少做点阴影渐变,不要做太大的背景图、输出60%品质的jpg,归根结底都是因为网速。阻碍我们工作进步的不光是IE6。。额,跑题了。其实我是想说,如果我们的网速能赶上棒子..的一半,云啊什么的都可以随便飘了— —。
不过在在这组位移的图片中,比较值得分享的是用2张jpg来处理远景和近景的波浪。(近景波浪» ||| 远景») 在颜色相近的情况下,纹路的衔接肉眼看不太出来。感谢zesen和某位厉害的前端工程师的idea,这里不提名字了@@
最后扩展下思路
这种3D视觉在大背景的专题里效果不错,其实也可以运用到页面局部的视觉中,当成一个小小的彩蛋让浏览者自己去发现。
另外如果素材够大,也可以加入滚动鼠标中键让所有景物缩小/变大的特效,这样3D的感觉会更丰富。
虽然网速和IE6什么的经常让人很纠结,但是用js+div+css做出来的效果还是很绚丽的,并且相对于flash更便于前端人员修改。
最后我默默的希望我朝的IE6能更少些,网速更快些;另外如果你看不到这个特效,请果断升级下你的IE吧!
