让你的专题动起来
让你的专题动起来
In 网页重构 on 2012-12-18 17:58:01 by DStart

日常工作中会遇到很多的专题,在没有flash的支持下,如何让你的页面更生动呢?
CSS3不是新事物,CSS3动画也逐渐受到大家的关注,在机甲&洛克合作不删档放号专题中首次尝试了CSS3的简单动画制作。
专题地址http://jjxf.qq.com/act/a20120907roco/,请使用chrome浏览器或者Firefox浏览器查看。
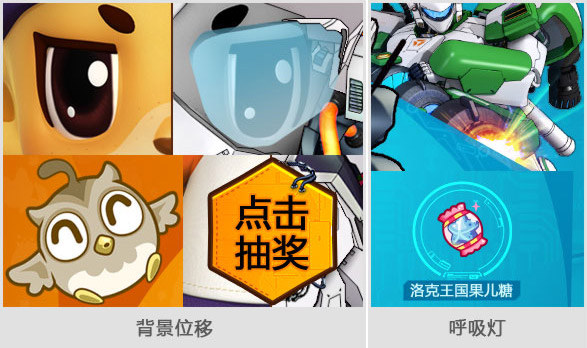
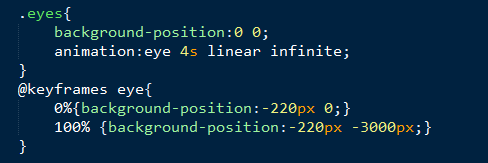
拿到页面设计稿后,起初打算从龙星的眼睛、噜噜、枪炮武器上进行一些效果实现,最后为了突出活动抽奖,决定增加抽奖按钮的光效以及奖品的呼吸效果。最终页面呈现包括五个效果点:龙星眼睛的眨动、噜噜的飘动、抽奖按钮的光效、奖品的hover呼吸灯效果以及枪炮武器的发光效果。
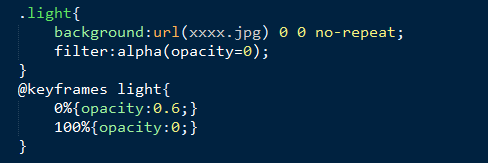
思路:首先设置初始属性,背景Y轴位置为0,将背景遮住眼睛,最终属性则是将背景位置移动到-3000px的位置,通过背景在4s内沿Y轴匀速运动3000px的过程实现了眼睛眨动的效果。噜噜的飘动以及抽奖按钮的发光效果与眼睛眨动效果是同样的原理。
效果代码如下:
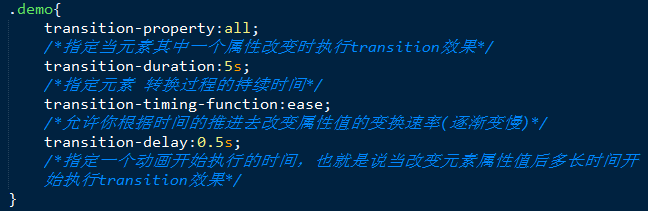
思路:初始属性设置背景透明度为0.6,最终属性设置背景透明度为1,通过背景透明度的平滑变化,形成一个发光的呼吸效果。
效果代码如下:
实现这样简单的动画效果,需要运用到CSS3的哪些属性呢?
CSS3有3个动画属性:
1、变形transform
transform字面上就是变形,改变的意思。在CSS3中,transform主要包括了旋转rotate、缩放scale、移动translate、扭曲skew以及矩阵变形matrix。
具体属性说明以及demo演示请使用chrome浏览器查看
http://tgideas.qq.com/demo/css3/transform.htm
洛克&机甲不删档合作放号专题上眼睛的眨动、噜噜的飘动、抽奖按钮的发光效果并不是只能用背景移动来实现,我们还可以可以运用translate对div进行位置移动来实现。
Tgideas的一些实例运用(请用chrome浏览器或firefox浏览器查看):
 |  |  |
| piggy | jinhui | karin |
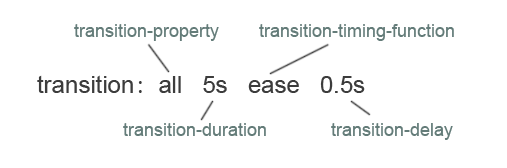
2、转换transition
css的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑地以动画效果改变CSS的属性值。
transition的使用写法:

合并写法:
具体属性说明以及demo演示请使用chrome浏览器查看
http://tgideas.qq.com/demo/css3/transition.htm
Tgideas的一些实例运用(请用chrome浏览器或firefox浏览器查看):
 |  |  |
| lam | dg | nornor |
3、动画animation
animation按照字面上的意思就是“动画”的意思,但在CSS3中animation只应用在页面上已存在的DOM元素上。运用animation,结合变形transform、转换transition,可以制作出简单的动画效果。在制作动画前,先了解一下关键帧keyframes。
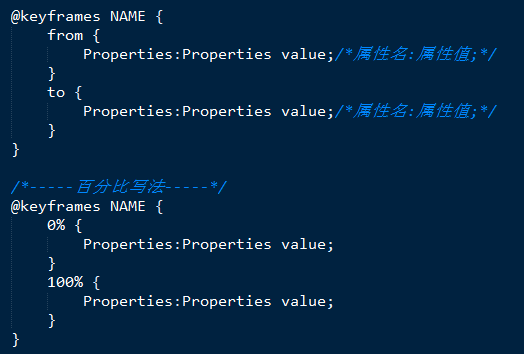
1)、Keyframes
我们把他称为“关键帧”,在使用transition制作简单的转换效果时,我们包括了初始属性和最终属性,一个开始执行动作时间和一个延续动作时间以及动作的变换速率,其实这些值都是一个中间值,如果我们要控制的更细一些,比如说我要第一个时间段执行什么动 作,第二个时间段执行什么动作(换到flash中说,就是第一帧我要执行什么动作,第二帧我要执行什么动作),这样我们用Transition就很难实现 了,此时我们也需要这样的一个“关键帧”来控制。
keyframe写法:
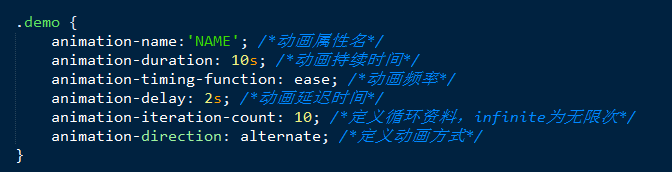
2)、动画animation
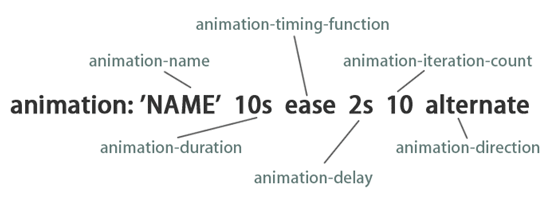
animation的写法:
合并写法:
具体属性说明以及demo演示请使用chrome浏览器查看
http://tgideas.qq.com/demo/css3/animation.htm
Tgideas的一些实例运用(请用chrome浏览器或firefox浏览器查看):
 |  |
| nornor | hairong |
CSS3的兼容性:

各浏览器前缀:
IE:-ms-
Firefox:-moz-
Chrome:-webkit-
Safari:-webkit-
Opera:-o-
一点总结:
CSS3效果不需要任何其他插件的支持,对于iPhone、iPad都可以正常浏览,但是对于IE,几乎不支持,国内50%左右的用户仍然在使用IE,导致很大一部分人其实看不到这个效果,但是对于FireFox、Chorme等浏览器进行CSS3效果的实现,对于高端浏览器用户来说,不失为一件令用户感到开心的事情,同时这也是一件让自己开心的事情。
初次尝试CSS3效果实现,由起初的无从下手、焦躁不安,到最后效果呈现时的开怀,其实很多事情并不难,只要自己去尝试探索,总能在其中找到各种快乐!
ps:感谢Tgideas的Must大神帮忙配图!

