为你的移动页面寻找一丝新意——手机互动网页项目总结(上)
by 七宝

一、硬件背景
二、项目欣赏
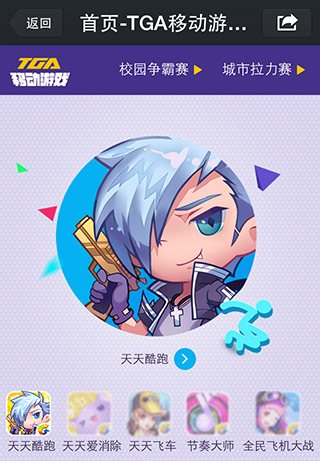
1、TGA移动游戏官网
2、UP+邀请函
3、天天酷跑里约进击版
三、技术创意点
1、CSS3动画
2、Sprite动画
3、重力感应+视差
4、字体图标
5、自适应SVG图形
6、Loading进度条
7、单屏滑动
8、游戏
9、地理定位
10、音频使用
11、手机重度新官网
一、硬件背景(重要!)
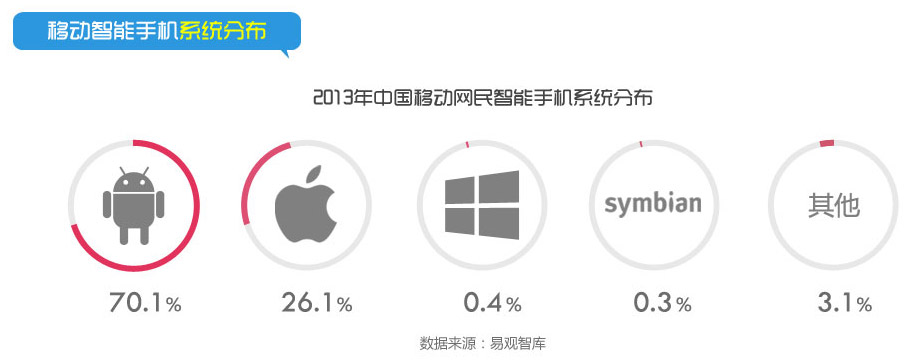
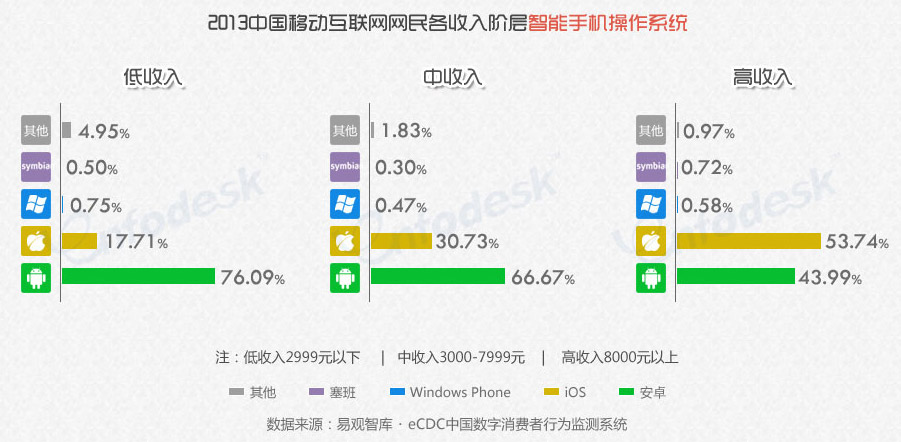
易观智库的一个报告指出,2013年中国移动互联网网民规模达6.52亿,其中70.1%的用户使用安卓手机,26.1%的用户使用苹果手机。高收入网民中,有一半以上都是用IOS系统,这个比重在低收入群体中只占17.71%。中低收入网民多使用安卓系统的手机,占比分别为66.67%和76.09%。


先提出中国移动互联网网民结构是为了让大家在开始项目构思的时候,就要清楚面对的群体是什么,在项目的进展中遇到问题时,结合时间和效果,能够有所抉择。这个问题很重要,就像我们在PC网页提出并且已经被广泛接受的“优雅降级”原则:在Google Chrome、Firefox、Safari、QQ浏览器极速模式等浏览器下,利用新技术(HTML5、CSS3、Javascript等)给用户创造更多新鲜的体验。但是IE6、IE7、老系统下的QQ浏览器兼容模式等浏览器,就只能查看到普通的没特效的网页。
这个问题在移动端的展现只有过之而无不及。如果说IE6是PC浏览器的蛀虫,那安卓低端机就是手机浏览器的蛀虫。安卓手机配置和系统可谓千千万种,CPU跟网页展示效果卡不卡息息相关,安卓系统版本跟网页基础呈现也息息相关(例如安卓2.0不兼容CSS3的圆角属性border-radius等)。(CPU中文意思是处理器,手机反应快慢,卡不卡,都跟CPU息息相关。现在市面上低端机定义是CPU频率800M以下,800M至1.5G属于中端机,高端机就是双核1G以上的手机。)
在理解这个问题的前提下,进行手机移动网页构思及重构的时候,就会有针对性的进行取舍,使得项目得到最大化的效率。
下面将会以我们近期制作的比较出色的手机专题网页作为案例,来告诉亲爱的大家,我们前端能做什么,希望可以对今后的创意参考有所帮助。
二、项目欣赏
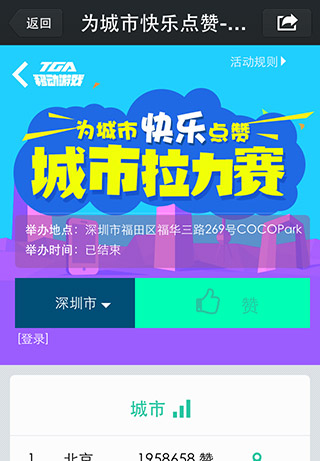
1、TGA移动游戏官网


TGA城市拉力赛


2、UP+邀请函


3、天天酷跑里约进击版


三、技术创意点
一般在制作强交互、多动画效果的网页前,建议产品、设计、前端一起开会探讨实现细节。同时要求设计师有很良好的手机网页设计习惯和一定思路的展现效果,以及要求产品有很大的包容心、懂得取舍。
1、技术点:CSS3动画
适用范围:相互联系又相互独立的元素
设备要求:中高端手机
会发现UP+邀请函里用的最多的就是动画效果了,其实都是用CSS3写成的。CSS3动画可以理解为一个元素的a状态,让它以逐帧展示的方式变成b状态。基本的变形有scale(缩放)、translate(位移)、rotate(旋转)、skew(倾斜)等,再加上color(颜色)、opacity(透明度)等,利用transition(转换)和animation(动画)加上延时效果,动画就出来了。听着晕吧?看看下面的例子。
① 独立元素间的互动

这块动画并不是前期就想好的。在制作过程中,发现每页的元素进入动画都差不多,这样用户容易感觉无聊而没有兴趣往下翻页。为了增加末页的触达率,需要每翻一页都给用户带来一个信息:下面的内容会不一样的哦,请继续往下翻。
“我是玩家”这一屏的小元素都跟游戏有关系,英雄联盟的Q版盖伦,游戏玩家必备手柄,让他们互动起来。手柄按常规方式进场(旋转+缩放+透明度),盖伦也按照常规方式进场(位移+透明度),但是让盖伦的位移轨迹跟手柄有少许重叠,就造成两者相撞的效果。手柄被撞需要有反馈,就被弹开了一下(位移)。
② 单元素自我呈现

看到这一屏设计稿的时候,真的不知道从何下手,常规动画效果上面的页面都使用了,这屏的元素还不多,如何不无聊?初期的想法是让小三角从圆里蹦出来(缩放+位移+透明度),跟首屏呼应。可是只有一个小元素蹦出来,略显单薄。换了个方向思考,小三角可以自我呈现啊。利用它的形状和方向,模仿风筝或者飞机的动效,给予一个非直线运动轨迹,最终呈现效果就出来了(缩放+位移+旋转+透明度)。
③ 3D变换

这个在最开始讨论的时候产品就说了需要有门被打开的动效。实现方法很多,最常规的是利用图片帧的方式,多张不同状态的门的图片进行切换,造成门在逐渐打开的效果。优点是能制作各种动效,缺点是增加图片的数量,对页面加载速度造成压力(更多可以查看下面的sprite动画介绍)。好在这扇门是一个纯色矩形色块,可以利用CSS3的3D变换(旋转3D),做成门往里面打开的效果。如下图右一的rotateY,把旋转的中心线定为门的左侧即可。

CSS3的变换属性不算多,但是把不一样的参数结合起来,就成了不一样的展现效果。如果大家在开始项目前都有这么些概念和认识,也许不需要前端参与前期讨论都可以很顺的把流程走下来,提升效率。
2、技术点:Sprite动画
适用范围:单独形象有多帧动画
设备要求:无
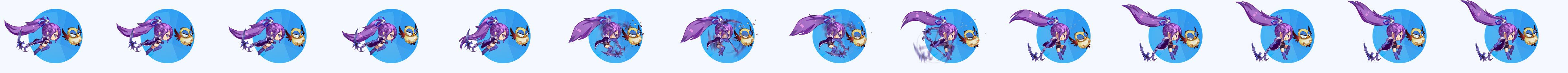
Sprite动画的想法来自传统的动画行业,多张图在一定时间内切换,形成视觉上的动态效果。Sprite动画特别适合多细节的逐帧动画展示,但是对图片的要求很高,需要先生成每帧的图片,如下图。这张图片压缩之后都还有119K大小,成本是很高的。


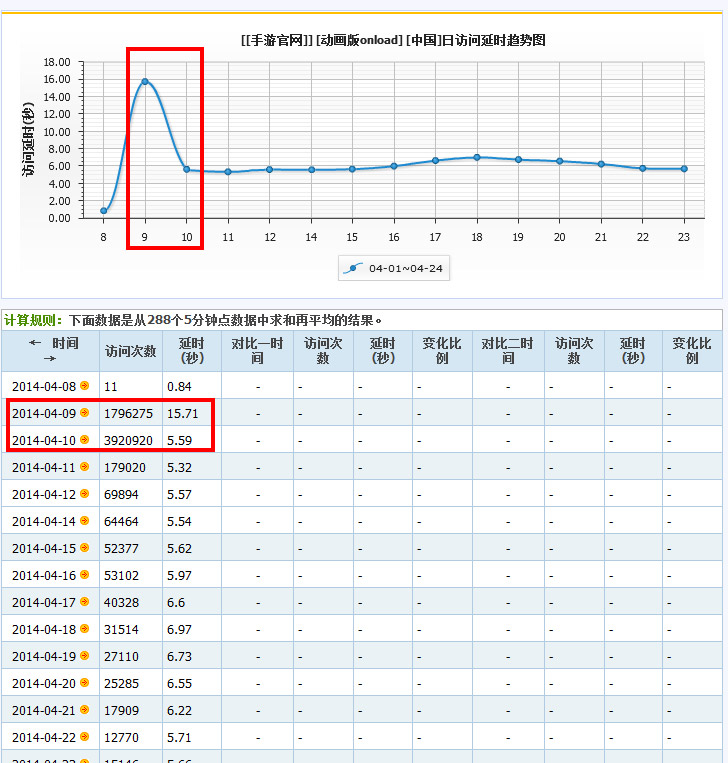
本来酷跑里约版几乎每页的小角色都有sprite动画的,文件加起来有1.5M。在PC网页里,几M都是可理解的,但在手机,几百K都已经是致命的了(在中国国情下)。所以在上线第二天,紧急处理网页,只留下审判女王的动画,访问延时从16秒直线下降到6秒。所以如果想在项目里应用sprite动画,需要仔细斟酌。

3、技术点:重力感应视差
适用范围:相互独立的元素
设备要求:中高端手机
PC端的网页视差展现靠鼠标动作(鼠标移动或者滚轮),手机端的网页视差展现可以依靠设备特性——重力感应。当手机的水平方向改变时,网页内给予重力感应的元素就会跟着改变位置,并且依据赋值的深度的不一样,位移速度也不一样,这样就能造成视差的效果。在用户发现网页跟自己有互动时,好感度会立增。

除了在展示性网页使用重力感应做成视差效果之外,还可以利用它来制作小游戏,增强互动。例如最出名的重力感应球游戏。

4、技术点:字体图标
适用范围:纯色矢量图
设备要求:中高端手机
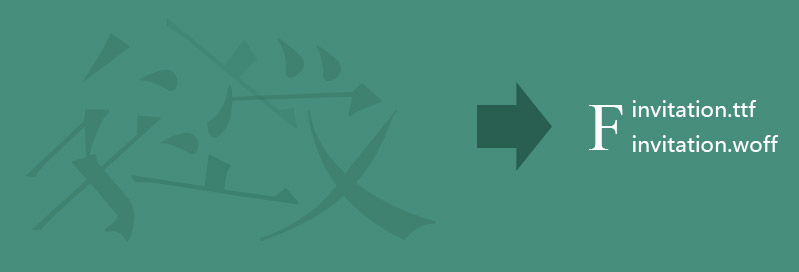
字体有一个非常好的特性,可以容易设置颜色大小或者变形,而CSS3的@font-face就是为了结合字体和图标而生的。以邀请函为例,把页面上所有纯色矢量图转化为字体文件之后,节省97.37%的带宽(约370k),这对手机网页加载是非常大的一个帮助。但是对生成字体的图标的要求是,只能包含一个颜色,且为矢量图。所以在呈现风格和文件大小之间的取舍,根据项目而定。

5、技术点:自适应SVG图形
适用范围:基础图形
设备要求:中高端手机
邀请函那条贯穿8个页面的折线是使用SVG画出来的,优点是可以根据屏幕进行自适应匹配,且大小能比切成png24的图片节省98%的带宽(约65k)。缺点是自适应的图形之间比较难定位。例如iPhone4s竖屏的情况下折线的角度为60°,横屏的情况下折线的角度为25°,贯穿的位置可见不一致。但是线条上面还放着其他元素,或者还有其他文字依据它来定位,这样就出现问题了。所以我们的处理是选择一定的屏幕大小进行细微优化,但是从概念上就放弃“线条必须从元素正中间贯穿过去”的想法,这只是一种硬解决办法。
手机上SVG可以制作出很多图形、线条的组合体,但是也需要产品阶段就清晰哪些能做,哪些能舍弃,然后找出一个最适合的解决办法。就像邀请函,选择做折线,就放弃一定设备的元素定位问题。如果选择元素定位第一,则需要更换贯穿线条的设计。(其实我不是很建议用贯穿线条的想法,难实现。)


6、技术点:Loading进度条
适用范围:比较大的页面
设备要求:无
据 Compuware 的调查,用户在使用手机时,如果遇到加载超过5秒的手机网站,74%的用户会选择离开。即便用户对手机应用相对有耐心,也只有50%的用户会容忍加载超过5秒。之前内部的一项网速测试算出访问我们专题的手机平均网速只有70K/s,如果容忍时间是5秒的话,我们的网页加起来需要控制在350K以内,但有时候内容多了图片大了加载时间想控制都没办法。有一个可以称呼为时间小偷的办法,就是给网页增加loading进度条。loading需要有动画来分散用户注意力,简单的动画可以为网页争取多5秒的时间,复杂的动画则可以争取更多时间。在loading的时候就先把前几屏的图片加载上,跳转到网页后就可以直接呈现出来了。这种方式比让用户在空白首页干等体验更好。美国研究生项目资讯网站上有五分之一的人承认曾经对“怠慢”自己的人发火,loading就是告诉我们的用户,我们在为他们着想,希望给他们更好的体验。

7、技术点:单屏滑动显示
适用范围:内容或者色块有明显区分的
设备要求:无
PC网页一般是直接垂直平铺内容的,取决于鼠标和键盘的操作方式。不推荐内容横向平铺,不方便查看,也不符合用户使用习惯,除非有对鼠标、键盘操作进行相应的设置修改,制作成本比较高。手机网页的出现却打破了这种僵局,竖向滑动横向滑动,对手机用户来说都是非常习惯的操作了。但是必须引入单屏滑动的概念,一滑一屏。竖向的可测试UP邀请函,横向的可测试TGA官网。单屏滑动要求每屏内容不可过多,有合理的布局安排,如果内容多且要求连贯性,则不适合。像邀请函这样内容不多,每块的颜色也有明显区分的设计,用单屏滑动更能凸显品质。


8、技术点:游戏
适用范围:结合产品特性给用户带来强交互体验
设备要求:中高端手机
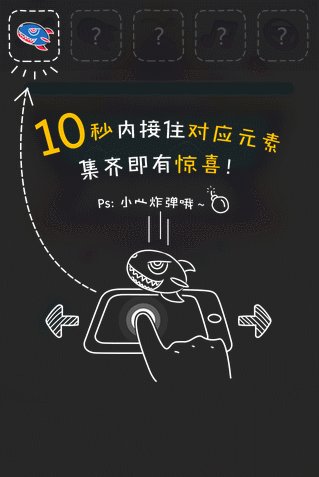
手机网页因为设备特性可以创造出很多特别的小游戏,如刮刮乐(canvas)、吹蜡烛(麦克风api)、跟手3D图像(sprite动画+手势)、接金币(CSS3动画+Javascript+手势)等。这些小游戏不仅可以增强产品和用户间的互动,还可以展示大公司的技术研究,带来好的市场口碑,可谓一箭多雕。但也有缺点:开发时间长,对设备要求也比较高。例如TGA官网前的接金币小游戏,搭框架需要10天左右的时间。
对于游戏这一块,也是我们TGideas网站重构三组在努力探索的方向,相信以后可以给大家带来更好更快的小游戏,请关注后期的手机网页小游戏探索。

9、技术点:地理定位
适用范围:需要结合地理位置不同展现的网页
设备要求:无
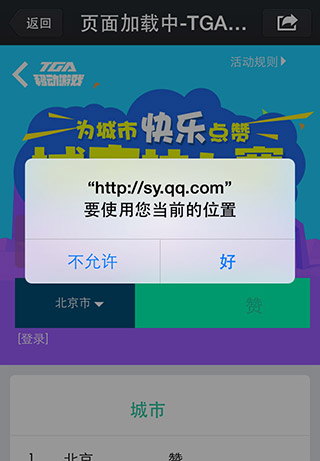
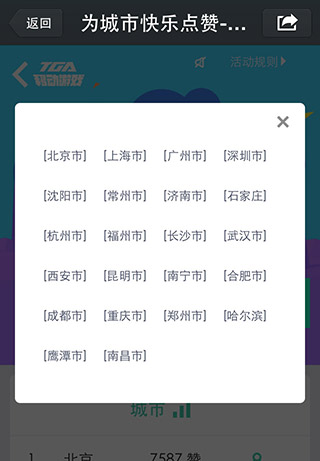
功能跟地理位置息息相关的应用例如大众点评、地图、滴滴打车等,都会先获取用户的位置再进行匹配性内容展示,网页里有时候也可以利用这个功能。例如TGA的城市拉力赛里就应用了地理定位,帮用户快速定位到所在城市,而不需要进行手动选择,立即给自己的城市加油。

10、技术点:音频使用
适用范围:有特殊体验要求的
设备要求:中高端手机
声音可以给用户带来更多新鲜体验。PC网页对于声音的应用比较局限是因为台式机需要有耳机或者音响的辅助,手机网页则很容易用声音来吸引用户注意。但是音频压缩大小和质量还有待研究。TGA城市拉力赛里应用了音频作为用户的惊喜体验,期待得到的反馈。

11、手机强互动形式新官网(上述多个技术点的综合应用)
适用范围:每屏内容适中,增加少许动效提升品质
设备要求:无
官网并不是只能规矩罗列平铺直叙的。模块和模块之间可以使用单屏滑动来衔接,模块内容比较多的情况可以横向滑动延伸。初次进入官网,首屏内的元素利用CSS3动画制作酷炫效果,官网不再单调!

上面介绍的都只是手机互动网页的冰山一角,更多的还需要产品+设计+前端一起去探索和研究,掌握了基础的知识点之后,相互组合迸发出的新事物,就是我们用心创造快乐的结果了。
更多技术实现细节请到技师为大家奉上的:
