【译】用VSCode调试Unity 3D
原文地址:http://www.codeproject.com/Articles/1073739/Debugging-Unity-D-with-VSCode
版权:作者版权声明为http://www.codeproject.com/info/cpol10.aspx,可以翻译

我写过几篇在Unity中使用VsCode的文章,尽量它还在发展,但是时间不等人,它会成长成一个伟大的技术。
如果你还没听说过微软新的多平台轻量级编辑器,那么在它的主页(https://code.visualstudio.com)上了解下它。它充满了神奇的东西以至于让你放弃MonoDevelop或者其他轻量级编辑器。你可以在我之前的文章了解它。
自从去年写作以来,微软的VSCode有很多显著的变化
现在完全开源!在GitHub的https://github.com/Microsoft/vscode可以查看代码
现在有一个新的扩展系统,允许社区开发者添加插件和语言扩展而无需重新构建编辑器
支持的语言更多了(也要感谢扩展系统),现在不仅支持C#, HTML, JSON,Markdown和JavaScript,还支持python,ruby, actionscript, bower 设置docker,还有很多我没听过的语言
网页应用的调试支持提高很大
加强了Git和代码控制
尽管还有很多,但这些是我最喜欢的点。如果你之前阅读过我之前的文章,你会知道它对Unity的支持很好。
到目前为止的发展
在最初的beta版本中,我们可以在Unity中手动设置VSCode为代码编辑器,在这个阶段,集成在慢慢地改进,逐步支持添加文件和行。
社区开发者,在得到Unity和微软一些帮助的情况下,他们做了大量的集成:
l 支持Windows, Mac和Linux
l 简化编辑器偏好设置
l 当启动VSCode的时候设置必要的命令行参数
l 从Unity中启动的时候,创建必要的工作目录以支持VSCode UI
l 更新工程文件以便Unity和VSCode更兼容
l 支持MacOS下的调试
还有其他一些小整理来帮助无缝衔接。

现在唯一的限制是调试支持Mac,到目前为止!
设置
我们已经谈得足够多了,让我们启动并运行几步,这非常简单,但是相关的信息分散在网络各处
Install Unity (but let’s assume youhave done this already) 安装Unity
安装VSCode ,从http://code.visualstudio.com下载
打开你的Unity工程
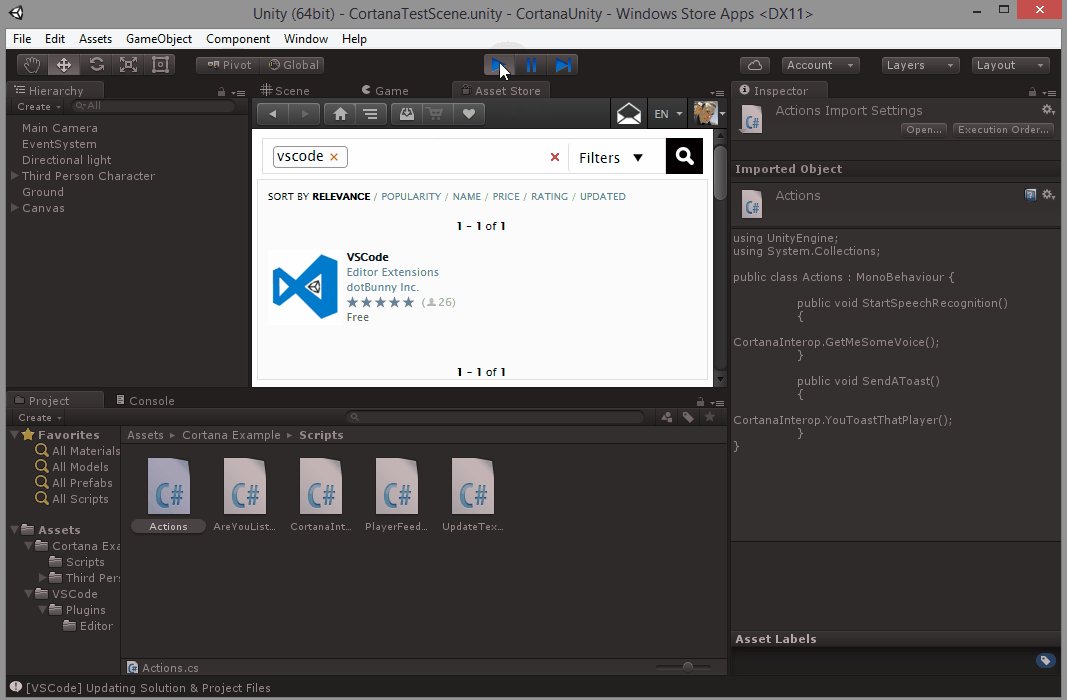
从资产窗口下载VSCode assetfrom dotBunny
在Unity编辑器菜单的Edit–> Preferences打开编辑器偏好设置
在左侧选中VSCode项,并选中EnableIntegration

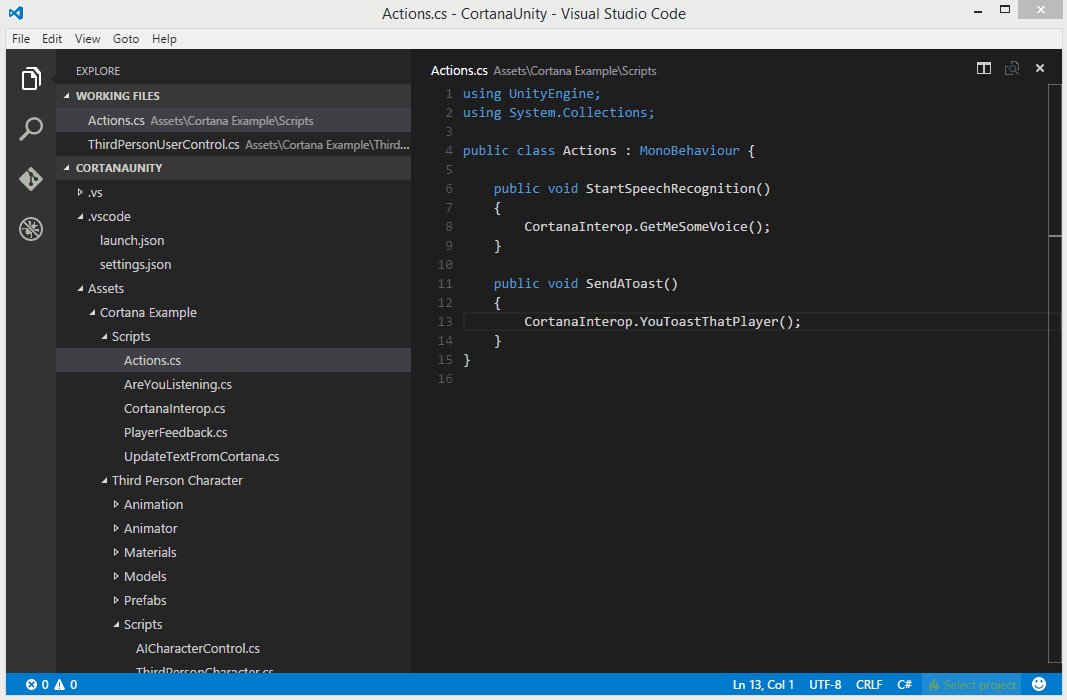
通过打开一个代码文件来打开VSCode
当VSCode是打开状态的时候,按下F1(这将打开VSCode的命令窗口)
*请记住,需要联网
输入ext install然后选择Extensions:Install Extension选项
这将展现VSCode市场上可用的扩展,为了过滤,可以加上后缀ext install unity
现在点击选中的扩展,然后你就会收到提示来重启VS Code.
现在,你已经把需要的组件都安装好了,为了启动调试,你只需要最后一步
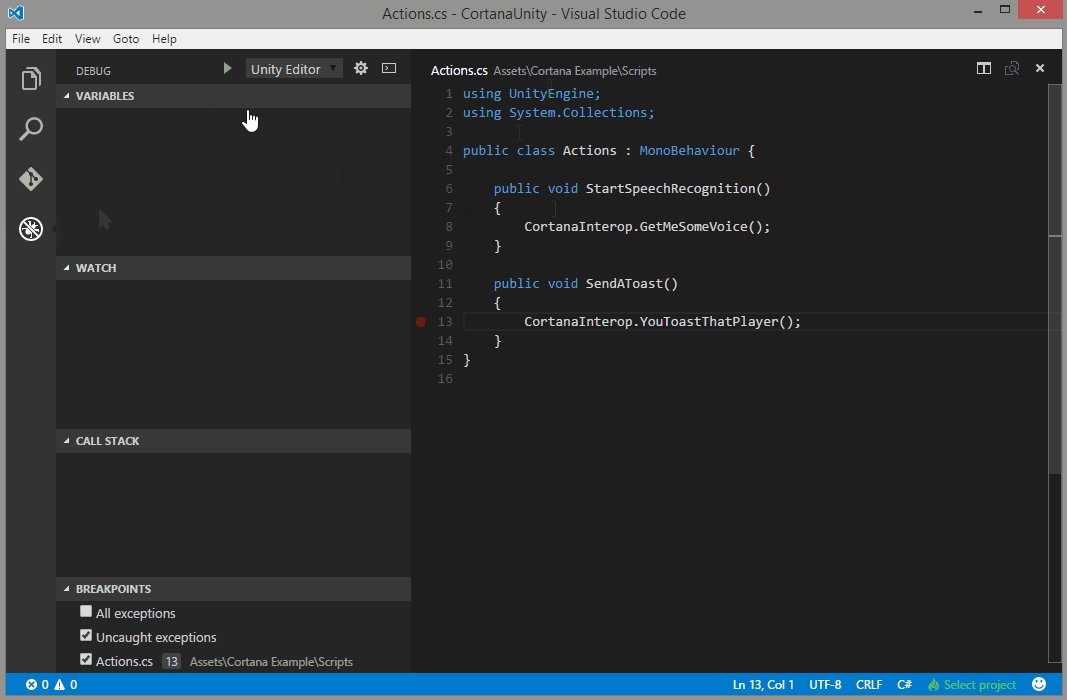
在编辑器左侧的工具栏中点击调试按钮
最后在列表中选中Unity Debugger 来启动调试
如果一切顺利,你应该会看到一个新的Launch.json配置文件。
如果不正常,那么删掉这个Launch.json配置文件,然后重新进行下上面的步骤。
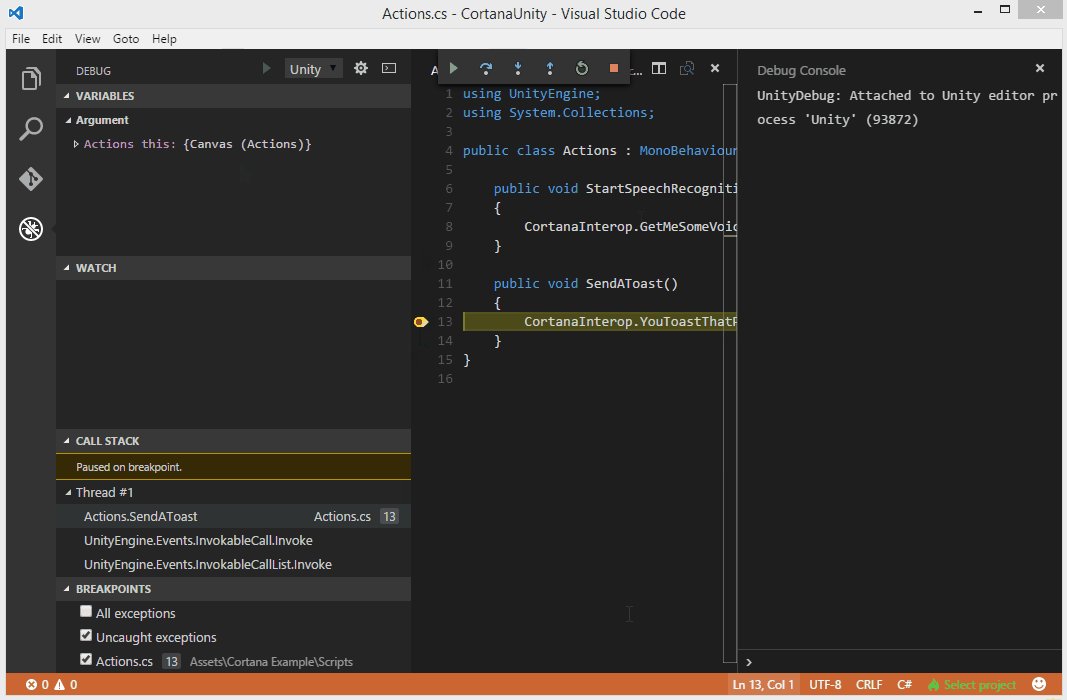
完成了,你可以回到Folder/File视角,在你愿意的地方下断点,然后运行到这里的时候,VSCode会中断。

我不认为这是Unity与VSCode集成的技术,特使是在VSCode开源的情况,所以未来对于Unity开发者来说是非常光明的!
