HTML tabindex属性与web网页键盘无障碍访问
本文要介绍的是属性tabindex和下一篇要介绍的accesskey,与web网页无障碍访问息息相关,而且是键盘访问领域的。这些属性不仅可以触发浏览器层面的行为,本身对HTML的元素的交互特性甚至UI表现都会有影响。下面就来看看今天的重点HTML tabindex属性与web网页键盘无障碍访问。
一、HTML tabindex属性的原本作用,行为与表现
HTML tabindex属性是一个“全局属性”,所谓“全局属性”,可以理解为“公共汽车属性”,也就是所有HTML标签都可以用的属性,比方说id,class属性等。
HTML tabindex属性是一个非常老的属性,浏览器支持多年,基本特性没有兼容性问题,老少皆宜,童叟无欺,放心使用。
HTML tabindex属性是一个与键盘访问行为息息相关的属性,或者换种说法吧,是个用户体验息息相关的属性。平常我们可能感觉不到它的价值,但是一旦我们的鼠标坏掉了或者没电了,我们就只能使用键盘。亦或者在电视机上,或者投影设备上访问我们的网页的时候,我们只能使用遥控器。就算设备都完全正常,对于资深用户而言,键盘访问可以大大提高我们的使用效率,例如表单回车提交,下拉列表的上下键选取等,就像《全职高手》里面的叶修一样,用鼠标用键盘,尤其键盘手速玩的飞起。
下面来简单解释一下,为什么tabindex被称作tabindex?
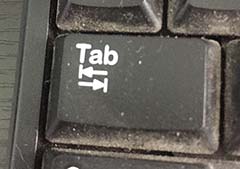
tabindex其实可以看成是一个单词组合,就是tab index,tab指的就是键盘上的Tab键,如下图(本人键盘实拍,请忽略岁月的痕迹):

仔细观察可以发现Tab键上除了有字母Tab还有左右箭头指向图形,其实已经隐隐透露出了这个键的作用,对focusable元素进行索引切换。
至于index就更好理解了,我们遍历数组的时候,或者数据库中都会有index这个东西,表示“索引”,一般都是数值,表示当前内容是第几个第几个第几个。
所以tabindex表示的意思就是“元素使用Tab键进行focus时候的顺序值”,因此,理论上,tabindex属性值只能是数值。但是实际的表现却有差异,在Firefox浏览器下,tabindex属性值缺省,或者属性值非数值,例如tabindex="xxx",其行为表现等同于设置了tabindex="-1",而IE和Chrome则忽略该属性。
tabindex支持正值和负值,但是对负值而言,没有任何理由使用-1以外的其它属性值。这并不是说其它负值就不起作用,,作用还是有的,只是没有意义,为什么这么说呢?
当一个元素设置tabindex属性值为-1的时候,元素会变得focusable,所谓focusable指的是元素可以被鼠标或者JS focus,在Chrome浏览器下表现为会有outline发光效果,IE浏览器下是虚框,同时能够响应focus事件。但是,却不能被键盘focus。
![]()
这种鼠标可以focus,但是键盘却不能focus的状态,只要tabindex属性值为负值,因此,tabindex="-2"和tabindex="-1"没有任何本质区别,既然如此,那就没有必要冒险在玩类似tabindex="-2"的新花样,万一哪天浏览器认为这种用法是不合法的呢?在JavaScript中,字符串和数组都有indexOf方法,当无法匹配的时候返回的值就是-1,对吧,足够了,并没有-2之类的返回值,和tabindex的路数其实是一致的。
在MDN文档上有这么一句话:
Note: The maximum value for tabIndex should not exceed 32767. If not specified, it takes the default value -1.
我翻译下就是:tabindex属性值的最大值不能超过32767。如果tabindex缺省,则使用默认值-1。
其中后半句的表述似乎仅Firefox浏览器符合,至于前半句……
我特意在我电脑的各个浏览器下测试了一下,发现当设置的tabindex超过32767到时候,不同浏览器下的表现是不一样的:
- 在IE浏览器下,如果
tabindex值正好超出最大限制,也就是tabindex="32768"的时候,tabindex属性值无效被忽略;但是如果值继续往上超出,例如tabindex="32768"或者tabindex="123456",其行为表现和tabindex="-1"是一致的,可以被鼠标focus无法被键盘focus,真是非常怪异的表现。 - 在Firefox和Chrome浏览器下,如果
tabindex值正好超出最大限制,就跟完全没事似的,可以鼠标focus也能键盘focus。出现这种现象有两种可能:一是Firefox和Chrome没有32767的限制,二是有32767限制,但是浏览器按照最大值32767进行解析了。究竟是哪一种可能呢?经过我的测试,发现是第一种可能,Firefox和Chrome没有32767的限制,或者有限制,但是绝对比32767要大。测试方法很简单:tabindex="32769"tabindex="32768"tabindex="32767"tabindex="32766"使用Tab键进行
focus切换,看顺序。最后测试结果是outline是从下往上依次出现的。
认识tabindex=”0″
我先抛一个问题问问大家,如下两个
focus?哪个后被focus? tabindex="0"tabindex="1"
//zxx: 假设三分钟过去了…
一定有很多很多小伙伴会认为第一个
focus,然后才是第二个0比1小,索引的顺序也自然更加的靠前。但实际上,所有浏览器都是第二个
focus,然后才是第一个
不要摆出上面的表情,事实就是如此。
tabindex属性的键盘索引顺序其实是从数值1开始的,不是0,1索引顺序是最靠前的。也就是说哪怕你在页面的最底部、文档流的最后一个元素设置了tabindex="1",当按下Tab键的时候,首先focus就是这最后一个元素。
那tabindex="0"又是怎么回事呢?
前文说过,元素设置tabindex="-1",可以鼠标和JS可以focus,但键盘不能focus;tabindex="0"和tabindex="-1"的唯一区别就是键盘也能focus,索引的顺序没有任何的变化。或者你可以这么理解,
tabindex="0",从键盘访问的角度来讲,相对于