场景时代的互娱前端思考
In 网页重构 on 2016-08-08 17:39:23 by 东莞哥
一、时代的变迁
在很多年前,还是PC时代的时候,整个互娱的游戏项目以端游为主,后来出现了页游。在这个时期,用户的主要使用设备是PC电脑,或者笔记本电脑。因此,我们前端主要针对PC浏览器进行页面的相关工作。技术上,前后经历了Table布局、CSS布局、浏览器兼容、页面性能优化,以及后来出现的HTML5和CSS3等等。
随着移动电话、平板等设备的迅猛发展,我们迅速进入了移动时代。到了2011年左右,端游首先开始尝试移动端的研究,我们参与策划和开发了第一版“掌上英雄联盟”APP。紧接着,互娱开始引入移动游戏,我们开始了移动端页面的前端开发工作。到2014年,我们开始了现在被称为“H5”的移动页面互动形式的探索和尝试,从CSS3到Flash配合CreateJS的开发模式相继出现。技术上,主要以HTML5、CSS3等技术为主,以及移动端的兼容、优化等等。

同时,在2014年,我们开始在移动游戏、微信公众号等等渠道内,尝试进行体系化的页面植入,以提升体验和开拓渠道。另外,端游也开始了社区化道路的尝试,使其官网有着很大的结构变化。不论端游还是移动游戏,我们的页面也逐渐在各个APP中出现,供用户体验。同一年,我们尝试了使用网页技术为游戏线下活动的互动体验提供支持,在接下来的2年,我们为TGC、ChinaJoy等大型线下游戏展会开发了多个基于网页技术的线下体验项目。基于互娱在电视游戏上的尝试,我们也在研究电视浏览器以及Webview的页面相关问题。技术上除了以前的积累以外,WebGL、AR、VR、以及Websocket等技术形式进入了我们的视野,并开始应用。在这个时期以及未来的若干年,我们的视野持续扩大到用户的各个碎片化场景,网页技术革新、提升并持续覆盖更多的地方,我们称其为场景时代。
二、问题和挑战
在移动时代,我们说用户的时间碎片化,但在场景时代,由于web的覆盖范围扩大,我们发现涉及到的方方面面都是碎片化的,包括用户的页面体验地点、页面承载入口、页面体验终端、页面体验操作等等。
在体验地点上,很好理解,用户可能会在家里、公司、商场、线下展会、地铁等等涉及到页面体验的行为。基于体验地点的碎片化,导致了在以提升用户体验为目的的各个方面的碎片化,比如,用户所持的设备、所打开的APP、所在的网络环境、所要进行的操作等等都会不同。

页面的承载入口在移动游戏和端游都先后从普通浏览器扩展到了游戏客户端内、以及各个社交、新闻等APP内置的Webview中,还有电视、硬件设备等等。另外,包括二维码、iBeacon都是最近几年出现的移动化入口。
在其他方面,用户的体验操作也开始多样化。在手机、平板上可能会是触碰、语音操作,在PC上可能会是鼠标、键盘操作,在电视可能是遥控器、手柄、语音操作,在线下展会可能是语音、体感操作,等等。另外,用户的网络环境、显示设备分辨率、设备硬件性能等等,都会根据用户所处的情况,千差万别。
对于前端开发来说,各个方面的碎片化带来了极大的挑战。前端开发所关注的用户页面体验终端从最开始的PC碎裂化到了手机、平板、电视、户外大屏幕、投影仪、AR、VR、开发板等等设备以及相应交互体验上。
首先,碎片化的分辨率、操作系统版本、浏览器或Webview内核版本等等,带来了页面的各种兼容挑战。其次,碎片化的设备硬件配置、网络环境等等,带来了页面的性能挑战。以及碎片化的体验环境带来了页面不同的操作方式挑战。另外,由于大量新型硬件设备的出现,如AR、VR等,带来了页面互动体验和内容呈现的创新挑战。最后,如何面对团队的结构优化,人员的能力发展,工作的内容调整,以应对快速变化的环境,也是一个挑战。
基于这些挑战,在场景时代下,对于前端开发在行业视野、技术深度广度、创新能力等方面的要求越来越高。但同时,我们所能涉及的工作更加广阔,和上下游的合作更加紧密,以及所能带来的技术成果更加丰富多彩。
三、应对的布局
场景覆盖
为了更好的提升用户体验和前端价值,首先要做的,就是在场景时代下进行各个能涉及到web的场景覆盖工作。

除了常规的游戏相关官网、活动等等的持续跟进,前面提到,我们其实从2014年开始体系化的进行了移动设备各类APP(包括游戏客户端、微信、手Q等等)的覆盖工作,像在游戏客户端内植入微官网,游戏微信公众号内植入移动官网、活动等等。目前,我们还在和多款游戏一起针对游戏客户端各个界面的内容页面植入进行合作。
同时,基于互娱在电视游戏的尝试,我们也在进行电视和盒子浏览器和Webview的技术储备工作。另外还包括在此场景下,页面的交互形式、体验优化,用户的操作习惯等等。
我们也开始尝试覆盖线下活动,包括我们参与了TGC、ChinaJoy等大型展会的游戏宣传互动页面的策划和开发,也参与了游戏线下宣传、线下赛事等等活动的web互动工作。

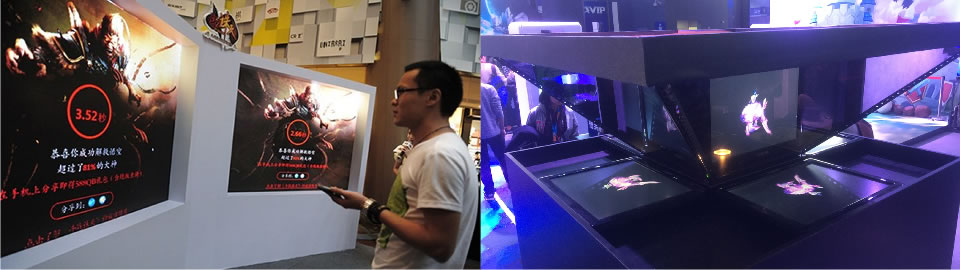
例如,2014年在上海陆家嘴为斗战诛天以Websocket做了大屏幕和手机的双屏互动线下互动项目,在2015年TGC上也用类似的方式策划和开发了飞行类移动游戏的伪全息飞行角色特效展示。在前不久2016年ChinaJoy中,我们以游戏3D模型结合WebGL和WebVR技术,为龙之谷手游做了VR互动小游戏,在盛大站台提供体验。

在很多地方,如地铁、公交站、商场等场景,我们也持续使用二维码等方式便捷的提供移动页面为游戏进行宣传和互动渠道。
还有一点想提一下的是,场景之间的互动也是可以思考的。这样能最大化的聚合资源,提升参与效果。例如,2015年CF七周年线下总决赛的时候,用户可以在线上页面参与投票和预测的活动,同时,我们参与策划了在决赛现场布置iBeacon设备,让现场用户可以通过微信摇一摇参与现场的投票和预测,并可以通过比赛结果积分兑换道具。
内容覆盖
虽然我们很早就在端游进行了游戏内嵌页面的开发工作,但这些都不是体系化的,用户主要通过这些页面跳到浏览器去体验活动页面。但是,不论端游还是手游,用户进入游戏后,如果要查看活动、攻略、新闻等等都存在多个客户端跳转的情况(如游戏跳到浏览器),这样体验不好,尤其是移动端。
所以我们开始了内容覆盖的工作,以保证用户在任何一个场景下,能够有最好的内容获取体验。同时,内容的质量,以及不同APP内容需要植入什么内容,都是需要考虑的问题。当然,这些都是运营层面的事儿。
另外,对于线上和线下的各类场景的互动页面体验,其创意作为主导因素也是需要有很好的想法来支撑的。当然,新技术的使用以及过往技术的新结合本身也具备很大的创意。
所以,对于内容覆盖,较多额涉及到两个类型,一个是阅读类,另一个是互动类,这些都是需要和上下游一起去思考的内容形式。
技术储备
除了传统的页面呈现展示、互动体验技术以外,由于游戏项目在线上线下的互动性和展示性要求越来越高,有一些以前没有应用过或新型的技术形式是值得去做尝试、创新或微创新,以及进行储备和沉淀的。

页面本身,基于WebGL可以在不基于Flash的情况下将3D游戏的场景、角色等在页面上更加生动的展示出现,甚至和WebVR结合,可以达到沉浸式的体验。基于Websocket的多屏、多人互动,基于地理定位的LBS,基于Video、Canvas、Web Audio、WebRTC的多媒体互动方式等等,也可以结合各类场景情况进行创意组合,老树发新芽。另外,一些APP提供了JSSDK,例如微信、手Q等,让页面可以摆脱浏览器的限制。
硬件侧,新兴的AR、VR的形式,能给用户带来更强的临场互动感和新鲜感,而web前端技术结合一些相应的硬件设备,如VR眼镜、摄像头、显示设备等,就能达到不错的效果,例如GearVR、Oculus等VR设备结合浏览器的应用,以及投影仪结合全息膜实现伪全息效果等等。另外,一些体感硬件的相应出现,在其JSSDK的结合下,能快速实现体感互动,如Leap Motion、Kinect等,当然,一些前端算法也能基于摄像头做体感检测。同时,DIY硬件开发板(如树莓派等)的出现,将页web根据环境情况(如分贝数、光线等等)进行相应联动处理变得可能。

操作行为上,除了我们在PC上应用较多的鼠标、键盘,以及移动端上的手指触碰、重力感应等操作行为外,语音、电视或盒子遥控器、游戏手柄、前面提及的体感,甚至空间的移动都是值得研究的课题。其中,语音的适用场景是非常多的,也是最值得研究的。
技术支撑
需要注意的是,除了新鲜东西的尝试以外,在场景时代下,很多技术支撑工作必不可少。其中,优化、效率以及数据监控是比较重要的3个方面。
优化方面,针对诸多的浏览器内核版本、系统版本、分辨率等等,我们需要对页面的兼容进行优化,保证页面极大的适应性,如页面在各分辨率下的还原,动画和功能对于内核版本的适配等等。在性能方面,对于不同设备的硬件配置、网络环境,也需要进行差异化的处理,例如,在对于3G网络或者低端手机适当减少动画的元素和内容。当然,还有些常规的做法,如按需加载、文件压缩等等也是必用的技术手段。
再举个比较综合的优化例子,前面提及过的,我们为龙之谷做的VR体验,目前是一个线下版,因为和三星合作,使用GearVR和S7手机,现场有WiFi网络,针对这个特定的活动体验设备和网络环境,我们做了很多加法,为了最大化的提升效果。我们还在开发一个线上传播的版本,由于用户的设备各方面和网络差别很大,我们需要做一些减法,保证用户体验过程中的流畅性。另外,对于没有VR眼镜的用户,我们需要提供非VR的3D体验方式,对于不支持WebGL的手机,还需要有一个非3D版本给用户提供体验。
效率方面,由于场景时代下的研究、开发工作量会迅速增加,所以如何提升效率永远是一门重要的课题。通过组件、框架、工具、系统的开发或应用,流程规范的制定或优化等等方式,都可以在一定程度上提升工作效率。例如,我们开发过一个叫MPT的移动端测试工具,在很大程度上减少了我们在移动页面测试过程中时间。
还有一个方面,是数据监测,它能在一定程度上验证我们的工作的正确性,并且指导未来的一些工作。从ROI的角度来看,我们会去监测页面的内容曝光、用户量、下载或游戏拉起转化、分享量等等,也会去收集设计开发、媒介投放成本等等,去综合计算投入产出比。从用户行为的角度来看,在ROI相关数据的基础上,还会去考虑用户的路径、停留时长、板块访问占比、重复访问率、来源等等,去做页面的各项优化。当数据样本足够多了,还可以对各种数据进行标签化,综合分析,对未来的工作进行预测和指导。
四、经验和要点
除了在技术能力模型层面上的扩展、提升和储备以外,前端开发或许还需要一些其他的自我修养。
思维上,需要我们有敏锐的嗅觉,去感知即将到来的变革和潜在的机会点。这首先需要你对上下游的工作都有一定的了解;其次,需要对行业的动态和发展保持极大的关注,这个行业不只是web前端,还包括所处的游戏行业;另外,需要对自己的业务有深入的体验和思考;还有就是,要懂得单点变通和多点结合。其实就是把产品意识和技术意识结合,只有从这些角度去思考技术的潜力和应用,才能出现亮点,才有机会去发起或参与变革,有机会去抓住机会。
我们还需要保持主动,并且快速执行,去把握任何一个可能的机会。基于在思维上的提升,你可能有很多不错的想法和尝试,这时候就需要主动和上下游沟通,找寻应用的可能性,并且快速推动,保证敏捷,毕竟风云变化的时代下,手快有手慢无是经常发生的事儿。
最后,及时的沉淀和分享也是一点很重要的事儿。这可以提升影响力,让更多的运营或者品牌能够有新的项目应用,能给自己带来更多的尝试空间。还可以将方法论扩散,让其他人了解、学习和应用这些思路和技术,促进整个行业的发展。并且在交流的过程中,可以探讨出一些优化方法和新的解决思路,帮助自己进步。
五、写在最后
最近颈椎犯病,脑子不太好使,也许在前面的文字里有些混乱的地方。写这篇文章主要是想把我这段时间的思考给大家分享一下,希望有些许内容能帮得上。
从几年前移动时代开始到现在,行业变化之快,让人难以想象,我们以前所固有的一些方式已经无法应对新的环境,这需要我们思维和技术都能更加有深度和广度。比如我们需要去培养运营和营销的思维,需要去构建系统、APP开发的能力,需要去优化老的东西、应用新的东西。
但这样的翻天覆地带来了很多新的机会,我们可以去研究更多的方向,面对更多的场景,迎接更多的挑战。比如我们在思维发起和推动平台产品,我们在用技术玩儿AR/VR,我们在用数据影响需求决策。
当然,虽然场景时代影响用户的设备也趋于碎片化,但手机作为一个极其重要的阵地,将在很长一个时间内,作为我们工作的重点,因为涉及到手机的应用场景遍布用户的每一个角落。
我们的路没有尽头,但有很多分叉口,只有努力的思考、研究、验证才能走的更远,“路漫漫其修远兮,吾将上下而求索”。
