体验用JS开发硬件
体验用JS开发硬件
In 网页重构 on 2016-11-28 13:32:56 by CB
简介:前端开发者可以通过Ruff,使用自己熟悉的Javascript脚本语言进行硬件开发,从而将更多的注意力集中在应用逻辑上。
Ruff 是什么
官方说法:Ruff 是一个支持 JavaScript 开发应用的物联网操作系统。Ruff 跨平台、可以支持各种硬件,例如树莓派等。

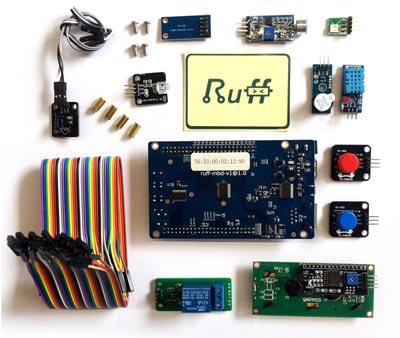
为了便于理解,下文说的 Ruff 都特指其官方的开发套件,如上图,包含一些传感器,如光线感应、按钮、温湿度传感器、红外接受发送模块等。中间最大的那块就是 Ruff 开发套件的主板了。
通过 Ruff 提供的js运行时,前端er可使用熟悉的js代码来控制连接在板上的设备模块,而不用关心底层实现,因为Ruff已经对硬件进行了抽象。
因而可以在几乎没有硬件基础的情况下获取电子元件的数据(比如温湿度)、操作电子元件(比如控制LCD的显示、LED灯),然后用代码把它们的逻辑连接起来,即,使用js来控制物理设备
逻辑部分代码和平时Web端的js代码一样,下面是官方的快速开始的Demo:
以上就是“按下按钮点亮LED”的逻辑实现的全部代码,是不是非常熟悉的味道。
那么整个开发流程是怎样的?
开发流程在Ruff官网上已有相关详细介绍,这里用自己的理解来简化一下:
1、使用Ruff的SDK在电脑上建立项目目录,告知需要用到的元件2、使用Ruff的SDK来查看元件的连线,并把元件和Ruff主板连接起来
3、使用你喜欢的文本编辑器,比如sublime text、webstorm来编写逻辑代码
4、通过电脑把项目整个目录部署到Ruff主板上
5、Ruff主板可以脱离电脑啦,以后只要给Ruff主板通电,就会自动执行之前部署上去的代码
实操,做个颜色可调的LED
说了这么多,终究有些抽象,下面用10分钟来做一个变色的灯。
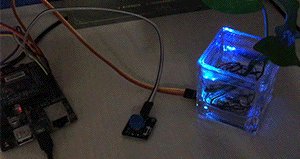
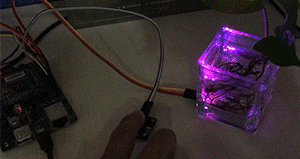
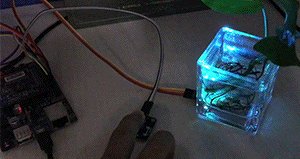
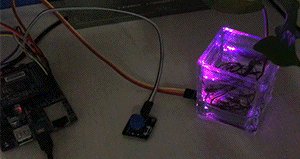
效果是:按下按钮灯光颜色循环,释放按钮则灯光停留在释放瞬间的颜色。
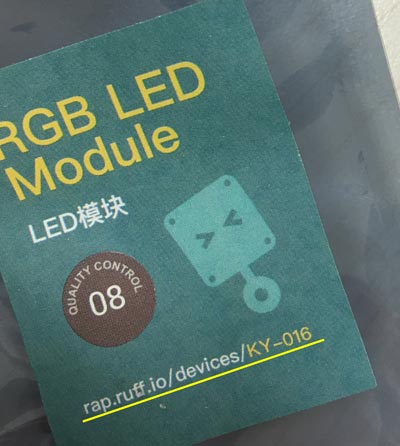
所以,需要的元件是按钮、支持3原色的LED灯。先从Ruff的开发套件中翻出来这两个元件:


顺便提一下,元件的包装袋上面有它的型号(包装底部的网址的最后黄颜色字体部分),后面会用到,同时那个url就是该元件API的文档地址。
在电脑上新建项目目录
安装完Ruff提供的SDK后,在命令行窗口中执行rap init进行项目创建,非常类似npm的init,填写标题描述作者之类的。

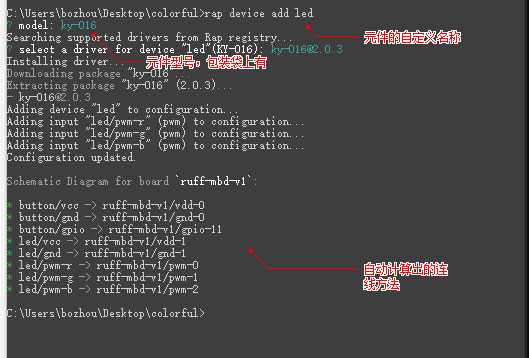
然后使用rap device add #元件自定义id 来为该项目添加元件(按钮和LED),元件的id用途是在逻辑代码中$('#元件id')来选中设备元件,名称可自定义。执行之后,下一步会询问要添加的元件的型号,即之前包装袋上的黄颜色部分。

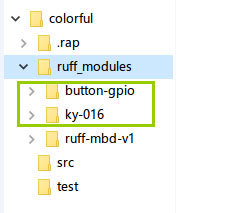
在类似对话式建立项目之后,项目的结构图如下。经过添加设备,ruff_modules目录下增加了相应的设备元件目录,其中包含了驱动的代码。

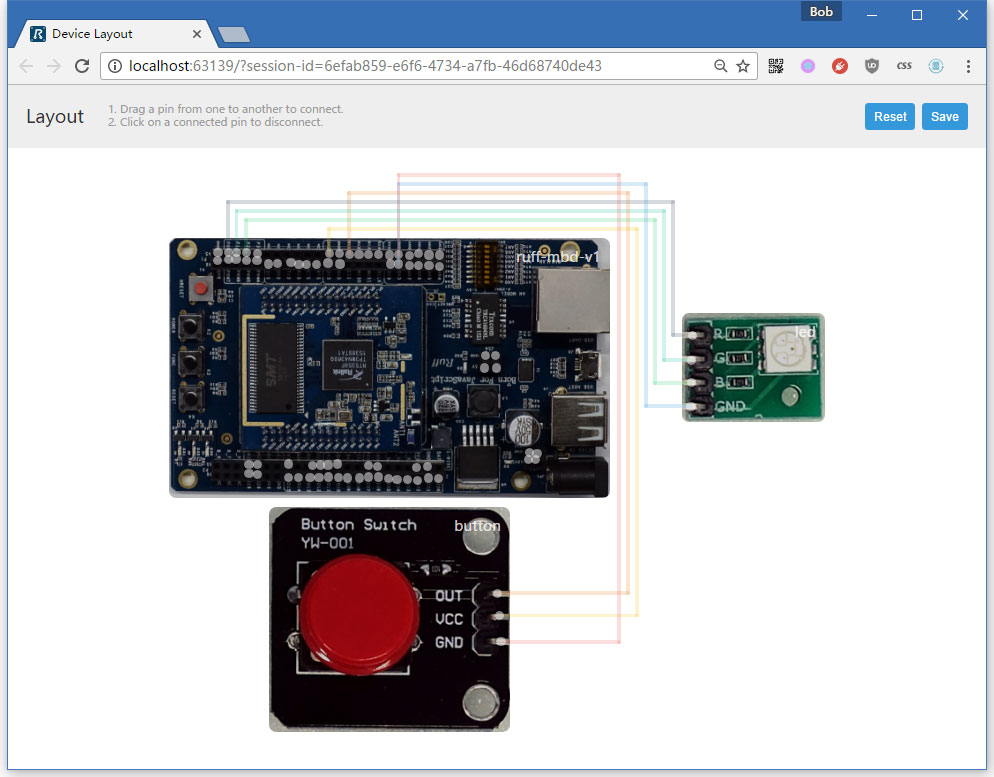
项目就算是初始化好了,Ruff会自动计算出连线方式,执行rap layout —visual 弹出可视化的连线说明,按图示连上主板。

上面的准备好了之后,剩下的就是逻辑的代码啦,在项目下src目录中的index.js文件中。
编写逻辑代码
因为我们是做一个变色的灯,根据人眼的自然习惯,使用HSL颜色模型,固定饱和度(Saturation)、亮度(Lightness),循环改变色相(Hue)的方式。
如此以来我们只需改变一个变量就可以改变颜色(色相)啦。

查看LED元件的API,其提供的指定亮色setRGB([R, G, B])方法中,参数需要是RGB值,所以要做一下HSL到RGB的转换,伪代码如下:
主体逻辑代码:
……好,5分钟过去了,假设代码写完了……
把代码部署到Ruff主板
通过查看官网的网络配置文档让Ruff主板和电脑在同一个局域网。
然后还是在命令行窗口中,在当前项目目录下执行rap deploy -s部署代码并启动。
以后每当给Ruff主板通上电,它即会自动启动并执行刚刚部署的代码了。
附上最终效果:一个按下按钮颜色循环的彩灯,释放按钮颜色则停留。