浅谈HTML5·游戏化之路
by 芝芝

如今商业网站中用于广泛的HTML5无限下拉效果已经越来越受到游戏网站的喜爱。各个品牌为了打造专属自己的游戏特色,纷纷推出了模拟HTML5效果的品牌站,且都起到了相当好的效果。可是从很多方面来说我们对HTML5的真正形态并不了解,而且在很多方便来说处于探索阶段。视觉上看上去酷炫屌的技术并不都是HTML5,更多时候我们把HTML5当成了一切技术站点统称。
> 什么是HTML5?
广义论及HTML5時,实际指的是包括HTML、CSS和JavaScript在內的一套技術組合。它希望能夠減少浏览器对于需要外挂程式的丰富性网路应用服务(plug-in-based rich internet application,RIA),如Adobe Flash、Microsoft Silverlight,與Oracle JavaFX的需求,並且提供更多能有效增強网路应用的标准集。这样,搜索引擎可以更容易索引Web站点,我们也可以搜索到更快,更准确的信息。 HTML5会带来一个统一的网络,无论是笔记本,台式机,还是智能手机都应该很方便的浏览基于HTML5的网站。因此在设计网站的时候,开发者需要重新考虑用户体验,网站浏览,网站结构等因素使得这个网站对任何硬件设备都通用。
以下将讲述HTML5与常用的Flash的区别,及与IE的常见问题
·HTML5 与 Flash 这个争论由来已久,Flash被某些开发设计者滥用导致一些网页加载缓慢,而HTML5为之带来一线曙光。相对于移动设备用户来说,ios设备用户可能会从HTML5获得更多好处,因为苹果一直不愿支持Flash。 现在看来,就页面游戏而言,Flash是更好的选择,但取决于你的浏览器,如果你的游戏不是很复杂,HTML5是更好的选择。Web开发与设计者从这些争论中应该吸取的东西是,Flash之外还有别的选择,但Flash有牢固的地盘,在为客户提供开发设计的时候,需要对他们的目标客户做一些研究。
·HTML5 与 IE IE9经常高调宣扬它对HTML5的兼容,它确实将是一个很好地支持HTML5的浏览器,因为,IE9使用 Windows现代图形API以及PC的图形加速卡输出文字和图形。微软还曾宣称,IE9将支持GPU加速的 HTML5,将图形滚动,3D图形显示等处理交由图形加速卡。 但是不可忽视的是,在中国用户中还是有一部分固定用户正在使用不支持HTML5的IE6。所以在网站的制作初期,目标用户的定位要明确。
实例欣赏
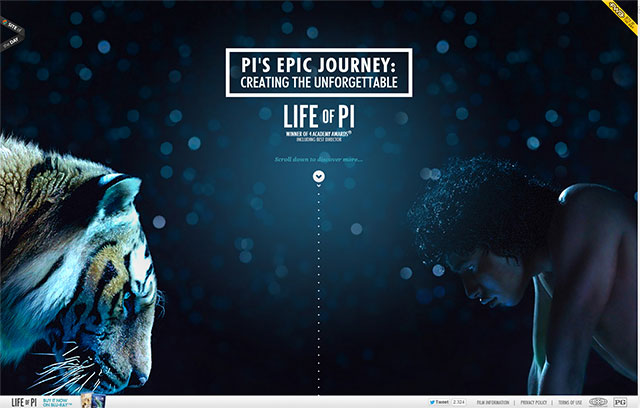
> 李安导演的PI'S EPIC JOURNEY电影创造的一段佳话,而他的网站也极具代表性--以前大家着重在于内容本身,而它有着浓郁的HTML5的特征以交互为核心。整站在不同分辨率下面css用的不一样,移动设备下面可以有动画,移动设备下面可以播放视频。就设计而言,3d翻转的特效可以大胆构想;可以使用滤镜、圆角,以前这些需要切图来实现,现在只需几行css即可。这些强大的功能背后都给设计师留下了更多的想象空间,同时也创造出了更大的交互难度。
站址:http://journey.lifeofpimovie.com/
> 颇具特色的横版滚动站点,无论是视频影音结合技术,亦或是他里面展示的作品,都超级值得一看!
站址:http://vaclavkrbusek.com/
> 竖版滚动并带声效的站点,更为贴近游戏的感觉,受到游戏类网站设计者的青睐。此类形式被应用到多款游戏网站设计中,吸引观众眼球,并带来欢呼声。
站址:http://www.soul-reaper.com/
游戏网站中Flash模拟HTML5形式案例
>炫舞的品牌站:没有记错的话,炫舞应该是第一个吃螃蟹的吧,虽然他们用的是Flash模拟的HTML5的一个形式,但是他依旧很明确的表现出了炫舞的特色。
站址:http://x5.qq.com/act/a20120520love/
> 英雄联盟的2012年5月主题活动站:也是Flash模拟的HTML5的一个形式,但是他融入了音乐和声效,在视觉上眼睛一亮的同时,在听觉上也备受震撼。
站址:http://lol.qq.com/act/a20120511brand/
>地下城与勇士:相继推出了好几款模拟HTML5效果卡通的特色页面,里面设计与交互动画细节更为细腻。
站址:http://dnf.qq.com/act/a20120718show/
站址:http://dnf.qq.com/act/a20121011show/


以上几个案例在当时来说,已经很具实验尝新精神了,同时也颇具当时阶段性的制约性:
1.预留制作时间不足,很多策划者可能觉得就是向下滚动,制作起来应该是分分钟的事情,但是在HTML5技术未广泛成熟之前,制作所要耗费的时间可能是Flash的3-5倍。就今日而言此问题依旧存在,这点请在项目初期就明确的预留出充分时间。
2.动画的复杂程度,HTML5动画的制作相对于Flash来说制作更为繁琐、耗时更长,而效果却不如Flash细腻,如果该页面需要复杂动画特效,建议还是使用Flash制作,动画达到效果将更加优雅。
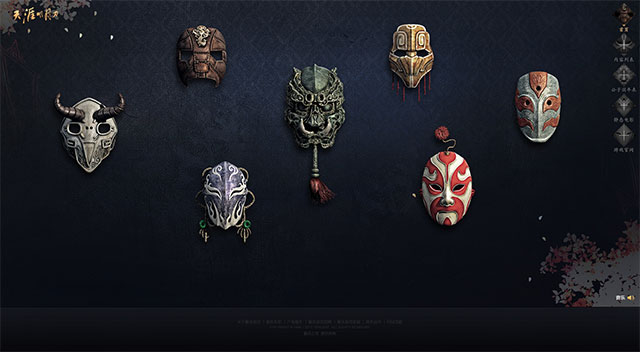
昨天的尝试是为了今天更好的作品而存在的。2013年从NBA2Konline到怪物猎人,再到如今的剑灵的官网与天涯明月刀的公子羽品牌站,几款尝试新技术站点的问世,预示着技术的越来越成熟的同时也让我们对明年的站点充满了期待。在此,也希望之后能开辟更多更具时代性&特色鲜明的游戏网站。
NBA2Konline站址:http://nba2k.qq.com/act/a20130606lbj/
怪物猎人:很遗憾下线了。。。

天涯明月刀站址:http://wuxia.qq.com/act/a20131010gzy/


TGideas-腾讯游戏官方设计团队 转载请注明
