移动前端系列——移动创意与功能支持
移动前端系列——移动创意与功能支持
In 网页重构 on 2014-11-18 18:06:57 by 梦想家小新

开场说点什么
今年,想必大家都能充分体会到移动互联网的迅猛发展,无论在移动游戏,手机购物,各种o2o的新生活方式,都有了几乎翻天覆地的变革。 当各种大牌手机成为街机,当国内的手设备硬件和系统不断升级和改进,当手持设备对HTML5的支持越来越好,移动页面也就迎来了他的春天,更多的创意效果在移动设备上得到了支持,更多的创意页面出现在我们眼前。

上图展示的移动页面,有互动游戏,有常见的H5邀请函,这么多的移动页面中,技术实现有用JS CSS3的,也有使用HTML5 CANVAS实现的,那么这些种种效果的背后具体的使用的具体技术是什么,这些技术在手机的支持情况怎样?今天我们就一起来探讨一下。
移动创意和功能支持
CSS3动画
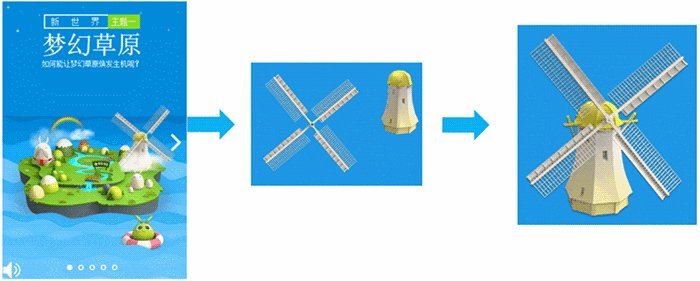
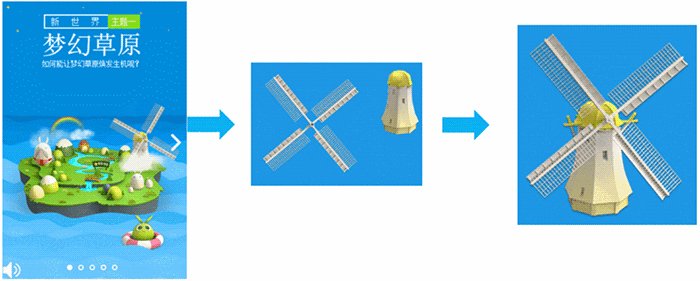
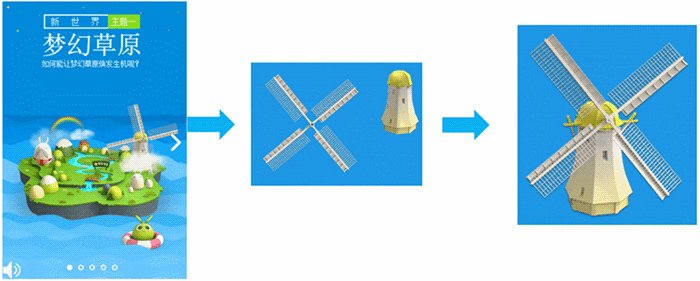
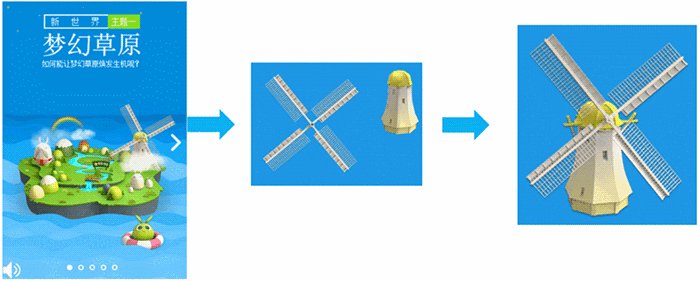
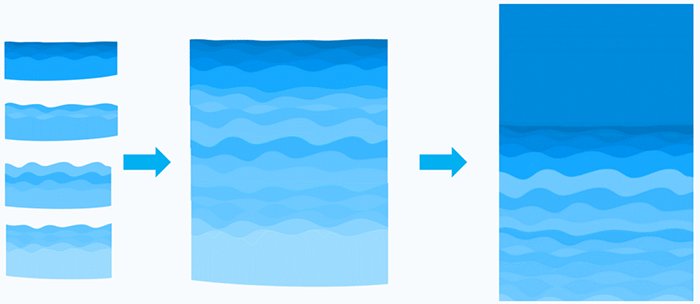
我们常见的动画效果一般由放大缩小,旋转,唯一,透明度变化加上一些缓动结合而成,这些效果以往在PC时代都要结合复杂的JS才能实现,但在手机里面,我们可以更好应用CSS3的优势,只需要通过简单的CSS3代码即可实现。举个栗子:

在这个例子中,首先需要将风车从PSD里分离,然后定义好一段CSS3旋转的动画:
@-webkit-keyframes windmill{100%{-webkit-transform:rotate(360deg)}}
最后给风车翼加上动画即可。(重构工程师真是伟大的工程师,熟悉各种工程学,啧啧啧)

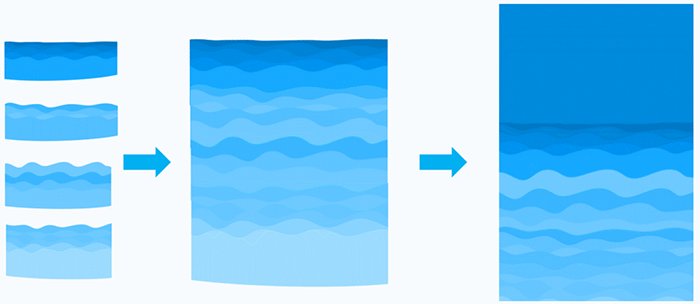
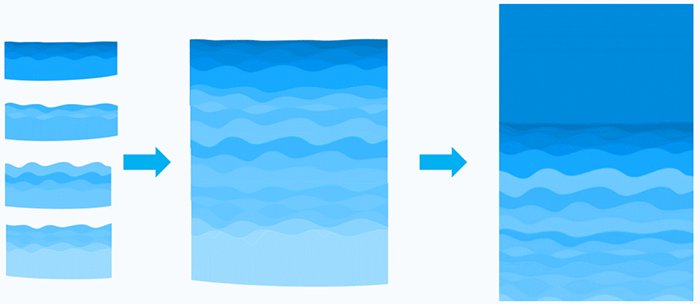
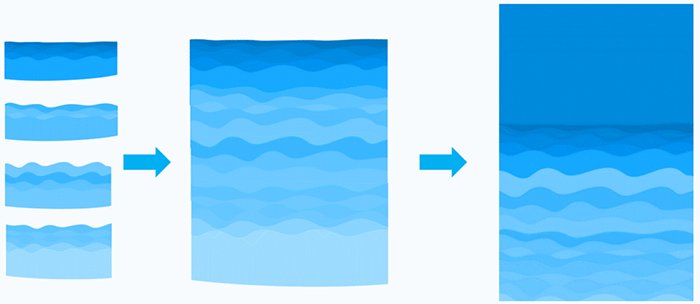
同样的原理我们也可以分离出更细的图层,通过图层的叠加,做到更多样化的效果,如上图的波浪。
CSS3动画小结
CSS3动画并没有多大的实现难度,主要是动画细节的调整,在IOS5以上和Android2.3以上的设备,都有很好的支持。
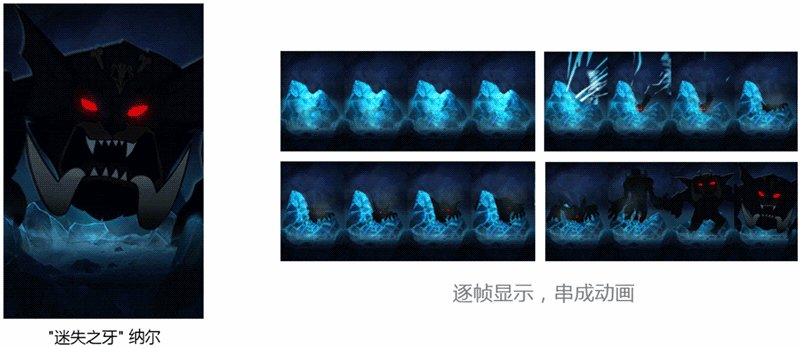
图片帧动画

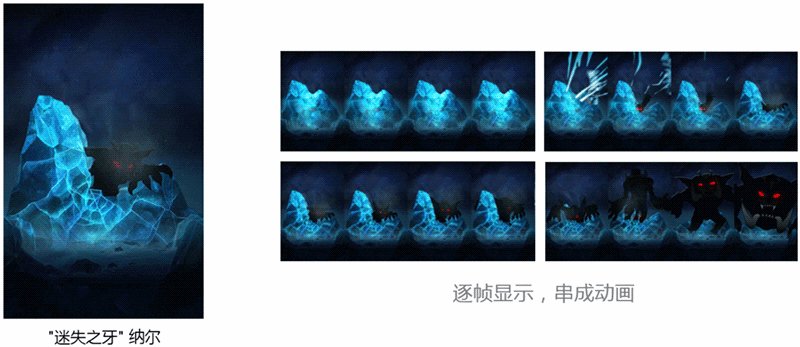
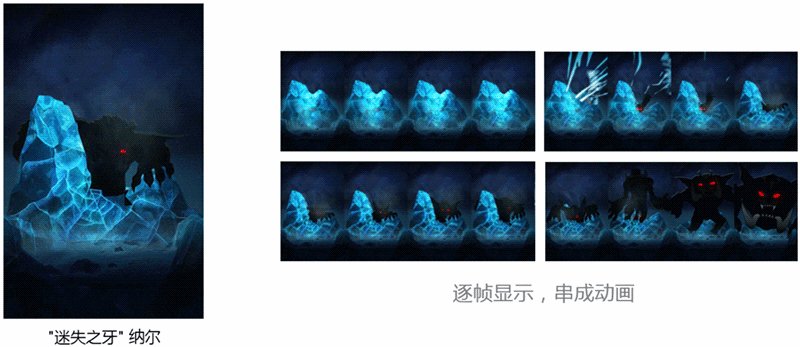
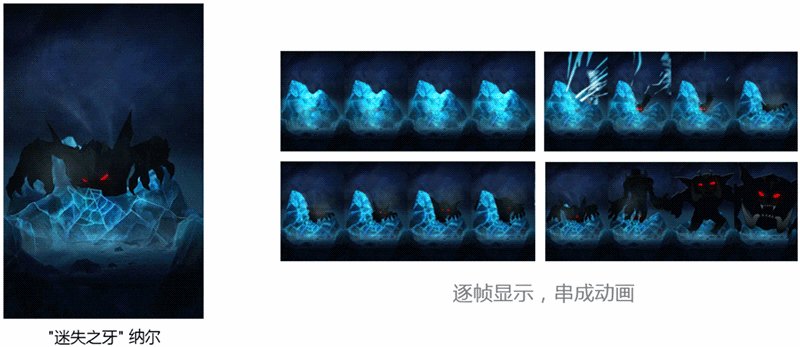
在游戏里或者是在PC页面中,图片帧动画技术早已被用到熟透,在手机里我们同样可以使用这个技巧。 事先将图片按帧分离,在应用的时候再通过代码(CSS3动画控制backgroundPosition或者JS逻辑)逐帧显示图片,最后串成一个动画,生动地将移动页面的效果表现的淋漓尽致。
图片帧动画小结
图片帧动画在手机里几乎没有技术门槛,各个设备的支持都非常的好。但是要注意的一点就是,为了保障动画播放的流畅,需要预先加载好逐张动画,这里有个缺点就是,过多的图片帧会让页面加载耗费更长的时间,所以需在要动画与加载时间上做好权衡和取舍。
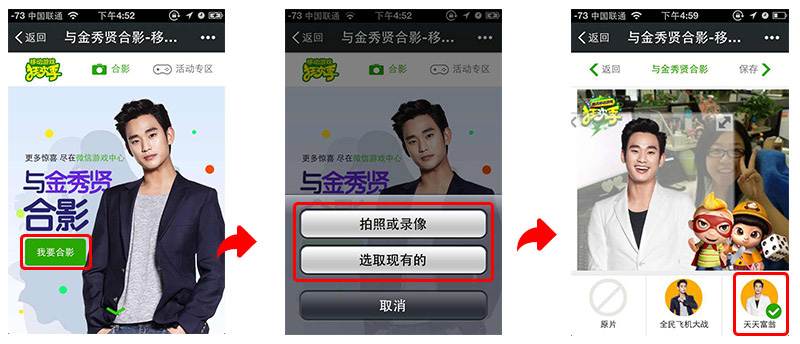
手机拍照
前阵子小组里的波波同学制作了一个和手机拍照,图片处理再二次分享的专题,主要的逻辑是拍照或者选取现有的照片,最后与页面已有元素合成。

在这个专题里面,用到了手机的拍照/调用相册功能,实现起来有一定的难度。这次专题的总结已经发表到《H5拍照应用开发经历的那些坑儿》,有兴趣的同学可以去拜读一下,这里头涉及到的图片处理模块,可以参考下我们的开源组件MOTION.JS。
手机拍照小结
目前移动设备对手机拍照的接口参差不齐,尽管是支持HTML5拍照的设备,在微信里也可能出现无法调用相机的问题。有一个硬伤要提的就是,页面调用相机会消耗手机过大的内存,对接下来的交互流畅性造成了一定的影响。相信随着手持设备硬件的升级,这个问题会早日被解决。
手势识别
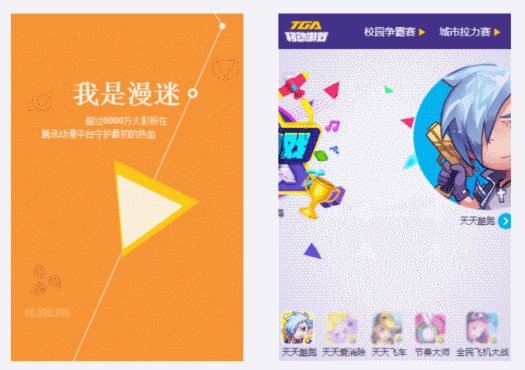
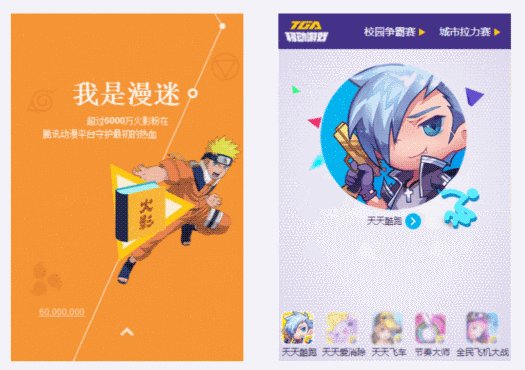
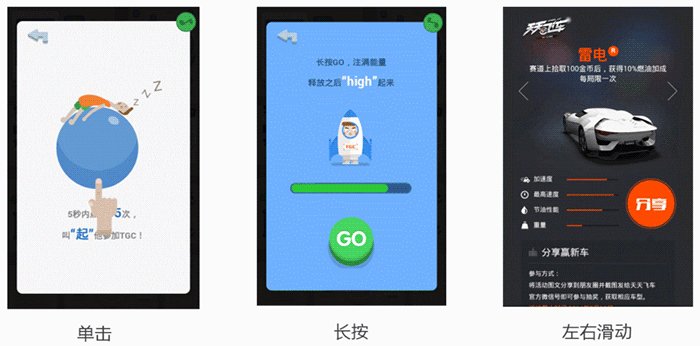
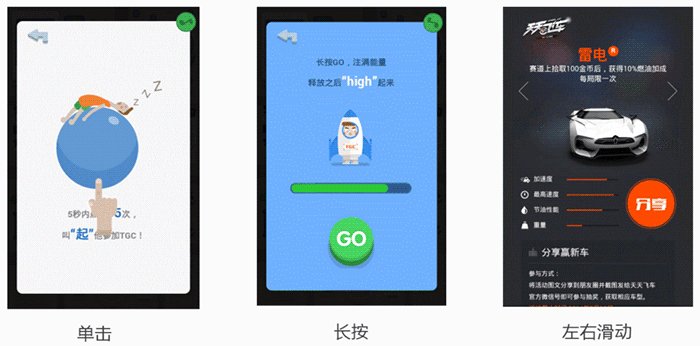
大家都知道,HTML5里的手机触屏事件有touchStart、touchMove、touchEnd。每次手指在屏幕的交互,都能获取对应的x,y值,这些数值让我们能够很好地模拟出APP常用的手势,如点击、双击、长按、上下左右滑动等。 因此,今年大家可以看到非常多的移动页面都以单屏滑动的形式出现。如下图:

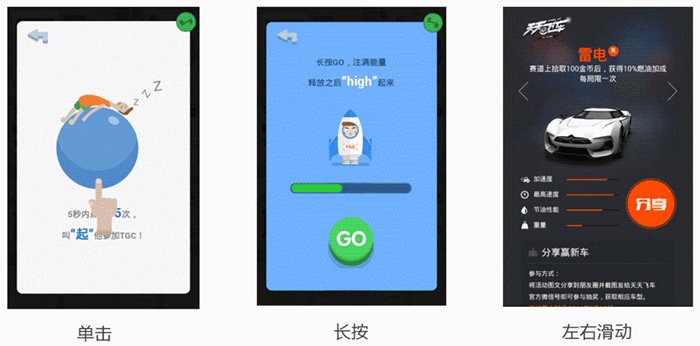
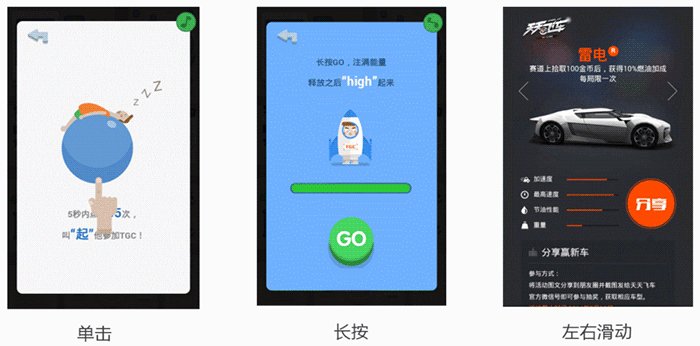
单屏滑动以来了页面的滑动手势,这种交互操作简单,每一屏的内容虽然精短但直达主题,加上细腻的过长动画,很好的为表达加分。 除了单屏滑动以外,刚才我们提到了像单击、长按、左右滑动等手势,也能结合创意,应用到手机页面展示中。下面是几个简单的例子。

手势识别小结
手势操作无疑是手机交互里重要的一部分。页面可以通过模拟出更多的手势事件做更多的交互,如果你对这个手势模拟不熟悉的话,推荐参考一下HAMMER.JS这款大而全的开源手势组件,另外在MOTION.JS我们也集成了对手势识别的支持,包括单屏滚动的封装。
音频播放
音乐无论在游戏还是在页面上都能起到渲染气氛的作用。在移动页面也是如此,当然除了气氛的渲染以外,移动页面也可以结合音乐做一些竞猜类小游戏。

音频播放小结
音频播放在IOS5 ,Android2.3 都能得到很好的支持,但是有一点需要比较遗憾的就是,由于苹果的交互机制,IOS下,页面时不能自动播放音频,除非用户有与系统的交互行为。所以我们经常看到一些页面,通过预先让用户点击屏幕达到音频自动播放的效果。

地理位置
早期的HTML5就对地理定位有了很好的支持。像地理定位这个功能,已经广泛应用在像大众点评,58同城等网站。那么在专题里面,我们可以把地理定位应用在更多优化交互的地方。

在这个专题里,使用了地理定位授权,默认获取了用户当前的城市,以便用户直接投票,从而提高点赞的参与量。
地理位置小结

通过接口能够获得以上地理信息,通过这些信息请求地图地图厂商的API就能快速获得用户的城市、省份、国家。
重力感应
手机的重力感应支持里,有两个主要的事件:
1. OrientationChange (在屏幕发生翻转的时候触发)
2. DeviceOrientation DeviceMotion(重力感应与陀螺仪)
OrientationChange
| 数值 | 意义 |
|---|---|
| 0 | 手机竖屏状态 |
| 90 | 右旋转 |
| -90 | 左旋转 |
通过OrientationChange可以获知手机的横竖屏状态,让横屏的页面通过这个事件来弹出告知用户横屏的提示。当然,当用户锁定了屏幕旋转功能,就没办法触发了(心塞)。
DeviceOrientation && DeviceMotion
| 事件 | 功能 |
|---|---|
| DeviceOrientation | 移动的角度 |
| DeviceMotion | 移动的加速度信息 |
如表格所知,我们可以通过重力感应得知用户手机移动的角度。

基于此,我们可以通过判断用户的设备移动角度实现视觉的错层移动效果,这是一个隐藏的交互形式,悄悄地丰富了页面的效果,也让页面的元素有更好的设计感。如果想快速实现这个效果,这里给大家推荐一个开源的组件Parallax.JS。
除了移动的错层,我们也可以用手机移动的方向去制作游戏,比如控制车辆移动的方向等。 除了移动角度的获知以外,有陀螺仪的设备,我们还可以利用DeviceMotion获知手机移动加速度,从而模拟出类似摇一摇的功能。

页面结合摇一摇的交互,把需要揭晓的内容神秘地包装了起来,很好地引起用户的好奇心以及产品的悬念感(这里要对没有陀螺仪的设备进行判断,把交互形式由摇一摇改成滑动屏幕)。
重力感应小结
目前越来越多的设备自带陀螺仪,未来相信还会得到更多的设备支持,出现更多的结合重力感应的创意专题。
图形
接下来讲讲图形相关的东西。包括CANVAS的应用,HTML5引擎等。
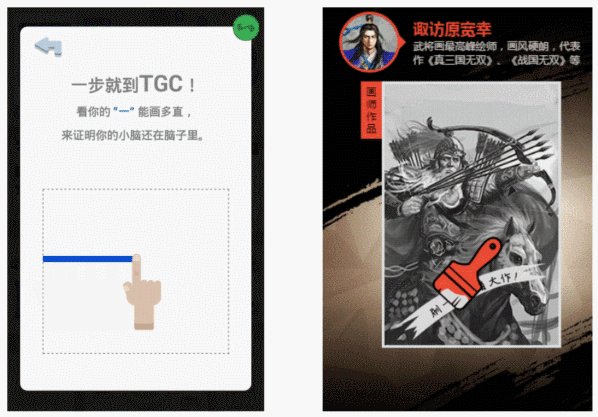
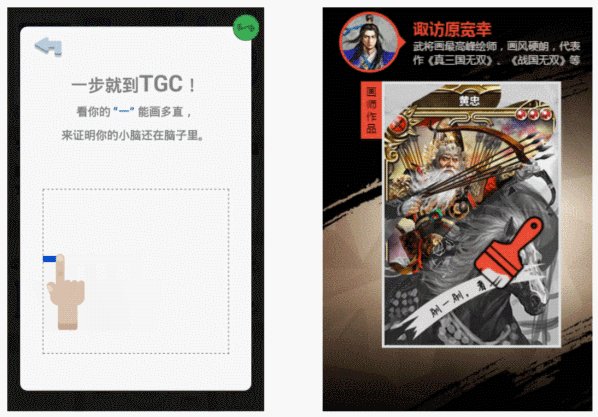
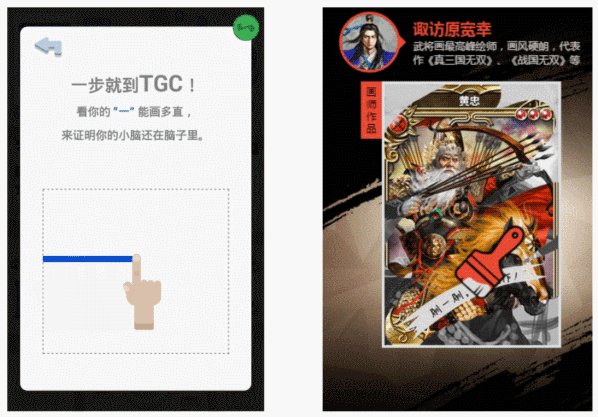
图形-CANVAS

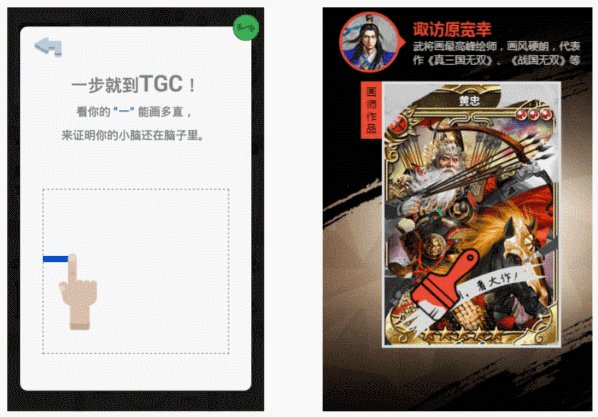
Canvas,顾名思义,是块画布。所以我们可以让用户在上面创作。因此像上图所示,我们可以基于CANVAS做简单的用户交互,比如让他绘画直线完成游戏,又比如可以让他手指擦拭遮罩层揭开悬念。这样可以让用户直接参与互动,主要多用于画画、刮刮乐等游戏。
图形-CANVAS-FLASH导出的场景修饰

科技进步,连FLASH目前也已经支持导出成CANVAS了。SWF导出CANVAS这算是手机场景修饰里的高级用法了,FLASH可以更真实更绚丽的做场景修饰,而且好处就是FLASH导出的资源会比单纯用CSS实现(图片帧)体积要小。当然也有他的硬伤,就是过于炫酷的场景修饰会消耗很大的系统资源,所以,建议在iphone5 和android的高端机上使用,机型在此就不一一列举了。
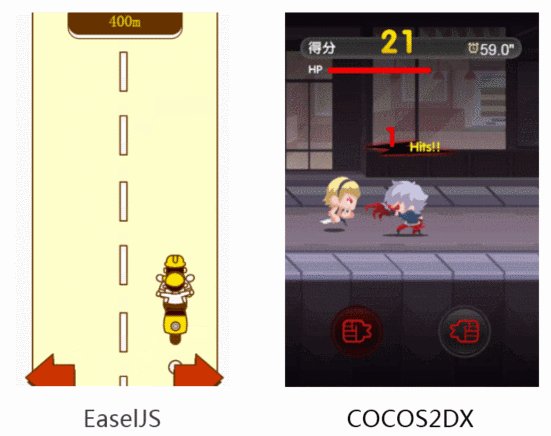
图形-CANVAS-游戏引擎
先上网站:HTML5GameEgine集合。这里列举了主流的一些开源游戏引擎。

HTML5游戏相信大家在今年也看了很多,目前开源的游戏引擎市面上已经有很多,但是每款的性能门槛,里头隐藏的坑都普遍存在,目前应用较广的主要有COCOS2D。 基于CANVAS的游戏,技术实现要看需求难度。
CANVAS非常适合做强打击感或者强视觉的游戏,这是CSS3无法比拟的优势,毕竟CSS3没办法还原出如此真实的场景。至于选择哪款引擎,或者是否开发一款基本的游戏引擎自用,这个按照需求情况留个大家来斟酌吧。
图形小结:
CANVAS在IOS5 ,部分Android2.3,Android4 都已经有了好的支持。
多屏互动
多屏互动是个高大上的玩意。如果你不知道是个什么东东,可以参照一下TGIDEAS里的这片文章:新形式的双屏互动案例分享。

目前常见的双(多)屏互动形式基本上都是以”PC展示二维码->手机进入页面->PC/手机实时同步操作“这几步展开,当然这只是其中一种常见的形式。


在上图斗战诛天互动站里,采用了多屏互动的WEBSOCKET技术,结合市场线下活动推广形式,在活动现场引起了用户的好奇,大大提高了此次活动的参与度。这种多屏互动的形式,非常适合线下宣传,线下互动活动等。
多屏互动技术
常见的技术除了服务器请求的轮询以外,HTML5给我们带来了WEBSOCKET,这是一个实时通信的协议,关于这项技术的应用,请大家敬请期待熊老师的文章《WEBSOCKET实现互动小游戏》
案例
好了非常感谢你的耐心,阅读至此实在不容易!在上文,我们讲述了CSS3动画、图片帧动画、拍照、音频支持、手势识别、地理定位、重力感应、CANVAS图形、多屏互动等功能支持。下面我们来看看简单的几点组合,能够擦出怎样的创意花火。
1. CSS3动画 图片帧动画 音频支持 手势识别
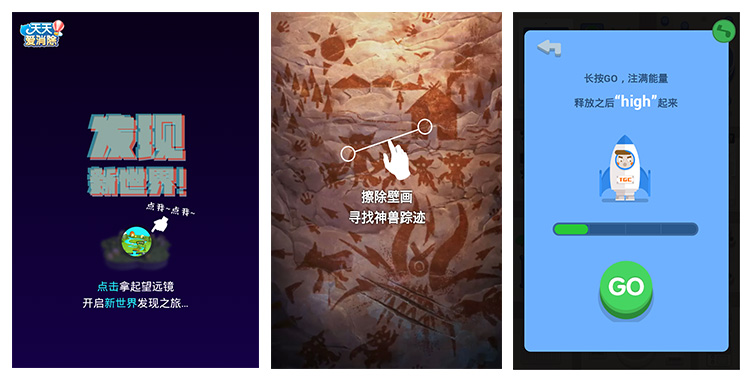
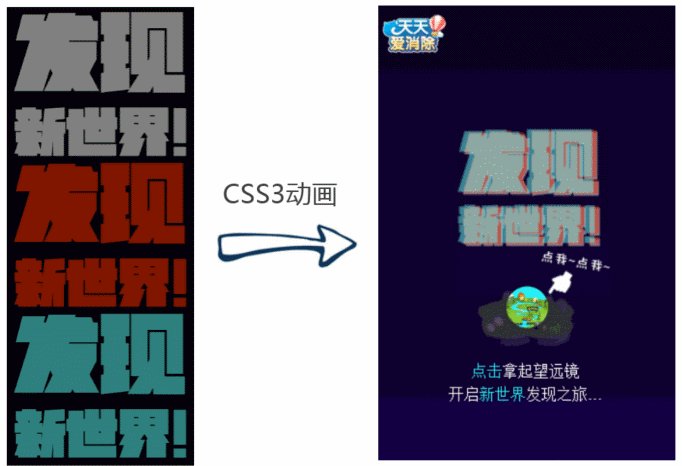
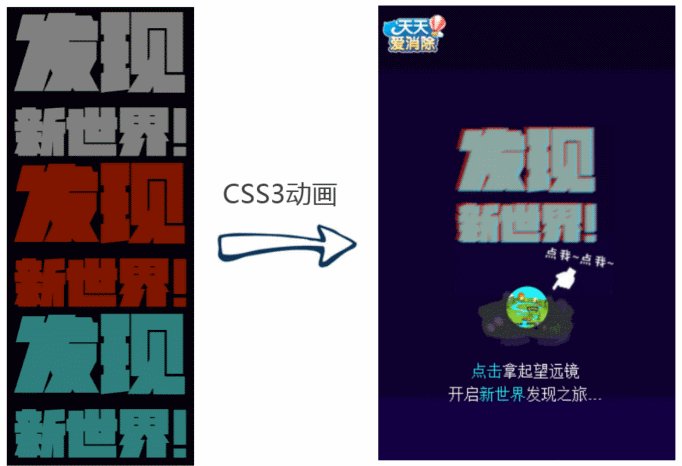
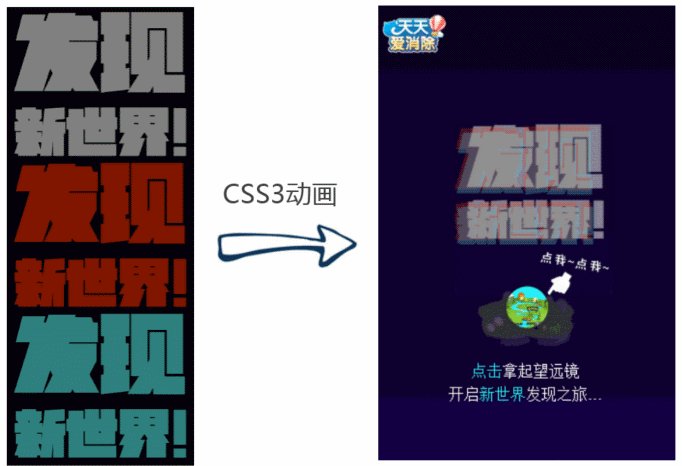
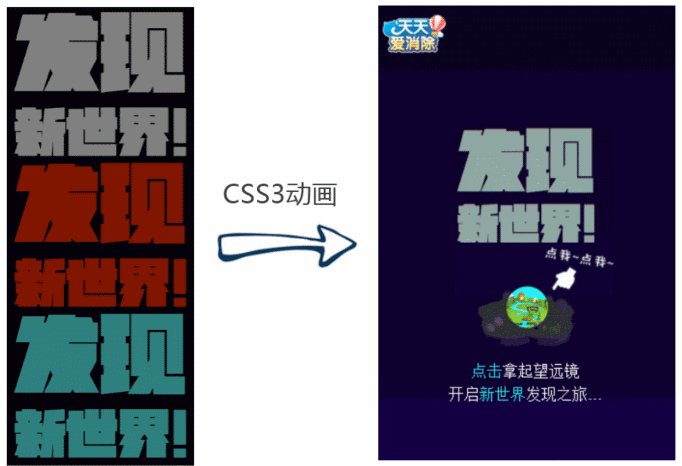
天天爱消除-发现新世界版本专题

天天爱消除发现新世界里,为了包装”发现新世界“这个主题,设计师提供了三个文字分层,前端开发通过三层文字的分层错位移动,打造了一种远古望远镜的视觉效果,非常契合主题。

除了加上细腻的CSS3动画以外,一些更细节的动画,比如图中小熊的连贯动作,可以通过图片帧动画实现。最后当每一屏的动画都实现好以后,通过加上手势识别与场景背景音乐的渲染,把整个版本的新世界理念还原给玩家。
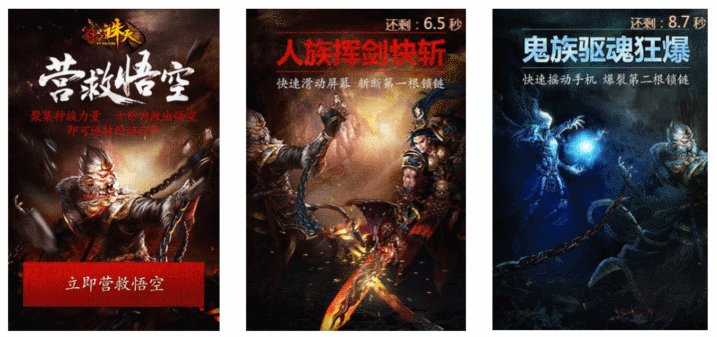
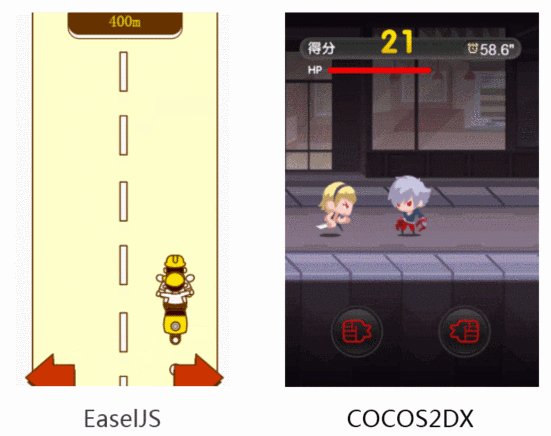
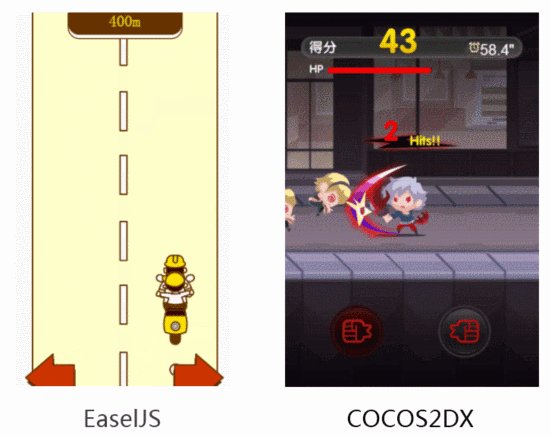
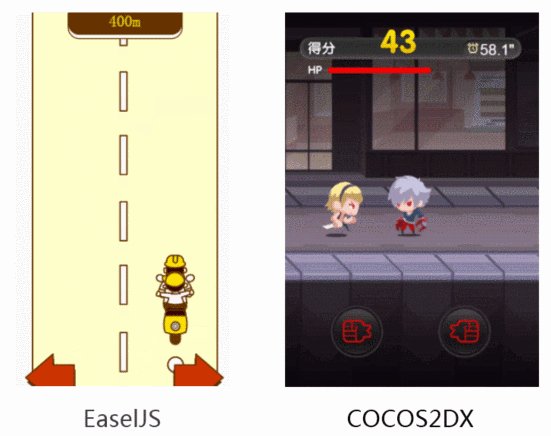
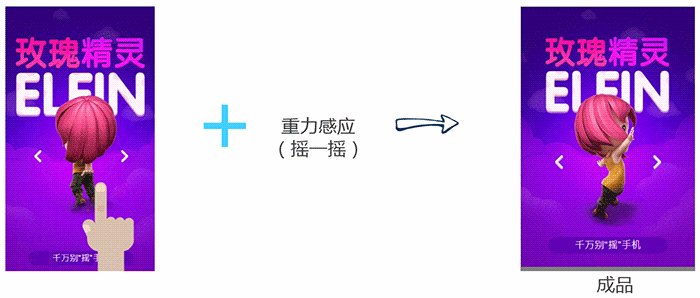
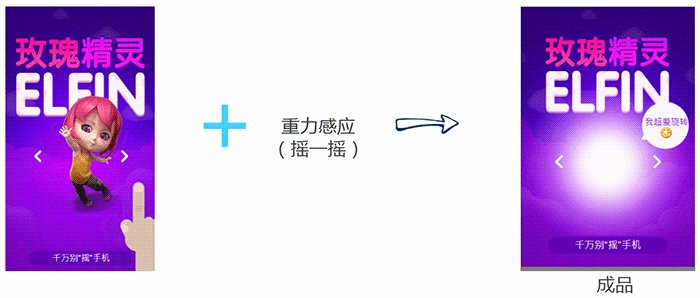
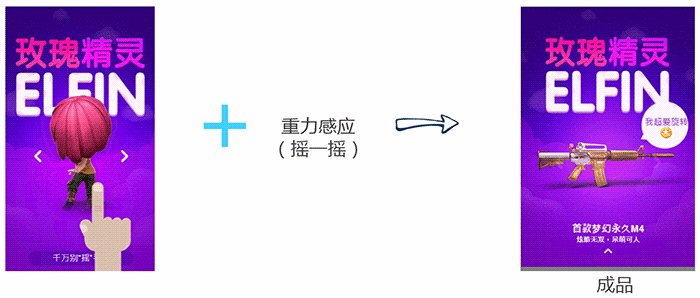
2. 图片帧动画 手势识别 重力感应
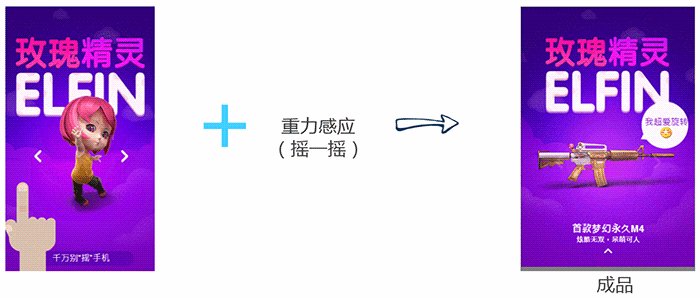
[穿越火线-玫瑰精灵专题]

如我们前文所讲,我们可以得知用户在页面上大部分的滑动手势,也可以用过图片帧动画技术实现连贯的动画,那么将二者结合起来,就可以实现滑动手势控制图片帧。效果如图:

完成这一步以后,我们在加上重力感应(摇一摇)的识别,将本次专题的主题通过摇一摇的形式华丽出场:

除了以上的应用场景,也可以利用重力感应进行地图展示,腾讯地图就给了我们一个很有创意的例子:

在剑灵的地图手机专题里,通过游戏与腾讯地图技术的结合,在加上重力感应的判断,实现了移动手机就能操控地图视图移动的效果,360°无死角的还原了游戏地图样貌,可以直接在手机体验到这款高大上端游白青山脉盛景。
总结
写到总结了!意犹未尽对不对!小编也是有同样的感受。 今天介绍了我们在CSS3动画、图片帧动画、拍照、地理定位、手势识别、音频支持、重力感应、CANVAS图形、多屏互动等技术点。随着移动互联网的发展,4G的逐渐普及,手机硬件设备的不断提升,期待未来,我们能在手机里更灵活的控制视频、能绘制更牛逼的3D图,系统API的开放,环境API的信息获知,APP游戏效果的还原,未来还有太多太多的组合,还有更多的创意形式等待大家去发掘,路漫漫其修远兮,前端伙伴们,要继续努力,继续探索!期待更多有创意的移动页面,噢巴干巴爹~
