12条鲜有人知的css事实(续集)【翻译】
12条鲜有人知的css事实(续集)【翻译】
In 网页重构 on 2015-09-11 10:48:07 by 小刀
此文为译文,作者在这篇文章中提到了12条我们前端人员在日常工作中不是特别熟悉而又确实可以使用或者浏览器是可以很好支持的CSS技巧,熟知这些点,对我们深入研究CSS有很好的帮助。
鉴于本人英语水平有限,有些地方的翻译可能不是特别准确,或者不是很容易理解,在译文中,我也用括号的方式加了一些简单的算是注释的个人理解。各位读者也可以结合着原文去阅读,以便更好地理解作者所表达的意思!
原文地址:http://www.sitepoint.com/12-little-known-css-facts-the-sequel/
翻译:TGideas--johnsqliu
-----------------------------------------------------------------------------------------------
一年前我发表了《12条鲜有人知的css的事实》,到今天为止,它已成为站点里最受欢迎的文章。那篇文章发表到现在,我已经为新的文章收集了更多css小技巧。我们都知道,所有成功的电影都应该催生出一部时髦的续集,对吧?

图片来自站点/Natalia Balska
接下来,我们马上进入今年的开发者十二条。我能肯定的是,大部分人对这些多少都有些了解,但你们也可以在评论中让我知道哪些对你来说是陌生的。
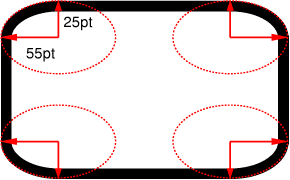
1、 border-radius属性可以使用'/'(斜杠)标签
.box {
border-radius: 35px 25px 30px 20px / 35px 25px 15px 30px;
}
2、使用bolder、lighter相关关键字进行font-weight属性的定义
.box {
font-weight: 100;
}
.box-2 {
font-weight: bolder; /* maps to 400 */
}
.box-3 {
font-weight: bolder; /* maps to 700 */
}
.box-4 {
font-weight: 400;
}
.box-5 {
font-weight: bolder; /* maps to 700 */
}
.box-6 {
font-weight: bolder; /* maps to 900 */
}
.box-7 {
font-weight: 700;
}
.box-8 {
font-weight: bolder; /* maps to 900 */
}
.box-9 {
font-weight: bolder; /* maps to 900 */
}
.box-10 {
font-weight: lighter; /* maps to 700 */
}
.box-11 {
font-weight: lighter; /* maps to 400 */
}
.box-12 {
font-weight: lighter; /* maps to 100 */
}3、关于outline-offset属性
outline 属性由于它能够帮助调试而被众所周知(它不影响页面流)。规范上增加了一个outline-offset属性,它的作用完全跟它名字所表示的一样--让你定义它的外框线应该距离元素本身的偏移量。
4、关于table-layout属性
display: table很熟悉,最早用来实现垂直居中的一种方法。但那不是我想说,注意我要说的是table-layout属性,而不是display属性。
这可能也是W3C规范史上第一次出现这样很难理解的东西--LOL JK。
结合一个生动的例子能更好地理解。在下列的demo中,该表格在css中增加了
table-layout: fixed。点击切换按钮去可以切换该效果关闭与打开。
5、vertical-align属性用在表格跟非表格中的时候表现不一样
如果你在2000年或者更早就开始接触网站编程,或者你处理过很多HTML电子邮件的话,那么你可能会认为vertical-align 属性是对老的HTML4中valign属性(一个在HTML5里过时的,不符合功能要求的标签)的一个标准升级。
- 它只在inline或inline-block元素中起效。
- 它对元素中的内容不起效,但能改变该元素相对于其他inline或inline-block元素的对齐。
- 它受文本/字体属性(比如行高line-height)或者相邻inline或inline-block元素的大小设置的影响。
6、伪元素::first-letter比你想象中更灵活
7、你可以在HTML class列表中使用无效字符作为分隔符
<div class="col col-4 col-8 c-list bx bx--rounded bx--transparent"><div class="col col-4 col-8 / c-list / bx bx--rounded bx--transparent"><div class="col col-4 col-8 ** c-list ** bx bx--rounded bx--transparent">
<div class="col col-4 col-8 || c-list || bx bx--rounded bx--transparent">
<div class="col col-4 col-8 && c-list && bx bx--rounded bx--transparent">./ {
color: blue;
}./ {
color: blue;
}<div class="♥ ★"></div>.♥ {
color: hotpink;
}
.★ {
color: yellow;
}.2665 {
color: hotpink;
}
.2605 {
color: yellow;
}8、动画重复的次数可以是带小数的值
.example {
animation-iteration-count: 3;
}.example {
animation-iteration-count: .5;
}linear 的timing效果,所以这个可以确定的是第二个球会刚好停在正中间的位置。9、动画名称会在动画的简写方式中影响动画的使用
@keyframes reverse {
from {
left: 0;
}
to {
left: 300px;
}
}
.example {
animation: reverse 2s 1s;
}infinite, alternate, running, paused 等等)都会被阻断。10、使用样式选取元素列表中元素的范围
我不知道是谁首先这样用的,但我第一次是在Gunnar Bittersmann 的这个demo 中看到的。比如说有一个20个元素的有序列表,你想选择第7到14个元素。这里你可以使用一个选择器来实现:
ol li:nth-child(n+7):nth-child(-n+14) {
background: lightpink;
}ol li:nth-child(-n+14):nth-child(n+7)。Webkit不能识别这种写法,所以你最终还是可以让它在Safari中正常运行。
11、伪元素也适用于一些空元素
link 元素设置为display: block ,你也可以给meta标签和 link 元素附加伪类,如下边例子所示。link 元素设置为display: block ,你也可以给meta标签和 link 元素附加伪类,如下边例子所示。12、有些属性值在选择器中是不区分大小写的
这是一个不起眼的点,让他们通过下边的HTML来看:
<div class="box"></div>
<input type="email">你可以通过属性选择器来给他们两个添加样式,像这样:
div[class="box"] {
color: blue;
}
input[type="email"] {
border: solid 1px red;
}上面这样是没问题的,那下边这样呢?
div[class="BOX"] {
color: blue;
}
input[type="EMAIL"] {
border: solid 1px red;
}现在两个属性值都是大写的。在这个示例中,因为class 属性是区分大小写的,所以 .box 元素的样式不生效。而另外一个email的标签,却由于type 的属性值不区分大小写,所以它的样式能生效。这并非什么重大发现,只是一些你之前可能没留意到的。
总结
