腾讯互动娱乐2014年度发布会 —— 悬念站设计回顾
腾讯互动娱乐2014年度发布会 —— 悬念站设计回顾
In 视觉设计 on 2014-07-10 10:26:55 by 莫
01关于项目
腾讯游戏年度发布会:作为腾讯游戏主办的一年一度集中发布年度重要信息的大规模新闻发布活动,自2012年开始举办以来,受到业界的极大关注。2014腾讯游戏年度发布会,将首次以“腾讯互动娱乐” 作为品牌主体,系统发布全新的“泛娱乐”战略以及涵盖文学、动漫、游戏、影视等多个互动娱乐业务的重磅信息,将基于互联网与移动互联网的多领域共生,打造明星IP(知识产权,Intellectual Property)的粉丝经济,全面布局互动娱乐产业,致力打造全球领先的综合互动娱乐服务品牌。 为了提升“腾讯互动娱乐”的品牌印象,今年,我们在发布会官网设计上将有别于往年,将通过悬念站的方式,从游戏、文学、动漫、电影四个纬度,引导受众期待4月发布会。
02前期的沟通与思考
1,这个站是用来做什么的?我们存在的问题是什么?

2,那么我们怎么来设计这个站呢?
通过上面的梳理,我们收集了很多参考,并针对内容、作用、素材问题进行了两次头脑风暴会,针对画面表现形式、具体实施难度、时间、素材等问题进行讨论与考虑:

静态电影:1,对照片和场景要求高
2,时间来不及
3,形式已泛滥
实拍绘制:1,真人实拍 场景绘制时间上相对合理
2,拍摄有优势,身边有蛮多会拍照的同事
可行
素材问题找到了解决方法,后面的工作变得更加有方向了。
接下来,对画面进行了整体的讨论,并对整个站进行了初步的规划和思考,提取关键字:
画面:熟悉、有代表性,体现对比 过去:苦逼 现在:丰富 乐趣 轻松
人物表情 :过去:苦闷 现在:开心 轻松
设计:通过情感化的方式,激发回忆,产生感情共鸣
03. 设计执行
对整个站有个整体印象之后,接下来开始了紧张的执行。
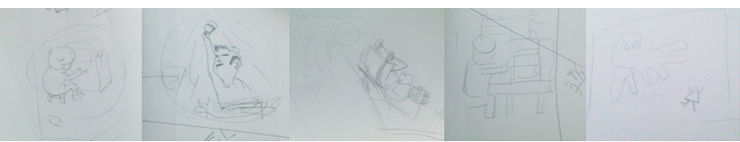
1,草图绘制
通过头脑风暴,各种畅想与思考,想象故事情节和画面、人物动作,并绘制出来。。。

游戏:过去:偷偷打小霸王,冷清
现在:光明正大、荣耀 、万众瞩目、场面宏大
文学:过去:在堆积的厚厚的书丛中阅读,沉重的阅读方式
现在:弹指间、轻松阅读
动漫:过去:人物模仿火影动作,仅仅是孤独的模仿
现在:和动漫人物一起互动,画面——和小樱、鸣人一起奔跑,欢乐的气氛
电影:过去:露天放映。。环境凄凉
将来:场景,电影院观众打怪兽 或许未来我们可以改变故事结局
2,拍摄
道具的前期准备,投影师的影鹏搭建,随叫随到的演员,根据之前的线稿和想好的动作拍起来,然后进行选片。

3,场景绘制
根据之前草图,想好的故事和画面,绘制起场景

4,页面制作
页面设计上以简洁为主,采用纯色背景+单线条绘制场景+真人+文字搭配的方式,清晰展示内容;
色彩搭配:为体现今昔对比,背景颜色:过去(低饱和度) 现在(高饱和度)

人物:针对页面高度的局限真人素材采用大头人形式,同时增加趣味性

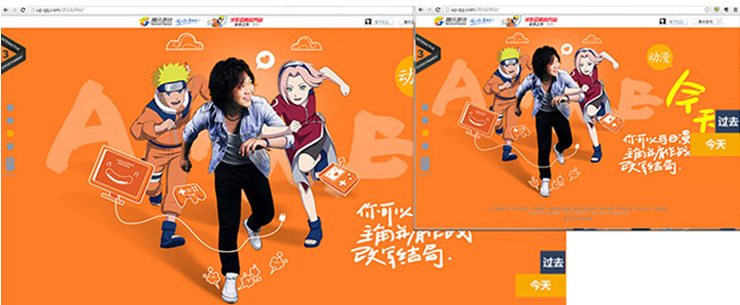
页面输出:通过上面的准备,最后将页面整合起来。
整个站通过人物、场景、颜色进行对比,表达今昔游戏、文学、动漫、电影的变化 ,激发回忆与感动 。



技术上:利用CSS实现错层效果,形成视觉落差;同时自适应多分辨率缩放,为用户提供更好的体验。

04 小结
整个悬念站,从前期沟通、设计思考到后期执行,整个过程,遇到过一些困难,感谢大家的全力帮助,才能把设想变为现实。在整个参与过程中,有几点让我印象深刻,和大家分享下:
1,在做需求之前,一定要充分了解需求,明确是用来做什么的;
2,对项目没有思绪的时候,头脑风暴一下,将会有不一样的惊喜;
3,遇到没有素材的时候,要想办法创造素材,拍摄和绘制是很好的方法 ;
4,遇到困难时,永远不要忘记:自己不是一个人在战斗,请教身边的人,他们都很乐意帮助你;
5,全心的投入进来,大家一起努力,实现一些想法,是一件不错的事情。
