2015发布会回顾-运营篇
2015发布会回顾-运营篇
In 视觉设计 on 2015-06-30 15:42:19 by 爱美丽


随着平板电脑的普及,越来越多的跨终端体验设计,来为用户提供更丰富情境更多终端体验。移动互联网兴起,目前还处于人口红利期的移动互联网发展的大红大紫,不断侵蚀传统pc份额,更需要通过互动创意、资讯网站移动端等形式刺激用户主动参与。互联网思维,关注的不只止是事物本身,而是他们之间的关系,管理好把每一点,把他们联系起来。2015年只剩下了二分之一,还不赶紧做个进步青年吧!
预期目标

用户对像:以往主要针对媒体,这次希望有更多不同行业领域及被大众所关注
硬数据值:PV ,UV , 停留时长等也会有一些要求
软数据值:满足用户多场景体验,用户操作体验
数据反馈

直接看图,跟往年同期相比,优化了用仅有资源投入做最大价值化。
传统发布会做法
传统:海量资讯,针对性差
新媒体网站的层出不穷,传统门户的影响力下降已经却是不争的事实,影响力受限
用户层面:移动互联网时代,用户获取信息的渠道变得更加多样化,要求也更加多样化。
在功能上应该更有实用性、互动性、娱乐性,用户不仅仅是信息的接受者,更重要的是信息的及时发布者和传播者传统作法已衰落已是显而易见。
最近兴起锤子发布会、APPLE LIVE、小米发布会等等,2015发布会领域有了一些亮点,不同之处在于,有别于以往我们对传统发布会的认识,前期也有对行业内的发布会做一些功课,这次我们把发布会的重点突出放在直播(视频+图文)与多场景体验这块。

资源投放与节奏

在直播官网之前一到两周,会开启预热倒计时官网。倒计时预热导流到移动端,针对:移动端在无任何推广广告资源、入口做辅助支持。直播结束后,也会把内容做相应的调整,承载内容为回顾亮点资讯站。
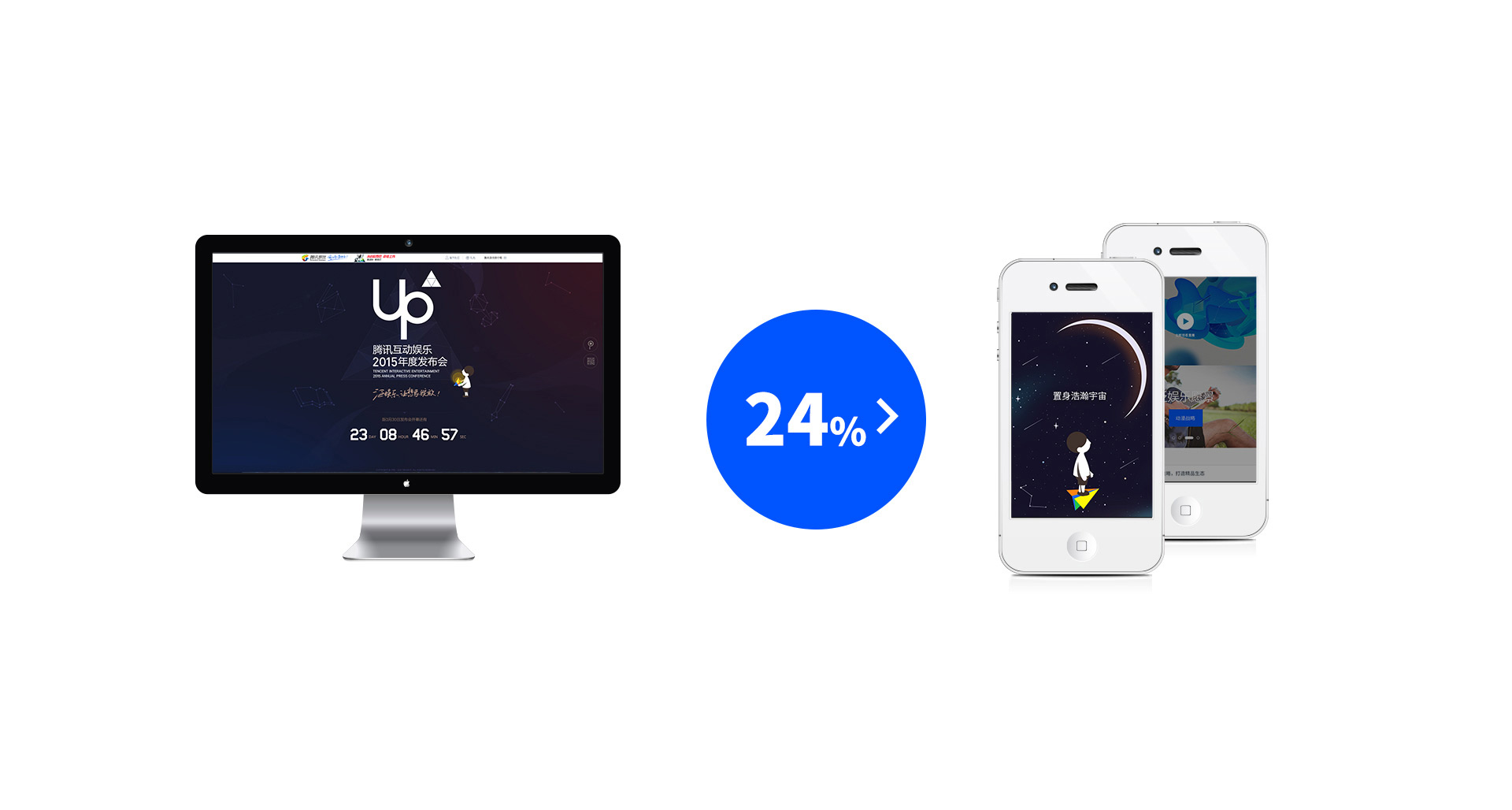
倒计时官网

直播官网的前期预热倒计时站,前期预热预热也是重之重,预热程度直接决定了活动的人群量、活跃度。倒计时官网我们尝试双屏互动,通过对PC二维码扫描引入到移动端,无任何广告的状态下,转化率提升24% 。
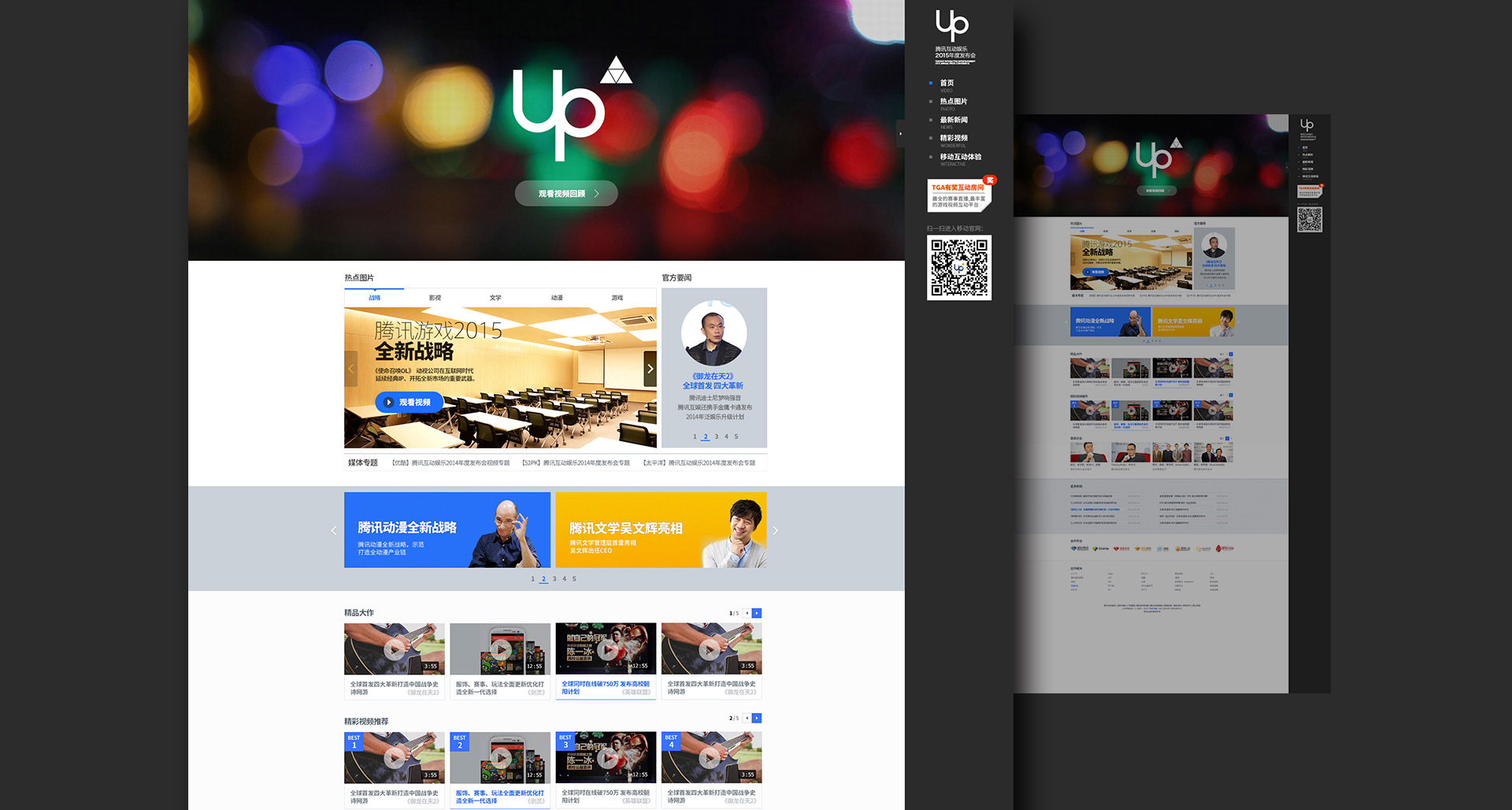
直播双端官网:PC端


图文直播:

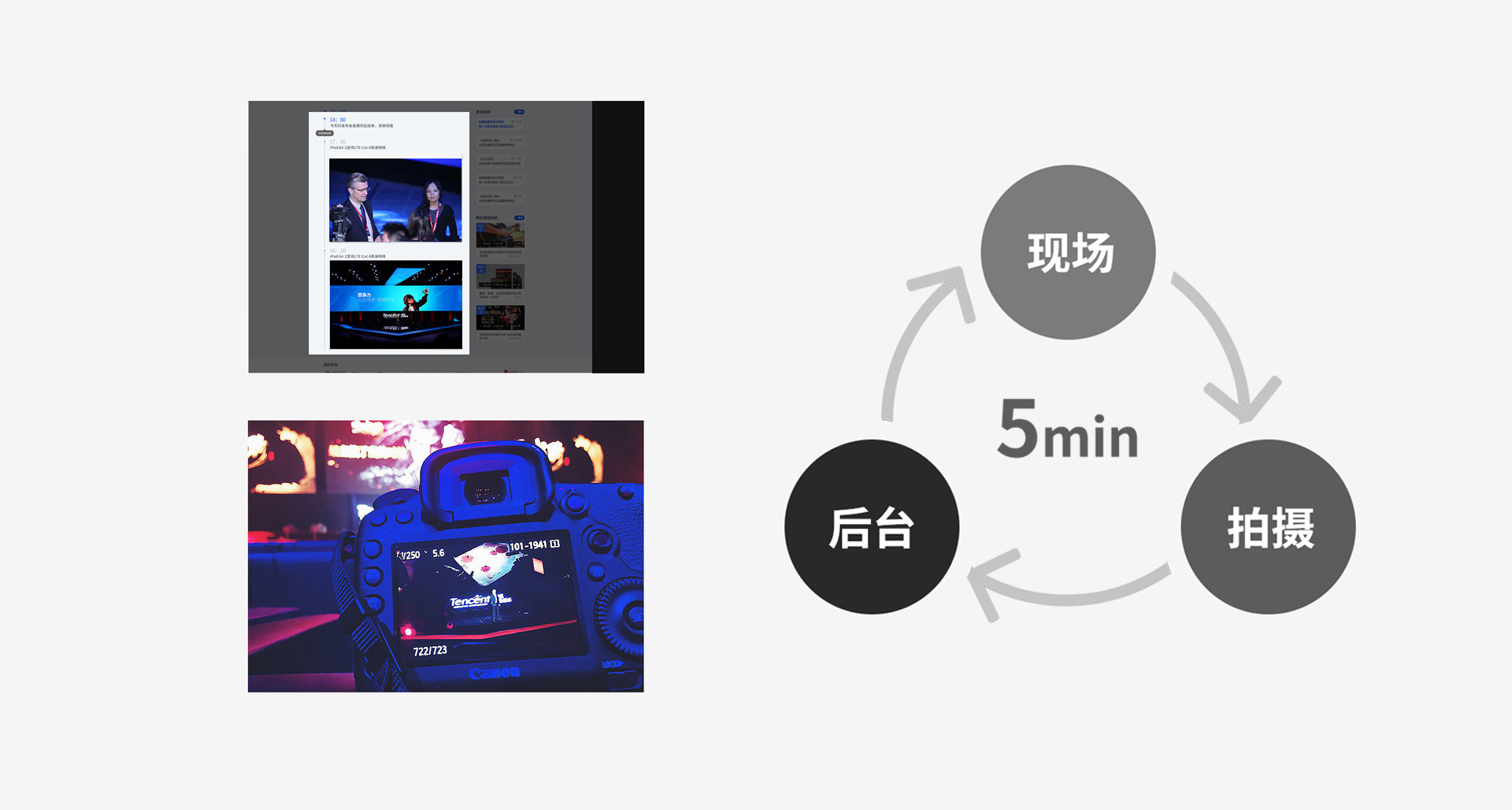
当天发布会开启之前预热、随后我们从现场专人对UP2015发布会进行拍摄与网页实时更新这种利用图文形式只取重点、为用户省略观看视频时间,图文的方式则最大化调和了用户获得第一手资料的渴望与无奈。 图文实时更新,与现场拍摄联动。清晰的资讯分类,实时推送直播信息,每一环节结束后5分钟内即更新上官网,同步覆盖企业号、官网微博等多终端平台。快速引发转播。
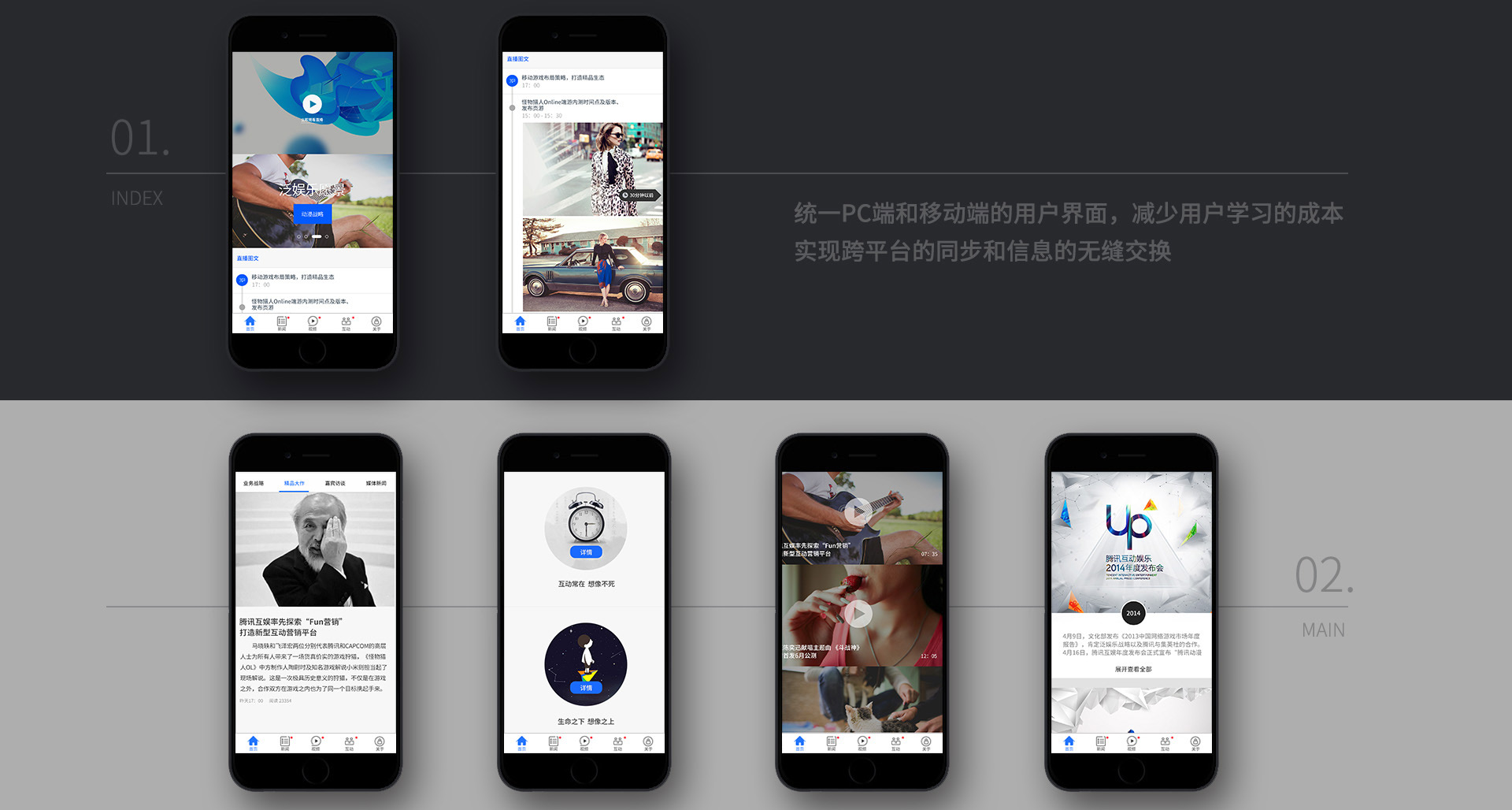
直播双端官网:移动端

移动官网APP化
官网承载更多的品牌主张和更清晰的资讯分类

统一PC端和移动端的用户界面,减少用户学习的成本
实现跨平台的同步和信息的无缝交换
回顾官网亮点资讯

双端官网闭环导流

前期传播类H5、病毒视频,预热拉高UP发布会期待度。
现场无纸化的便捷会务管理,信息推送和生动的表达,信息传播传递模式突破:短、快、生动,引发转播。双端官网总流量PV2360万,UV1370万,330当天双端直播官网PV达536W,视频直播播放量120.8W 。
后语:
了解项目形态时间节点:
对整个项目预知感,项目前期的了解,从被动转向为前期主动的参与,特别在预热期与落地,为直播期运营期间,多场景化用用户体验创造有利环境。
设计承载什么:
好的设计承载,就像一个翻译家,为用户与产品之间做连接桥梁。比如这次项目中,把线下活动与线上传播深度结合,最大限度强化线上创新功能对线下活动的支撑,以及线下活动在线上的互动呈现。
移动新机遇:
PC端与移动端结合,一种新的营销模式,移动互联网大热,从终端角度比较两者的不同,多去思考移动互联网的可能性。移动端相对PC终端而言,现在生活中人们与移动终端的联系更紧密,便携性带来的高使用频率可以提供更好的服务。从某种意义来说,不论是新兴移动化服务还是O2O模式等等,都是需要不断创新、验证的。新的趋势来自于研究用户的行为数据,分析中间的逻辑,依旧是找到创新点,用新技术手段和视觉方式解决老问题。
