两步认识Material Design
Material
动效
Material Design设计语言发布已有一段时间了,来自Sven Lenaerts的经验文章将其概括为两点,带大家认识Material Design。
前不久,Google为设计师和开发者们推出了全新的设计语言——Material Design。在UI、动效和交互设计上,Material Design均引入了全新的设计理念,这也是设计产品时最核心的基础。
介绍
本质上,Google的Material Design设计语言可以概括为由两部分组成:
Material
在设计中Material 提供了设计语境,“材质”的表面和边界都蕴含了视觉线索。对比一下真实世界,我们清楚一间房间有多大,是因为能看到房间的墙壁。同时,房间的内部布置也告诉了我们房间的用途。比如厨房跟浴室看起来就大不相同。
同样道理,好比真实世界中房间的墙壁和内部布置,Material Design的风格和内容在数字空间里也为用户提供了视觉线索。这样由于设计过的Material的视觉线索,用户就能更好地理解UI界面了。

动效
在Material Design上,动效的理念有着相似的原理。动效贯穿于整个应用的程序流当中,表达了设计的前后关系,尤其是对于产品的连续性来说,让用户完全不会有中断的感觉。诸如设计上的不一致,或者导航让人晕头转向,完全不会有这些问题。
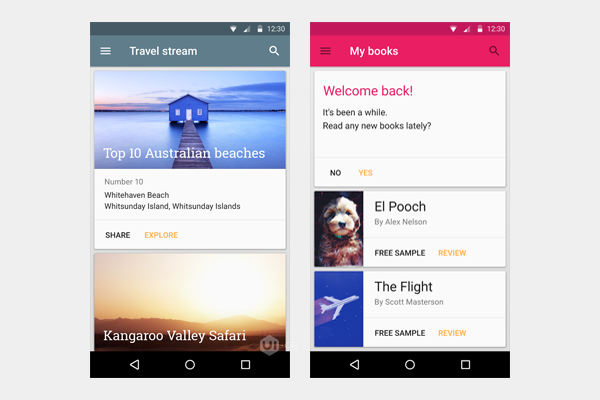
怎么做动效?这里有个例子。在主页浏览视图里包含一列卡片。当你点击一个卡片时,卡片的“材质”不再是一张卡片的大小,而是将延展至全屏。

注意这个例子如何同时运用了Material和动效。卡片就是所谓的Material。当用户与其交互时,通过动效Material延展开来显示更多内容。这样给用户一种视觉连贯性,告诉用户他们的操作如何影响到界面。
Material
我们进一步探索下什么是Material。本质上,Material是所有静态设计元素的组合。想象一下,图形、颜色、字体以及你常用的各种设计元素。这些共同组成了一种Material。
颜色
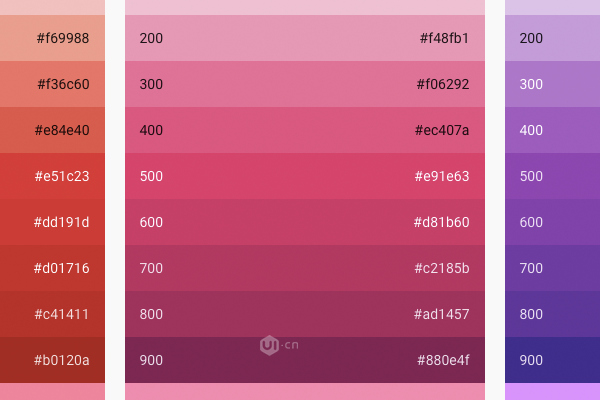
颜色对于设计师的重要性丝毫不亚于用户。和对用户产生的心理学效果一样,颜色对于设计的外观和感觉也具有巨大影响。颜色可以让设计更值得信赖,更具感染力,更具实用性等等。在Material Design,提供了丰富的配色,我们可以使用其作为产品设计的基础。

强烈推荐将这个referenceof colors 收藏到书签,这是UI设计配色的快捷参考。
字体
Roboto,安卓标准字体,经打磨后改善了其跨平台的使用。对字体使用不太熟悉的设计师,Material Design提供了掌握字体设计的相关指南。

