自研项目的随记
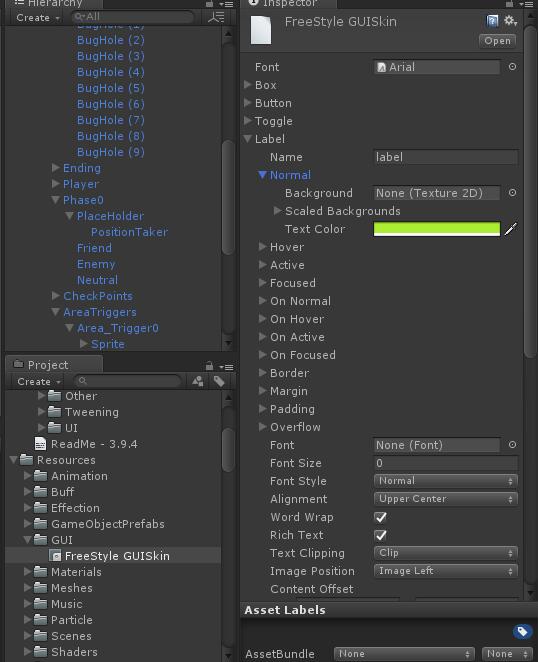
一、GUI.Skin
因为做Editor工具涉及到了Editor中GUI相关绘制,于是就顺带把GUISkin弄明白。挺好懂的,通过在工程界面邮件Create一个GUISkin,就能在其中给指定样式设置属性,然后动态加载Skin,再GUI.Skin = Skin,或者Skin.GetStyle("样式名")...就能把诸如默认的GUI.Label改成自己设置的样式了。

二、AssetDataBase.loadAssetAtPath<>()等
之前使用AssetDataBase加载资源,使用习惯了的Resource.Load方式,所以导致总加载不了资源。然后查证,发现AssetDataBase加载的路径,一定要加"Assets/"前缀,和".xx"文件类型后缀名...

三、EditorWnd和Editor类的关联,及OnGUI()里更新Editor对象的override方法。
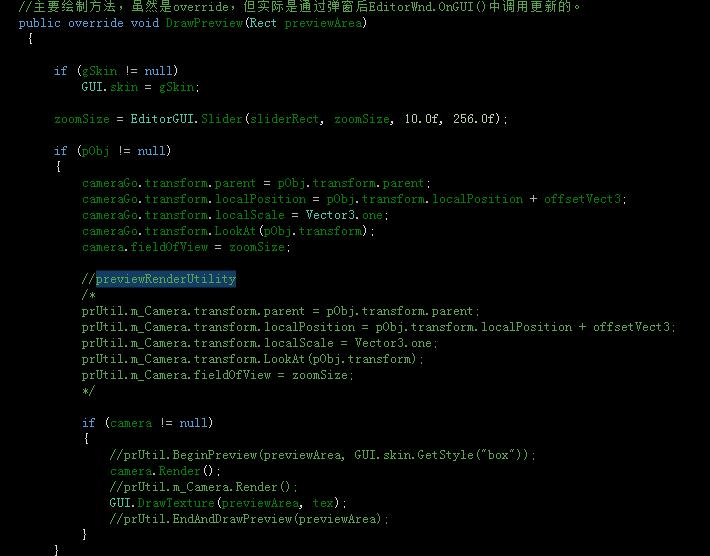
在做一个自定义预览弹窗时,发现该类继承Editor后,在EditorWnd类中使用CreateEditor创造出来,该类Override的一些方法并没自动被调用...结果必须在EditorWnd类中通过OnGUI()这种刷新方法中调用...
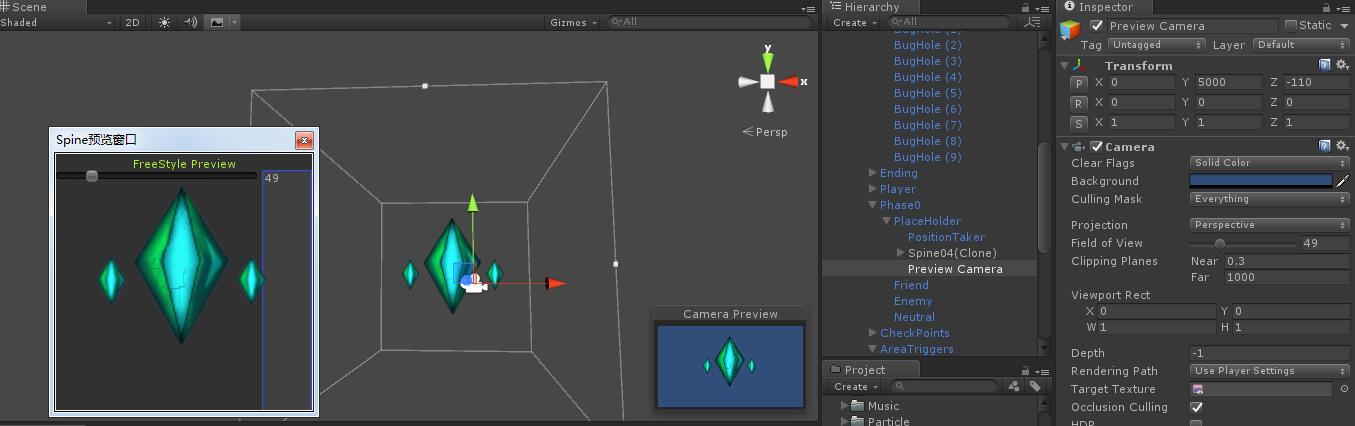
四、自定义Preview弹窗遇到的坑。
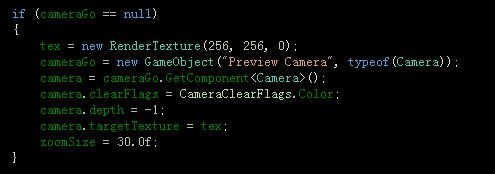
如三、是打算自定义出一个Preview弹窗,搜索到的资料是关于如public override void OnInteractivePreviewGUI(Rect r, GUIStyle background)重载Preview相关virtual方法,然后通过PreviewRenderUtility这个官方没有说明的类进行预览。可结果试了很久,我都没弄出合适结果,因为这个类对象的m_Camera是看不到的,不知道它怎么去对准位置,然后渲染出预览...最后我通过新建一个Camera,在场景中通过它的GameObject调整摄像机参数,再使用RenderTexture产出贴图,GUI绘制贴图实现了预览小窗口。



五、实现Editor弹框显示Sprite精灵。
然后一时兴起,想做一个放到Editor里面显示的桌面精灵,发现默认窗口背景没法透明,因此多加了张背景图。这个主要难点在GUI.DrawTextureWithTexCoords方法,它的坐标计算有点麻烦,有点像shader里的对贴图的Tilling和offset,是将图片长宽做Normalize了的。左下角(0f,0f),右上角为(1.0f,1.0f),但Sprite的行数和宽数又同数组下标,即为行数为10,宽数为10,每个Sprite的索引地址是0f - (1.0f - 0.1f)...