移动版专题设计的那些事
移动版专题设计的那些事
In 视觉设计 on 2014-03-05 19:32:28 by 吞吞

响应式设计是否适合于专题设计
如今越来越多的移动设备出现在我们身边,作为设计师对网站专题的设计进入到一个新阶段,需要考虑更多的用户访问环境,输入设备,分辨率等不同因素。响应式网页是目前热门的解决方案,好比一双男生的休闲鞋,可以与所有裤子进行随意搭配。但是对于专题设计来说,响应式设计并不合适。
专题网页的设计通常是短平快,在特定时间达到一些运营需求。而响应式设计通常需要考虑更多不同分辨率下的响应效果,花费的设计和开发时间成本可能是double。而且专题设计具有很强的形式感,响应式设计的流体布局,必然会对视觉造成限制,所以对于专题来说做成响应式的网站需要慎重考虑。最高效的办法就是传统的为手机版单独做一版设计稿,让手机版网页满足通用的移动设备分辨率。
先做PC版的页面还是手机版页面
看用户的访问数据来定。一般情况下都是先做PC版的页面再做手机页面,PC端网页可以呈现更丰富的内容,用户浏览网页时更专注,达到最好的体验。但有很多情况下,页面的访问更多的来自手机端,比如手游的专题,用户通过微信、手Q入口进入。如果开始就先做PC版的专题,想必手机版的内容将是一个移植的PC版网页,让移动版的体验大打折扣。世界上最远的距离不是我在你身边却不知道我爱你,而是我用手机开你网页,你却你不知道。

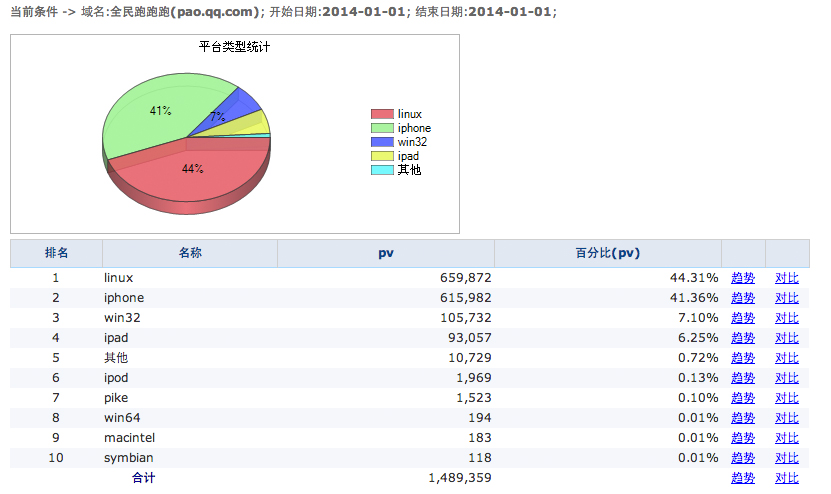
酷跑的官网用户访问来源,超过80%来自移动端,在为酷跑的专题设计时则先从手机版开始设计。
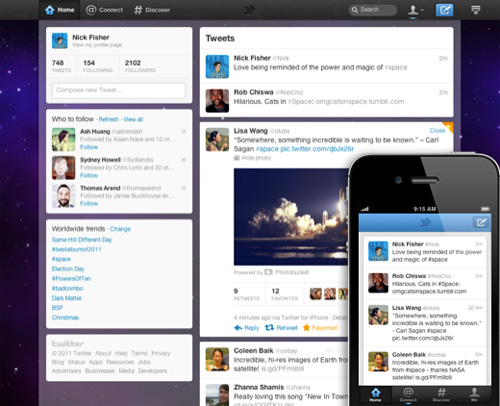
举两个栗子,twitter与instagram的PC页面都是从手机端的延展,继承了手机端的交互,保持了一个很好的一致性体验。

手机版专题页面的注意事项
1.安全宽度与扩展区域让页面适应主流分辨率
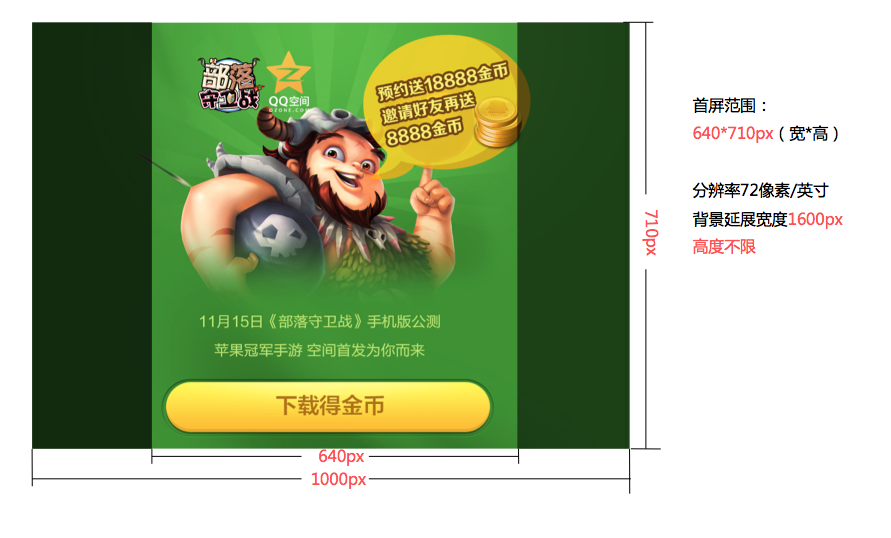
与PC上网页的做法一样,确定一个安全宽度,把重要信息控制在640PX宽度内(以iphone分辨率为安全宽度。目前手游手机版专题规范的数值如下,仅供参考:

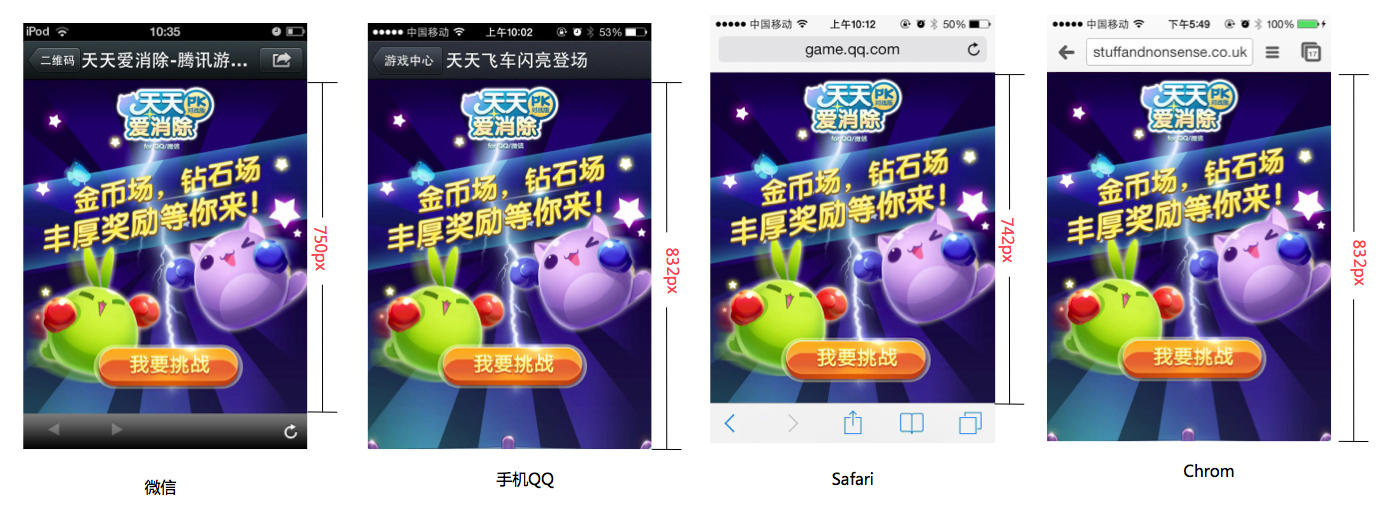
目前主要浏览器在iphone4S下的首屏高度如下,可以根据具体页面投放的渠道做响应的首屏高度

2.控制图片的大小
专题的头图一般有很强的视觉,对于手机用户来说,加载一张图片的等待时间比PC上成本大很多,如果一个页面加载时间超过5秒,70%的用户会选择关闭,那么再出彩的专题也没办法呈现再用户面前了,所以需要对设计稿做折中的处理。
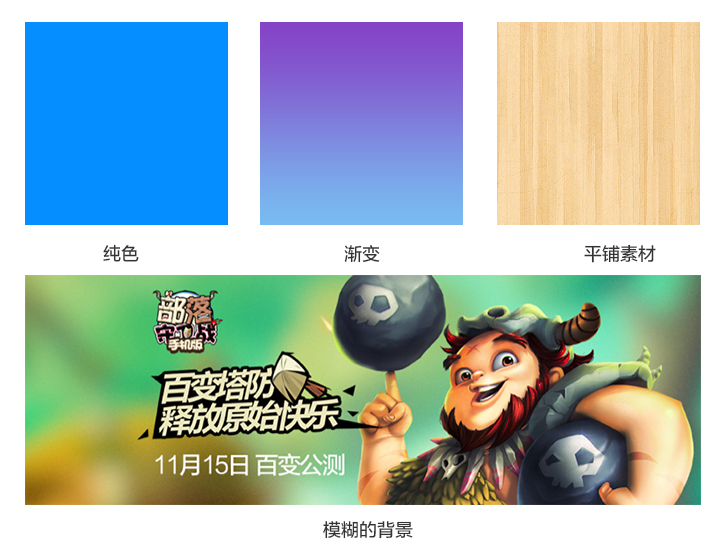
在做头部的延展区域(超出640px范围),推荐使用纯色,渐变,可以平铺的素材,以便于减少头图的大小,提高加载速度,并且延展区域可以无缝连接。模糊的背景可以最大限度的压缩图片质量(反正是糊的,再怎么糊都可以)

3.字体
手机中的字号一般上电脑中的两倍,一般在电脑中用的12px的字体在手机网页中就该使用24px。在设计的过程中,也要使用iOS和安卓默认渲染的字体,以便更真实的还原真实环境。
在规范手游移动版专题中,主要字号控制在3个,大中小都有一个区间。避免随意用字体字号,并且字号必须上整数。

4.控件交互区域适合触控
手机专题的主按钮高度大于80px,并且根据活动的需求放在首屏内。文字链接上下的间距大于80px,手指在屏幕上热区最小感应是44px。

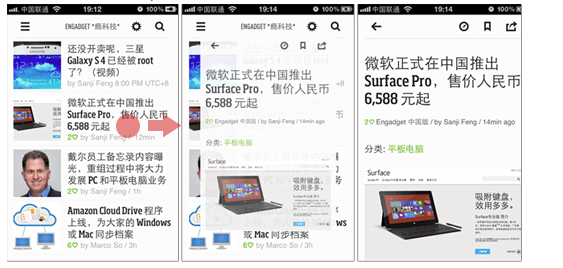
5.移动端网页少用跳转
手机用户的网络环境不如PC用户,页面的跳转会对用户产生更大的心理效力,如果在手机页面中能吧信息合理的展示在一个页面中最佳。如果非要跳转,咱们可以用些假装不是跳转的方式,比如展开,浮出等。减少用户产生的不安全感。

移动专题也可以很出彩
虽然手机因为性能,网络等限制因素,不能达到PC专题那么优秀的效果。但手机网页还是有他独有的优势。
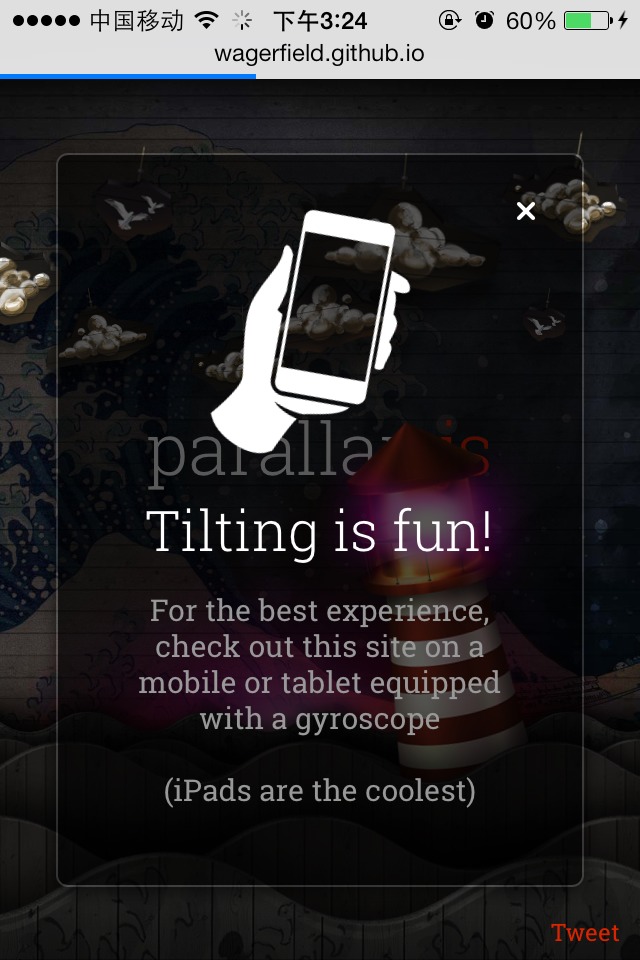
http://wagerfield.github.io/parallax/

手机网页也是可以动起来的,而且还可以通过手机特有的重力感应功能做视差滚动效果的交互,看起来很优雅。



通过手机控制PC页面的浏览也是一种新体验,不妨试试挖掘更多可能性,用户对新事物的接受程度没咱们想的那么低。

无尽之剑的官网,手机版与PC版有很好的一致性。手机的手指滑动交互在这个页面中有很好的体验,并且动画效果很赞。

做手机网页的必备工具-PS PLAY
ISUX出品的工具,通过同一wifi可以同步电脑中的设计稿在手机中预览,快速检阅设计稿的真实环境效果,减少不必要的修改。

纵使手机本身的局限,使得咱们做手机网页的时候缩手缩脚,但手机的功能越来越强大,相信在不久之后,手机完全可以实现现在PC中的效果。网络环境也会越来越好,加载速度的加快也有利于设计师发挥更大的空间

TGideas-腾讯游戏官方设计团队 转载请注明
