脱胎换骨,为你而变——《英雄联盟》新官网改版总结
脱胎换骨,为你而变——《英雄联盟》新官网改版总结
In 视觉设计 on 2014-04-18 19:27:18 by 帅呆
01.《英雄联盟》项目背景
《英雄联盟》是目前全球最火的大型moba类网游,从2010年中文官方网站上线至今已有4年左右,在游戏不同阶段,《英雄联盟》官网也有相对应阶段的改版。今年作为已经公测二周年的成熟产品,结合《英雄联盟》目前的市场时期和定位,我们需要对《英雄联盟》进行一次较为针对的改版。
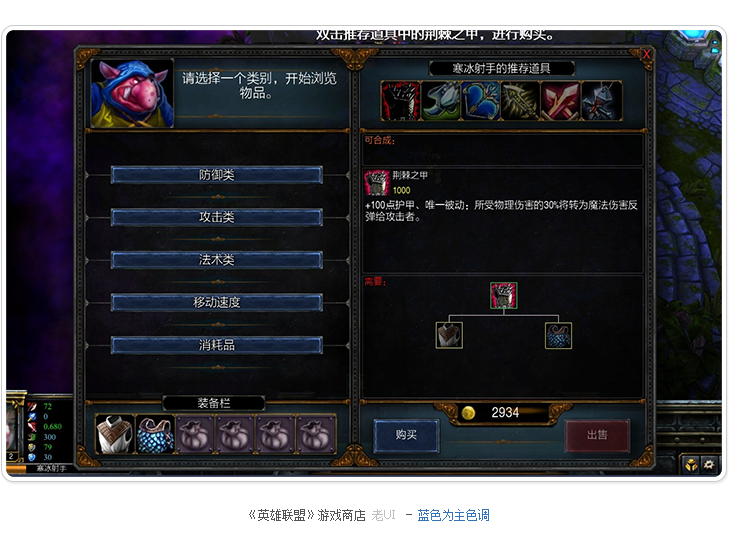
02.《英雄联盟》新官网设计风格走向
根据《英雄联盟》的游戏画面和游戏原画等素材来看,其定位都属于黑暗、魔幻、重质感类的游戏,因此在之前的几次改版中,为了配合前期的市场推广和游戏的风格营造,都是结合游戏本身的重色系和重UI来设计官网,给早期的《英雄联盟》进行市场风格定位。

《英雄联盟》在经过了几版重质感的官网后,已经让玩家对《英雄联盟》的风格定位有所熟悉。《英雄联盟》目前是一款公测两年的成熟产品,所承载的重点内容不再是风格的营造,而是有大量的游戏信息去推送,游戏攻略、游戏视频、游戏活动等等,这些都是目前这个阶段玩家更为关注的。所以这次改版,我们需要把大量的信息有效的推送给玩家,而不再去对玩家进行风格冲击。
因此,我们讨论出新版官网改版进行了初步方向:

那么此次官网改版,如何给玩家更有效的 传递信息 是本次改版的核心。
在 传递信息 的同时,为了降低用户在阅读信息的时因其他元素对其造成过多的影响,所以我们在官网设计当中削弱重质感和降低画面的重色,采用轻重结合的浅色调来完成官网的设计。
在目前官网的导航处,进行链接分类优化,使网站整个导航架构清晰明了,提高用户浏览效率,节省用户成本。
03.《英雄联盟》新官网设计元素提炼
在《英雄联盟》第三赛季推出的同时,美国RIOT公司对《英雄联盟》游戏整体UI以及游戏风格进行了一次重新定义,整体的风格设计有较大的改变,主要色彩从原本的蓝调变成了绿调,UI质感也变得更为细腻,从设计风格可以看出有高贵、华丽、魔幻、神秘的风格,整体设计更个性,更有辨识度。与其他类型的游戏形成了鲜明的对比。


04. 对《英雄联盟》老官网分析
经过前期对此次官网改版方向的分析与初步确认,以及对《英雄联盟》新UI整体风格走向,我们就可以开始准备官网首页的制作。 这里我们先分析目前老官网的数据统计,看看玩家关注哪些区块,总结出一些问题。更有针对性的去进行此次的改版。

首页我们通过 点击流系统 和 http://ta.qq.com 热区图 分析老官网的区块热门程度,分析出玩家关注的区块。我们采用了7天的统计数据。

在官网的常态的情况下(没有重大活动而引发部分区块点击猛增情况),通过上面的 点击流 和 热区图 可以分析得出,目前官网受玩家关注的区块有下面几个:

通过上面数据我们可以看出,
1.免费英雄,通过热区图的观察,点击量明显比周围的区块高。这个区块出现在老官网不起眼的位置,甚至超过了二屏的位置,但点击量却异常的高,而且处于一个长期居高的状态,所以这次改版需要提前并安放在更合理的位置。
2.网站导航,就像是一张地图,可以让玩家快速找到入口。通过热区图和点击流的数据分析,可以看出玩家在游戏资料,新手引导,下载游戏,视频专区以及长期活动和功能页面的点击最高,这也符合我们这次改版的意思,信息展示为主。可以看出导航的重要程度非同一般,所以需要对网站的导航进行内容梳理,从而让网站整体的导航架构清晰明了。
3.游戏新闻,通过热区图的分析,用户仅仅针对前面3-4条的新闻感兴趣,到了后面几条就大大降低,那么出现这个现象是因为新闻条数过多?还是因为显示了新闻摘要导致区块过长,造成了阅读压力?要解决这个问题需要后期新官网上线后,再进行数据的对比才能有效得出。
4.轮播广告是一个点击量不稳定的区块,会随着游戏活动出现点击量暴增的现象,(去年的翻卡牌和砸雪球等活动,轮播区块因展示了这些热门活动的广告,出现了点击量猛增的情况)因此可以看出,玩家对活动的关注可以有效的通过轮播这个区块传播出去,因此轮播区块也需要一个更好且合理的位置。
5.长期活动、功能入口是目前官网轮播下的3个按钮,他目前承载着游戏的功能入口(如声望系统)和长期活动入口(如入驻校园活动),点击排行分别是点亮图标和声望系统再是高校排行。本次改版也将其位置安排在下载按钮右侧。最终效果待新官网上线后,再进行后续追踪。
6.游戏下载按钮是获得一款游戏客户端最重要的核心按钮,但通过数据查看,官网首页的点击量却不是那么高,不过通过查找原因,可以大致得出:
原因一 大部分点击量都通过 引导页 分流走了,通过查看后台统计数据,可以确定用户大部分通过引导页的下载游戏按钮下载游戏。
原因二 通过官网首页导航的“游戏下载”链接进行下载,查看后台数据,有大量点击量。 虽然首页下载按钮点击量偏低,但为了防止用户不是通过引导页而进入的官网,所以官网首页的下载游戏按钮还是必须出现在明显的区域来引导用户下载。
7:其他如,赛事专区、战争学院,合作媒体,SOSO问题,帮助专区也通过权重大小进行区块的划分。
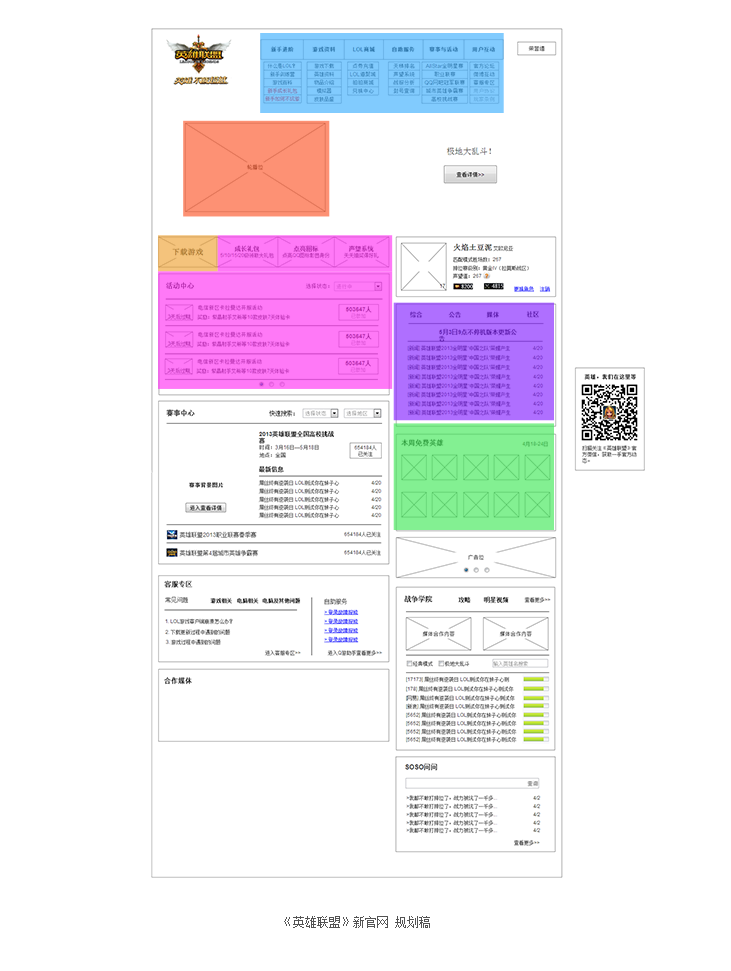
经过统计数据分析以后,再和项目组进行沟通把区块进行优化,分清主次。对内容进行了从上往下的重要层级划分,最终得出新版官网交互稿。

关于个人登录中心
本次改版新增了用户登录系统,用户能够登录《英雄联盟》网站,区别于游戏人生的是,用户登录后可以直接拉取游戏内的数据在官网的个人信息区块显示,如点券、金币、胜场数等等,还可以在玩家之间进行好友评价、战绩对比, 这无疑增加了用户对官网的黏性,增强了网站社交性,使得官网和游戏的联系性更大。
在新官网的交互中,可以发现之前提高的重点的区块都进行了提升,出现在较高的位置。导航的梳理,活动中心的整合、新闻的简洁性,本周英雄的位置调整等等。
在进行完大量前期工作后,接下来就开始视觉设计稿的工作。
05. 对《英雄联盟》新官网设计
之前分析到《英雄联盟》目前所处的阶段更偏向于信息的传播,所以采用轻重结合的浅色调来设计,使用头部的质感和重色来延续《英雄联盟》的风格,在配合内容区块的浅色内容来传播信息。

为什么轻质感扁平化的东西更适合阅读信息?
一款游戏前期使用贴近游戏的重质感设计,是为了培养用户对该游戏风格认识,而当用户培养到一定阶段后,轻质感扁平化的设计必定将取代重质感设计,为什么呢?因为一款游戏运营到一段时间后,积累下来的信息会很多,游戏攻略、新闻公告、活动推广等等数不胜数。而轻质感能够快速高效、不大幅度干扰用户的情况下推送给用户进行阅读,轻质感的设计能够还原印刷类设计的排版,使用户阅读起来更顺畅。
在这个信息化的时代,时间就是金钱,一些轻质感甚至能够直接用网页代码写出来,而不需要使用图片,也使得用户载入网站的速度更加快速,减少服务器压力。
设计之前我们在《英雄联盟》的老官网和《英雄联盟》新UI中提取出我们需要的色彩,保留了老官网的深蓝色调作为重色主基调,再分别提取了新UI内的橙红色和青绿色进行色彩搭配,配合内容区块的浅灰色来进行新官网的整体色调铺展,再提取新UI内的游戏花纹予以辅助设计。

经过对UI提炼之后,就正式开始官网的视觉设计。我们尝试了几款不同的官网样式。

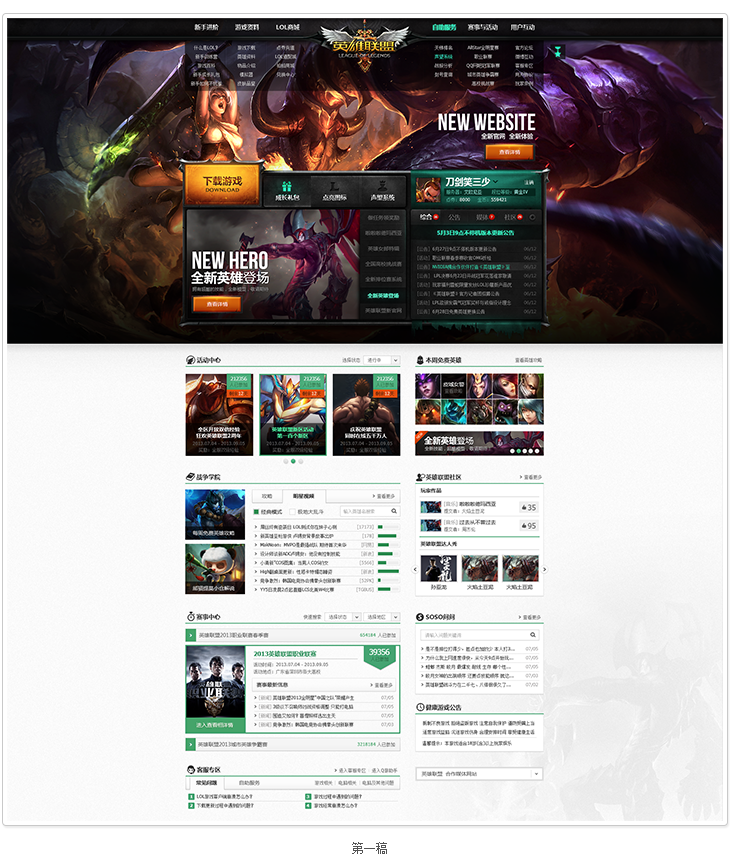
这是新官网的设计初稿,首先输出了上重下轻的设计思路,以头部的重质感搭配下面的文字信息来进行排版设计。 头部采用了厚重的材质对网站导航、下载按钮、快速按钮、轮播图、新闻公告、以及登录的个人信息进行设计,深色厚重的石材UI和残破的个人信息布匹UI,搭配《英雄联盟》的原画和,很好的体现了《英雄联盟》的质感、魔幻、黑暗的核心风格。 下部信息部分,为了更好铺展信息以便阅读,则采用了浅色调与头部进行划分。整体色调以之前提取的灰白为主,搭配绿色、橙色辅助。

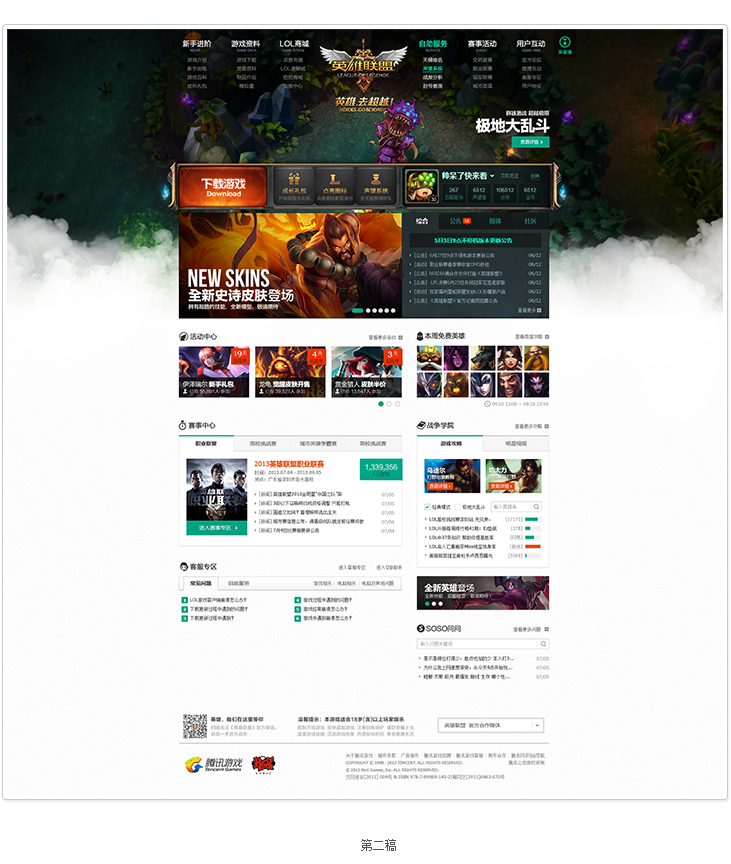
第二稿延续了第一稿的设计结构,但在背景的过渡上采用了烟雾来进行过渡,使网站整体更有魔法元素,也没有第一版那么明显的切割,下载信息那一栏采用了《英雄联盟》游戏内的新UI的元素组合,让网站更贴近了游戏的新风格又不失信息的明确推送。 删除了第一版导航的厚重质感,尝试轻质感导航。轮播图和新闻区域则取消了质感,但依然采用了重色的底来展示新闻,这是为了从头部的重质感过渡到下面信息的轻质感。 在文字信息处,第二版也和第一版有较大的改变,首先和项目组沟通,取消了英雄联盟社区版块,从而减少了首页信息的承载,然后进行版块的设计优化,减少了横线的使用,让信息更加清晰化,阅读起来更顺畅。然后优化了版块的排列顺序,也更符合区块的重要层级。

确认稿在第二稿的基础上再进行了优化。头部的重色区延续了英雄联盟的蓝色,让用户更有亲切感,再次对头部的UI进行了削弱,让网站整体感更轻薄,更突出信息的传播。 因为头部的背景会随着版本或活动进行更换,为了后期的背景更换能够达到前期设计的效果,最后还是给导航增加了一个轻薄质感,让导航能够适应色彩不同的背景。
06. 新功能介绍
此次改版中,我们还添加了新功能和丰富了游戏资料,摆脱之前官网只是花瓶的说法。

07.后续与总结
首页的设计至此完成了,通过前期的分析,再到后面对官网的区块、设计风格的调整优化,都达到了预期。 在整体内容方面,通过对信息的优先级别的排列,能够更好的让用户阅读信息。 在视觉设计方面,采用了大面积的轻质感,以达到本次 传递信息 的主要目的,在加以部分头部的重色区块渲染游戏气氛,同时轻质感的设计能够有效的减少页面的图片体积,对网站的整体性能有所提高。


TGideas-腾讯游戏官方设计团队 转载请注明
