Cocos2d-x初探学习笔记(22)--动画类
小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
上一篇主要讲的是精灵类,和精灵类经常配合的就是动画类,动画类也有非常多的特性和应用。
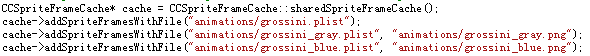
建立动画帧集合,即导入贴图文件.png和导入贴图文件的配置文件.plist,如下例所示

首先是获得cache,然后是通过addSpriteFrameWithFile加入贴图文件.png和导入贴图文件的配置文件.plist,第一个参数为.plist的路径,第二个参数为.png文件的路径,一个参数的函数的png文件的文件名与.plist文件相同。也就是说第一个addSpriteFrameWithFile的贴图文件的路径为animations/grossini.png。
关于plist文件,网上有一些工具可以生成,当然你可以使用Zwoptex(需付费),其实只是生成一个配置文件而已,你也可以自己编写这个小工具(本人打算尝试一下),plist文件的结构很像xml等文件,编写一个这样的工具也不是难事。当然,网上也有一些这样的工具。
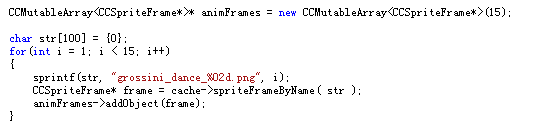
2.生成逐帧动画CCSpriteFrame,见下图代码

首先通过CCMutableArray生成一个CCSpriteFrame数组,然后通过循环初始化每一帧的内容,每帧的CCSpriteFrame通过上面定义好的cache获得。
3.生成CCAnimation
这个步骤很简单,就是通过CCSpriteFrame数组生成CCAnimation

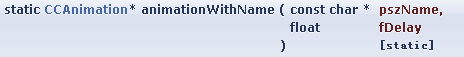
这个函数有一个可选的参数,就是每帧的延迟,见api

这个就是一个参数的

第二个参数就是延迟时间
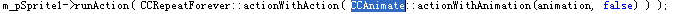
4.定义并执行CCAnimate
到这一步,终于可以定义动画了,第一个参数是CCAnimation,第二个参数如果置为true那么将在动画结束回到原始帧,否则将不会回到原始帧。如下例

当然,如果觉得这个步骤繁琐,有一种相对简便的,就是不通过cache,而是从贴图生成每帧的数组,之后的步骤同上。
首先,通过贴图逐帧生成数组,如下

然后在生成CCAnimation,进一步再CCAnimate,如下

补充CCSprite的一个知识点,就是通过reorderChild来改变精灵的层次,从而改变遮挡关系
