别只关注扁平化!还有这类常用的UI设计方法值得学习
发布时间:2021-12-15
2021年12月4日下午,腾讯独立游戏孵化器在广州举办了独立游戏开发者沙龙。本次活动邀请了数名游戏开发者分享他们关于项目制作的经验,其中便有《黎明觉醒》的UI负责人,来自腾讯光子设计中心的Wenbin老师。
在游戏制作过程中,UI设计可谓是非常重要的一环。优秀的UI不仅是玩家与游戏交互的信息载体,更是有趣的、精美的、可以讲故事的设计。近年来,大家对于拟物化设计与扁平化设计各执其词,而今天我们也邀请到了《黎明觉醒》的UI负责人Wenbin老师,来与大家重点分享拟物化UI设计的几大要素。

以下是我们整理的部分演讲实录,为提升阅读体验,内容有删减和调整:
大家下午好,我是来自腾讯光子设计中心的GUI设计师Wenbin,在游戏行业有十年从业经历,参与过《全民超神》、《我的王朝》、《黎明觉醒》、《PUBG Mobile》等项目。很开心来到广州与大家进行这次分享,本次分享内容主要是针对美术设计向的。
下面从三个模块来向大家介绍游戏的拟物化设计,分别是什么是拟物化设计,为什么要做拟物化设计,以及如何做拟物化设计。

一、什么是拟物化设计?
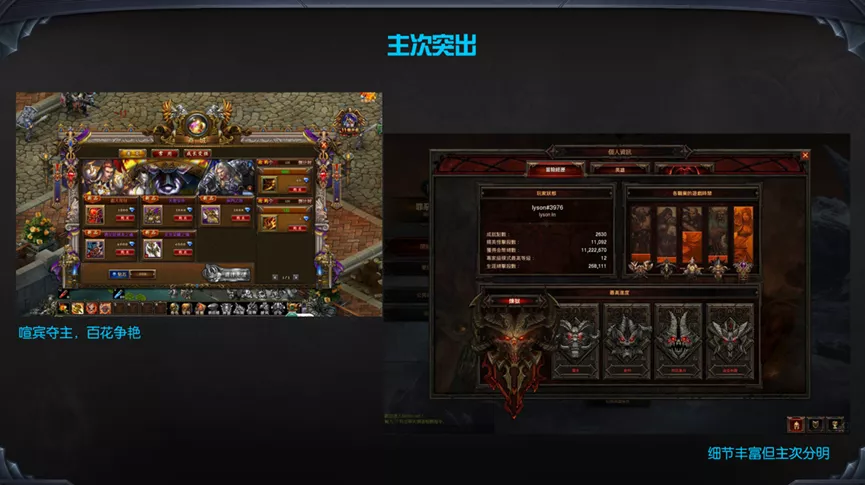
说到拟物化设计,首先要能够区分拟物化与扁平化。比如下图中图A便是拟物化设计,模拟了塔罗牌、钟摆等现实事物;而图B便是扁平化设计,界面主要用来凸显角色信息。

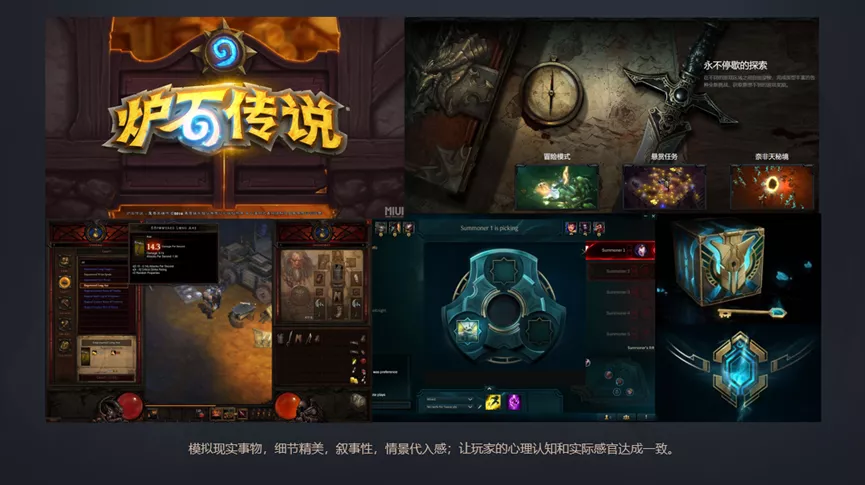
市面上有很多游戏都采用了拟物化设计,比如《炉石传说》、《暗黑3》、《魔兽世界》、《英雄联盟》等。综合上述游戏的界面风格,可以看出拟物化设计的特点便是模拟现实事物,细节精美,注重叙事性与情感代入感,让玩家的心理认知和实际感官达成一致。

而拟物化设计也有着明显的优缺点,优点主要是设计拥有精美细节,可以模拟真实物件的质感,给用户传达丰富的情感。而同时带来了对设计师手绘能力要求较高,同时对信息传达有略微牺牲的缺点。综合这些特点,不难看出拟物化设计更加适合于历史题材、冷兵器战争题材、魔幻神话题材以及重度游戏性题材的游戏。
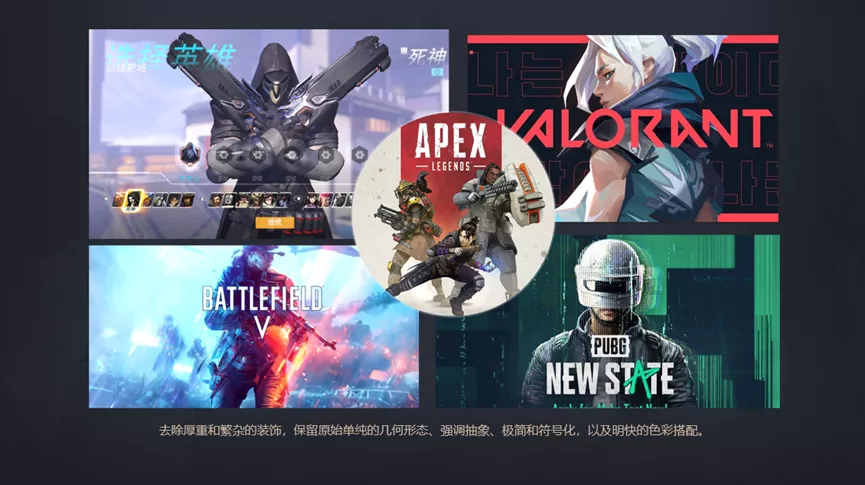
为了加深大家的理解,我们再来对比看一些采用了扁平化设计的游戏,比如《守望先锋》、《APEX》、《战地》、《彩虹六号》等。综合上述游戏的界面风格,可以看出扁平化设计的特点是去除厚重的繁杂的装饰,保留原始简单的几何形态,强调抽象、极简、符号化,以及明快的色彩搭配。

对于扁平化设计来说,优点主要是让信息直观凸显,但却缺少装饰和细节,缺乏视觉效果的沉浸式和情感化表达。综合这些特点,可以看出扁平化设计更适合于现代未来战争、军事科技、轻松休闲、体育竞技类游戏。
总的来说,拟物化和扁平化设计各有优势,也各有不足。但我认为他们两者并不冲突并不对立,而是彼此相互依存,双方各有侧重。在UI设计中,不可一味追求某一类设计,而摒弃另一类。

二、为什么要做拟物化设计
现如今的美术人才会有各种组合能力,比如2D原画设计能力、3D模型设计能力、UI动效设计能力等,以下会着重以2D原画和3D模型能力为基础进行介绍。
进行拟物化设计的动机一方面是可以通过模拟真实物件,进行艺术加工后,达到现实中看不到的艺术效果。具体来说就是模拟一些真实物件如宝石、木质等物件的造型、材质或光影,加工放大其中部分元素,并抛弃某些新的设计中所不需要的部分,做出符合设计需求的艺术化设计。

进行拟物化设计的动机另一方面是可以更好地为玩家营造沉浸式情感表达。通过不同元素的组合,将情景化的界面赋予不同的视觉感受。
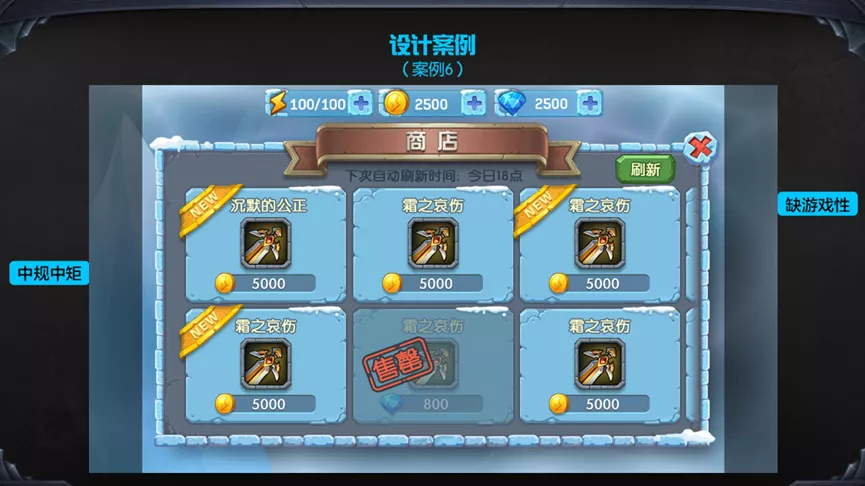
此处为大家举个例子说明。比如游戏商店界面的设计,从图上可以看到初版设计比较中规中矩,后来基于希望界面的感官效果更加有趣,于是便参考现实中的店铺原型,而优化出了一版新的商店界面设计。新的设计中做了一个仿真的书架,旁边摆放一只符合游戏形象的企鹅,既有趣且符合功能需求。


三、如何做拟物化设计
下面我们将从三个方面来说明如何做拟物化设计,分别是设计原则、设计方法以及设计形式。
拟物化的设计原则需要遵循以下四点,分别是主次突出、统一性、习惯与认知、代表玩家说话。下面结合实例为大家具体说明。
1. 主次突出
设计界面时不能喧宾夺主,要细节丰富但主次分明。下面举例两种不同的商店界面设计,第一种界面元素过多,让人一眼看不到重点信息;而对比来说第二种界面既有设计感又突出了主体信息。

2. 统一性
界面设计的结构和风格要与游戏主题一致。这方面炉石做的非常好,各种界面的颜色和风格都比较一致。

3. 习惯与认知
不同人群拥有不同的成长背景,所以认知有较大区别。比如年轻一代和老一代对于美的认知就有所不同。所以做游戏ui设计时要了解到游戏定位的玩家群体,不同群体有不同审美认知和接受度。
4. 代表玩家说话
我们来看糖果传奇、暗黑3等游戏界面,可以看到不同的设计要素,比如铁丝网、明度较高的色彩、幽诡的曲线等,这些会给玩家带来完全不同的氛围感。

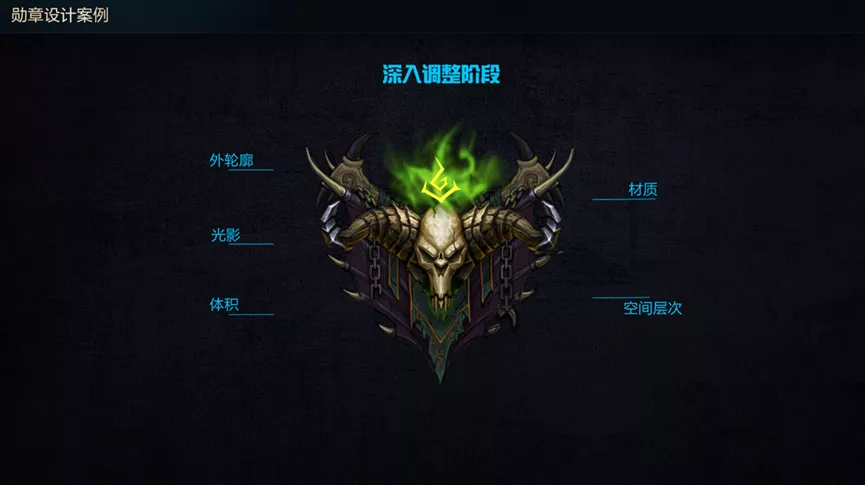
下面为大家介绍拟物化的设计方法,主要包含以下五个方面,分别是外轮廓、体积感、空间层次、材质、光影色彩。结合实例为大家具体说明。
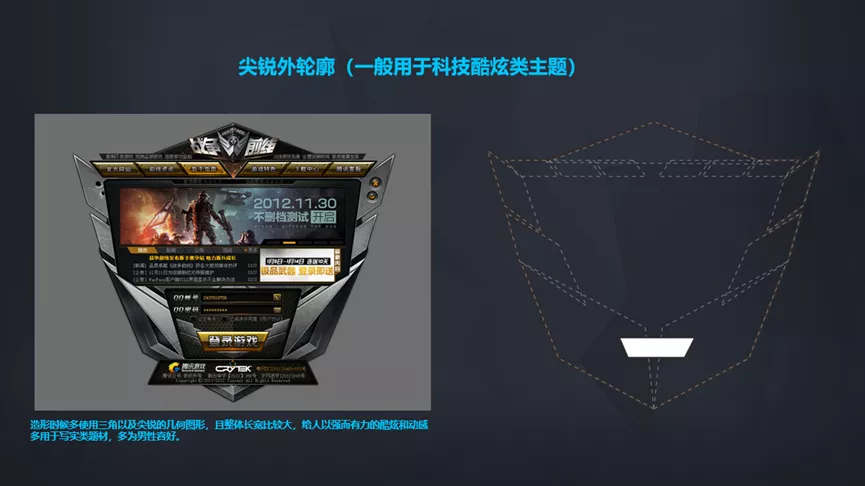
1. 外轮廓
拟物化设计中外轮廓设计需饱满,设计元素有理有据、有内涵。从风格上来说大体分有两种外轮廓设计,一种是圆润型轮廓,特点是比较Q萌,适合较卡通的界面设计;另一种是尖锐型轮廓,适合超写实、战争、科幻等题材。在设计时需要根据游戏风格运用不同轮廓风格。


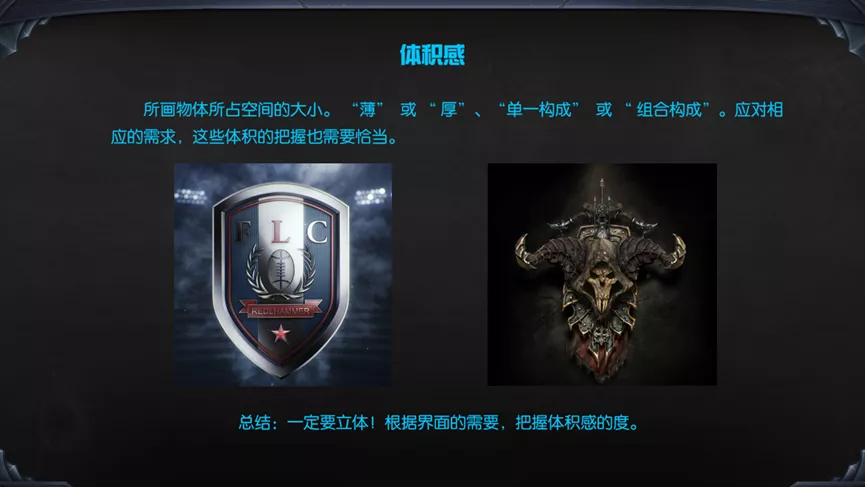
2. 体积感
也就是物体所占空间的大小,是薄还是厚,是单一构成或组合构成。要根据界面的需要,把握体积感的设计。

3. 空间层次
也就是物件前后左右上下的距离,主体和陪衬的关系。在设计时要注意,有主次、有虚实、有景深、有穿插、有呼应、有对比。

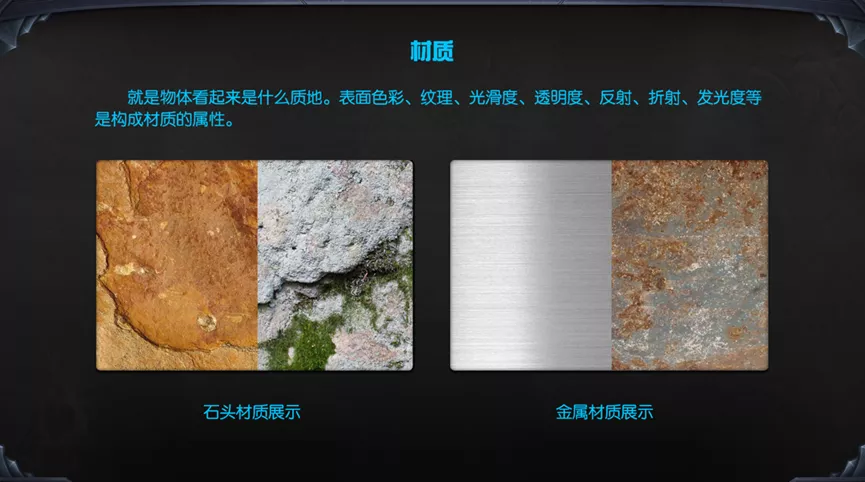
4. 材质
当我们的设计需要体现出一定的精度,或有别于其他较平常的设计时,材质便是很重要的一环。材质主要包括表面色彩、纹理、光滑度、反射、折射、发光度等要素。在设计时,为了让材质看起来更接近真实,需要遵循自然法则对这些要素进行加工。比如说石头上会出现一些随机的裂缝,又比如金属刚出厂时十分光滑、纹路清晰,但随着时间流逝,会出现锈痕。但需要注意的一点是,材质是附着于物体本身的,做设计时不要一味突出材质。

5. 光影色彩
光影由光源、反光、环境光、投影构成。如果做好了光影的处理,界面会呈现优秀的氛围感。比如炉石界面上的一束打光,细节处理到位,模拟了自然并加以了美化处理。但要注意,做光影设计时需要光源统一,符合逻辑,不可到处都是光影。

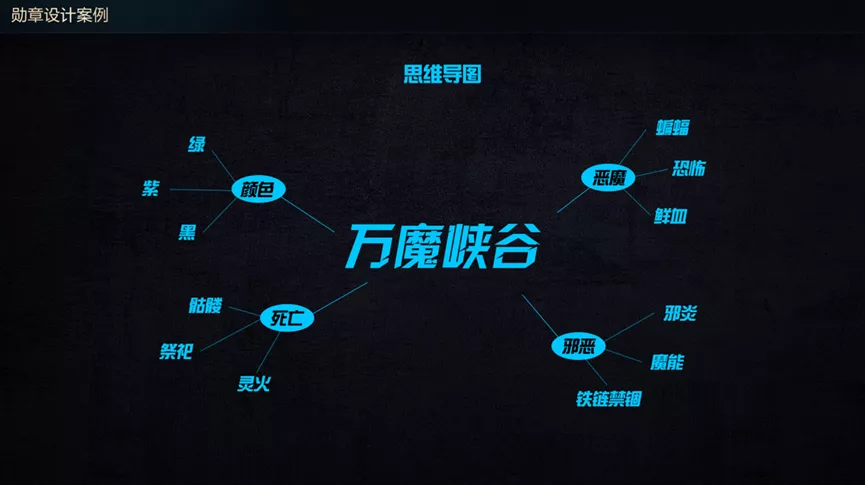
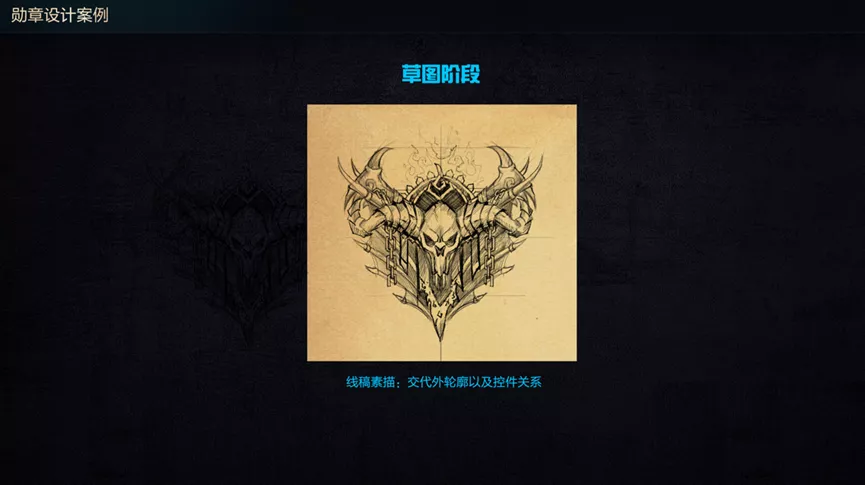
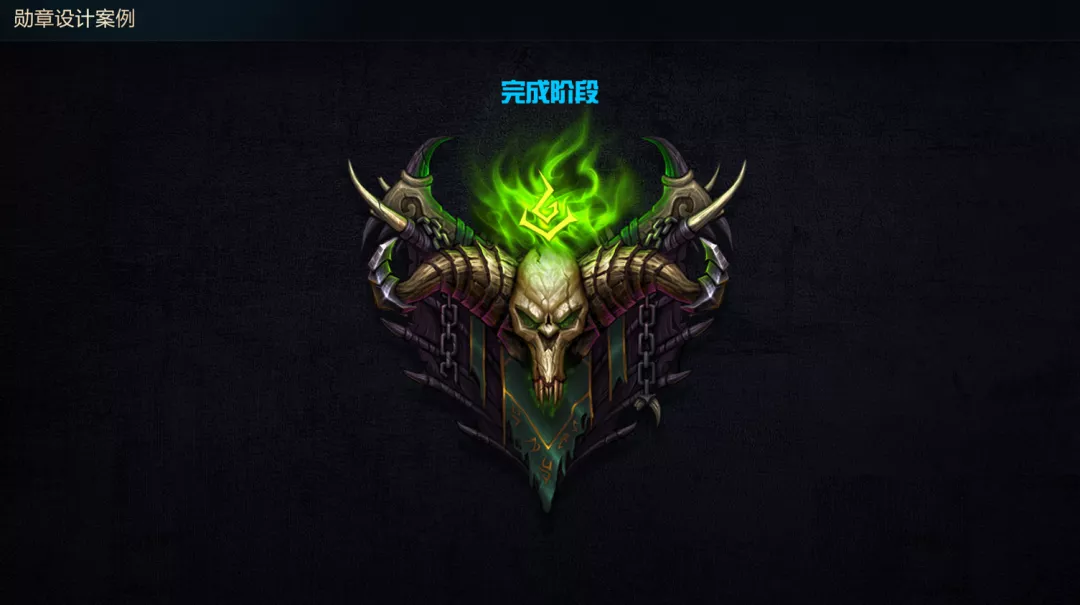
基于上面的理论基础,为大家带来一个我过往项目的界面设计经历,来帮助大家更好理解。这是当时《全民超神》项目的一个图标需求,图标名叫做万魔峡谷,在收到需求后,我先做了关键词发散,然后寻找相近参考图,之后出了一版草图,最后依照以上五个方面对外轮廓、体积感、空间层次、材质、光影进行细化。




接下来介绍拟物化的设计形式,主要为主题化设计。此处会为大家带来多个界面实例,通过对比来进一步理解拟物化设计能带来的情景化感受。
案例1:《我的王朝》中的胜利结算界面。《我的王朝》是一款中世纪背景的slg游戏,需要设计一个胜利结算界面,起初根据策划效果图做出一版初版设计,设计虽完美体现了策划案中需求的交互细节,但却较为普通,缺少沉浸感,与市面上大多游戏类似,基本属于功能化界面,缺少细节和渲染。

交互和初版设计
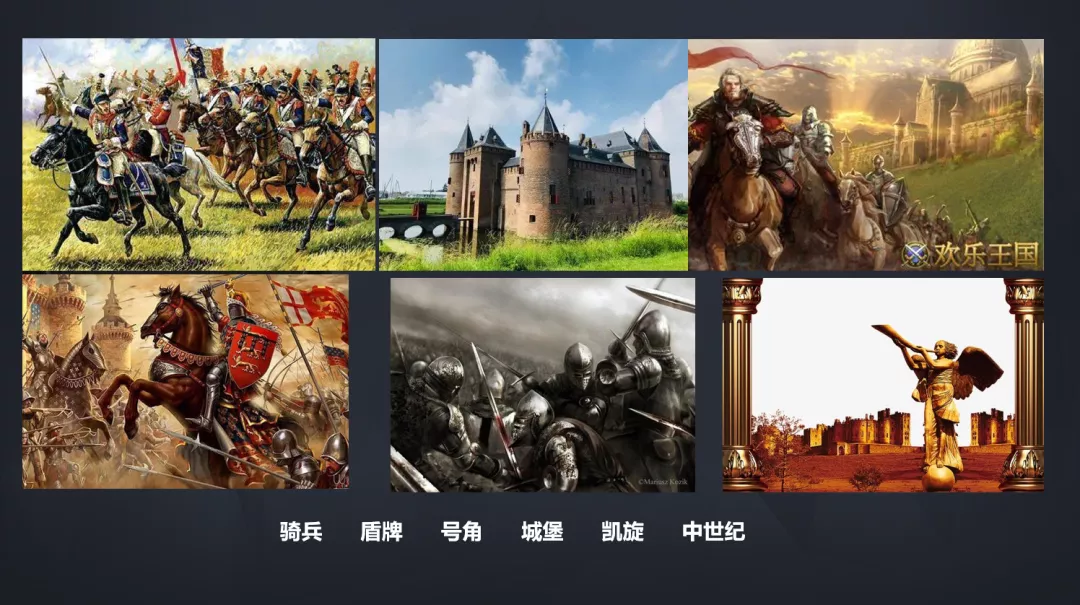
之后在进行优化时,我认为可以参照现实生活中胜利场景中的元素来设计。于是便联想了一些胜利场景,譬如红军打仗归来时骑的高头大马、拿破仑凯旋归来时的形象。再根据整个游戏的故事背景及IP,发散出了一些与胜利相关的关键词。


最后胜利界面的终版设计如图,保留了右侧必要的信息区,在左侧留出了较大空间来做视觉设计。在背景图中渲染了骑马凯旋归来的胜利喜悦,并在右侧图标上添加了西方文化中代表胜利的雄狮元素,辅以月桂、皇冠等装饰,做出了一版充满胜利氛围感的界面。通过这个案例,希望向大家说明,如果想锻炼自己成为高阶设计师,那么设计界面时不仅要满足策划的基本需求,更要尽量做到让界面更加有趣,甚至附有灵魂。

正式视觉
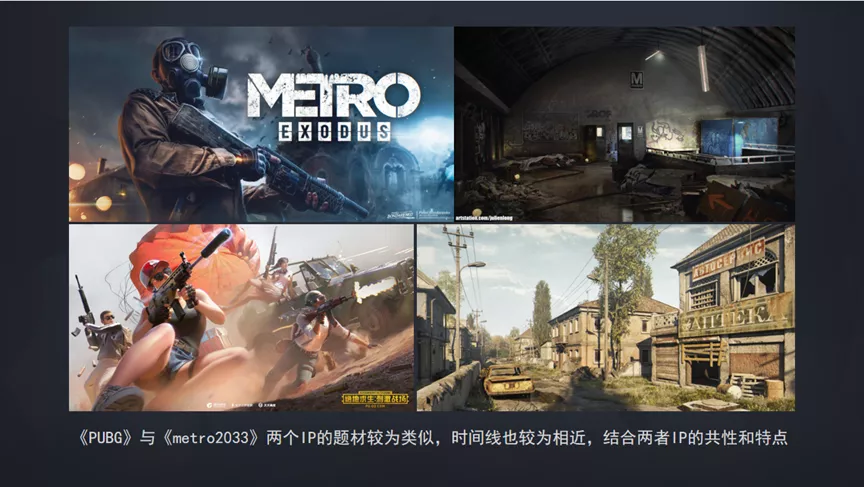
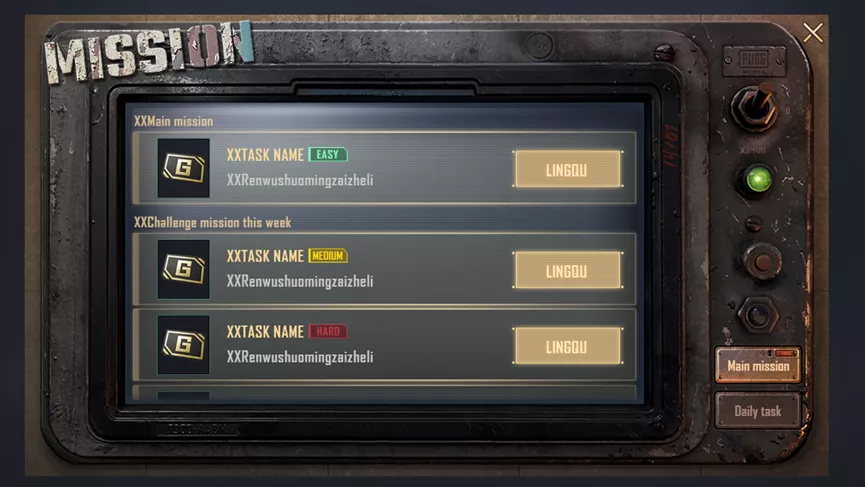
案例2:《Pubg Mobile》中地铁玩法的任务界面。当时《PubgMobile》要新推出地铁玩法,在设计对应的任务界面时,我认为《Pubg Mobile》的风格并不适合采用扁平化设计,看起来会比较普通、缺少趣味性。

交互稿
为了做出更贴切主题的设计,我分析了《Pubg Mobile》和《地铁2033》,希望找出一些共性和各自的特点。分析发现两款游戏的世界背景有很多相似之处,充满了战损和残破感。于是提取出了很多元素,譬如地铁站中的老式设备、设备的破碎生锈痕迹等。


最终在任务界面做出了一个类似电视机的设计。并且值得一提的是,在交互操作方面也做了拟真化设计,比如玩家的操作会带来电视机扳手的旋转,而扳手的旋转对应着页签的切换。当时推出这款设计后,许多玩家被这样的交互操作所吸引,一度导致电视机扳手的按钮点击率非常高。

视觉稿
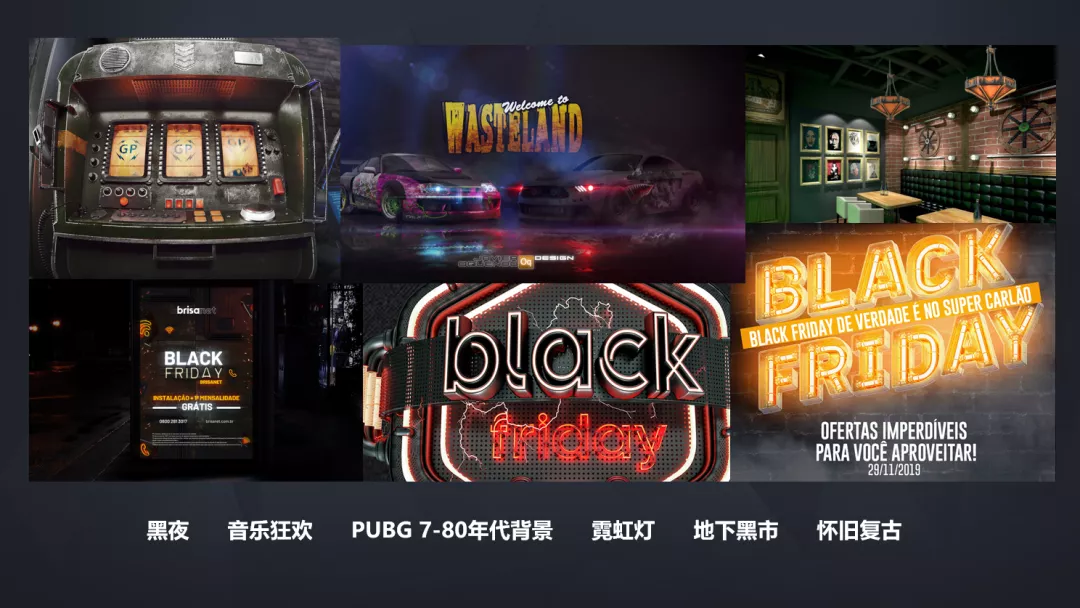
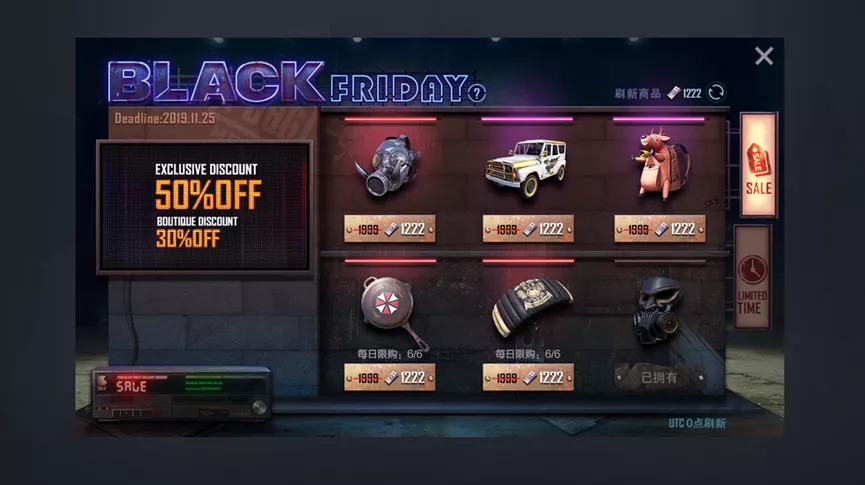
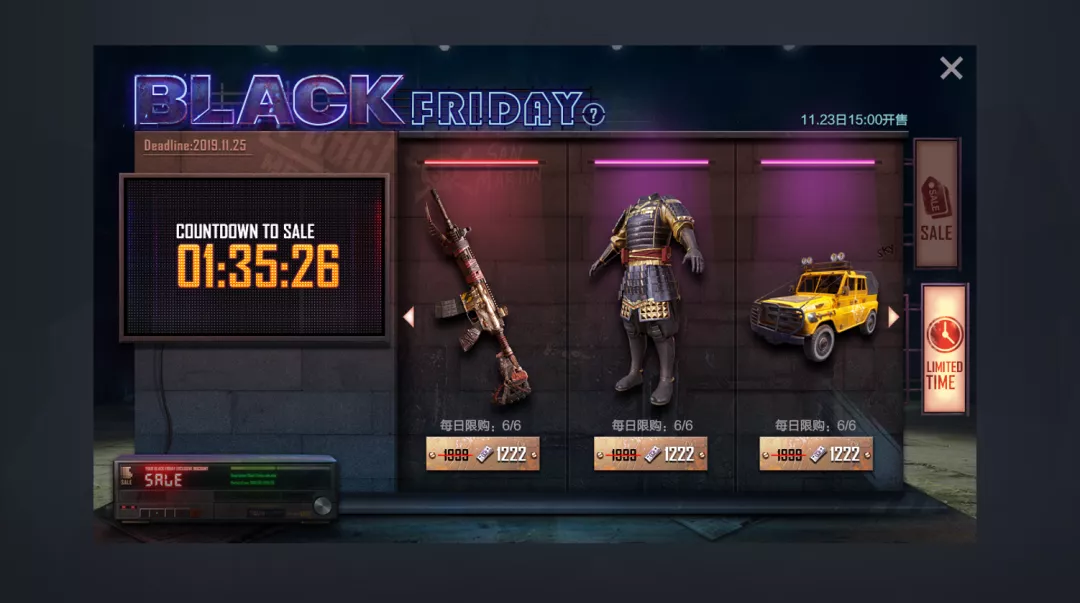
案例3:《Pubg Mobile》在“黑五”期间推出的打折促销运营活动界面。当时在接到需求后,考虑到玩家对于奖券的设计已经审美疲劳,于是我们打算摒弃常见的抽奖券形式。既然是“黑五”活动,我便充分调查了“黑五”的历史及传统,了解到“黑五”名字的由来是因为人们的大量囤货行为发生在夜晚,并且商家收益后会用黑笔记录盈利,于是便引入了“黑夜”这个设计元素。同时结合《Pubg Mobile》7-80年代的时代背景,做出了一些复古的如霓虹灯的元素。

最终我将奖券界面做成一个复古DVD样式,折扣显示在屏幕上。玩家确定了折扣力度后,镜头拉伸,来到了一个货架界面,一些商品信息和折扣信息都用led形式表现出来,道具品质也摒弃传统品质框,采用了灯管打光的设计。当时界面反响非常好,由此带来了显著的运营数据提高。



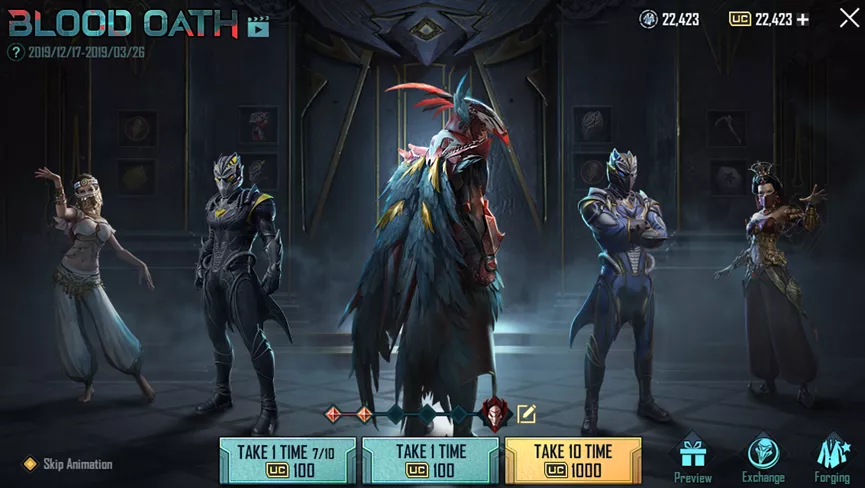
案例4:《Pubg Mobile》的一次重大活动。最后重点来说下《Pubg Mobile》的一次重大活动,首先为大家介绍一下活动的背景。活动周期为一年两次,在活动期间会一次性推出五个皮肤,其中主推的是一款“血誓”圣装,这款皮肤期望塑造的形象是在暗夜中维护正义与秩序的审判者。
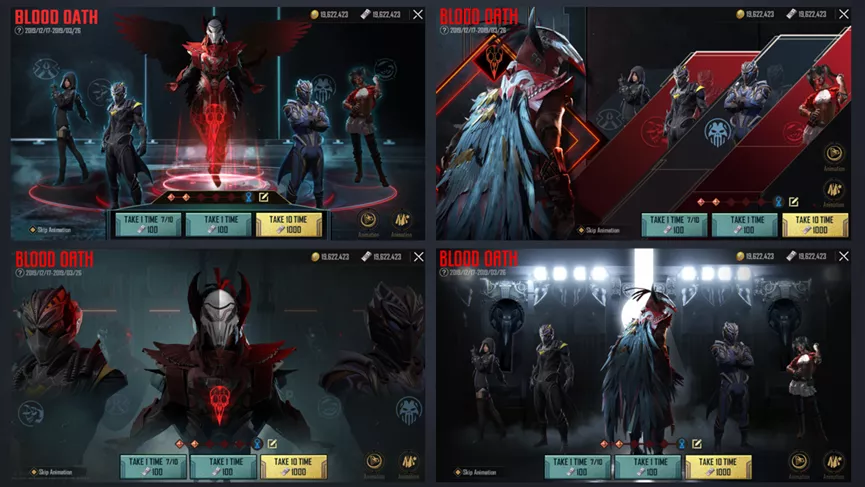
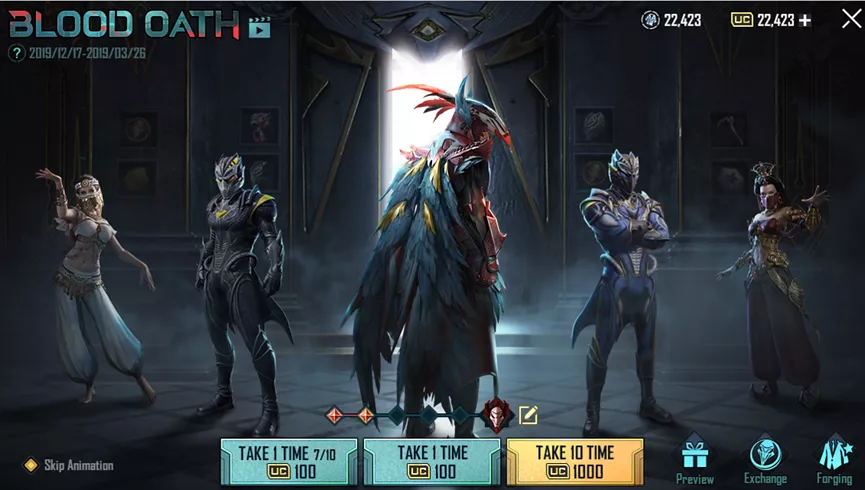
接到上述需求后,我整理了已知的信息,根据皮肤角色的身份、性格,背景故事以及稀有度,做出了四版活动界面方案设计。第一版强调主推的“血誓”皮肤,其余四款皮肤围绕其身侧,如暗夜仆从;第二版采用了扁平化设计;第三版营造了一种封印的气息,五个皮肤角色等待玩家的交互操作将其激活;最后一版考虑到“血誓”的罚罪者身份,模拟教堂那种天光的效果,并营造了逆光的环境氛围。最终在综合了多方面考虑后,敲定了第四版方案。

方案草图
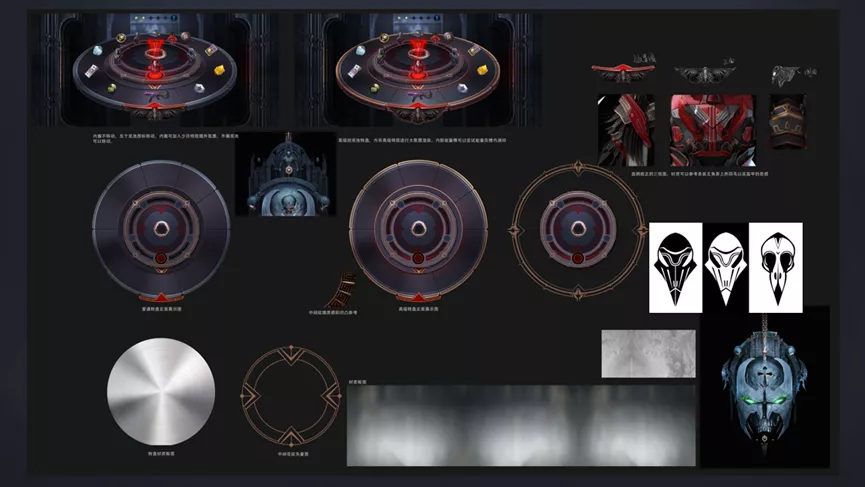
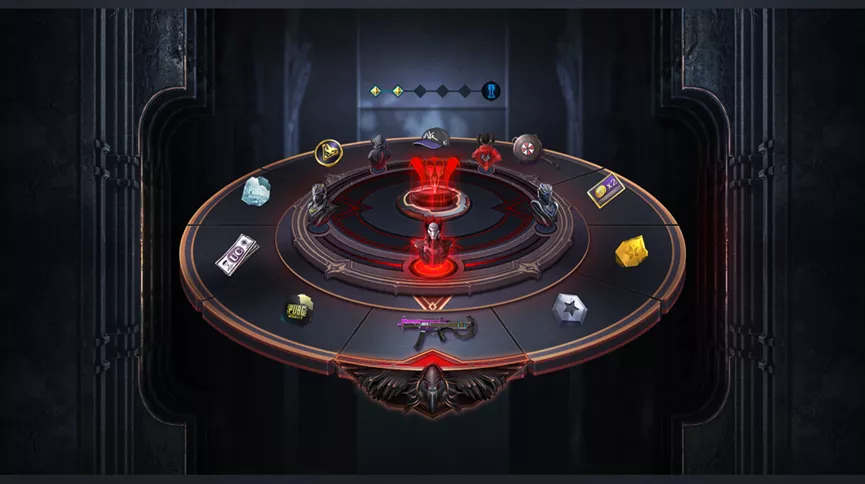
方案确定后,就开始下一步细化工作,考虑到活动会设置一个可视化抽奖环节,需要做3D的转盘展示,便拆解了转盘的细节比如材质、花纹、三维面等方便建模参照。

三维拆解图
一系列设计工作后,最终呈现出如图的效果,在玩家未操作时,皮肤角色身后的大门紧闭,玩家点击抽取后,大门打开投射出束光,紧接着镜头推进来到了抽奖转盘界面,五个半身像代表着五个奖池。整个界面富有极强的渲染力和沉浸感。


正式稿

以上便是今天的内容,最后再分享一个我平日里的积累方法,就是多玩游戏,多看电影,从中汲取灵感。谢谢大家!
在分享结束后,Wenbin也细致耐心地解答了现场观众的提问,我们同样整理了部分问答。
Q1:策划提出需求时,是否需要提出一些设计风格的建议?如果提出的话会对UI工作有什么影响吗?
A1:策划提需求时,如果能提出更明确的需求取向的话,对美术来说是正向的。但更重要的是尽可能把需要的功能点、信息点都提清楚,这样可以避免在界面效果图成型后,还要做反复的修改和增减的情况。
著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处。

